
Структура библиотеки компонентов в Figma на примере банковского приложения
В предыдущей статье мы рассказали о нашем опыте оптимизации проекта Figma на примере большого банковского приложения: файл начал сильно тормозить, и мы со временем пришли к пониманию, как решить эту проблему.
В предыдущей статье мы рассказали о нашем опыте оптимизации проекта Figma на примере большого банковского приложения: файл начал сильно тормозить, и мы со временем пришли к пониманию, как решить эту проблему.
В данной же статье уделим внимание тому, как мы организовали библиотеку компонентов по итогам оптимизации: поговорим о структуре, о логике названий, а также об особенностях расположения элементов.
Мы, дизайн-студия Mish, продолжительное время занимались дизайном двух мобильных приложений для SBI банка: классического банкинга для взрослых и отдельного банковского приложения для детей.
Через полгода работы файлы проекта начали сильно тормозить, поэтому мы взялись за капитальную оптимизацию. Решили организовать библиотеку так, чтобы сложные компоненты состояли из простых, где при этом уровней вложенности компонентов может быть несколько: самые маленькие составляющие — иконки, шрифты, геометрические фигуры; самые большие — списки, карточки, экраны.

Строение компонента
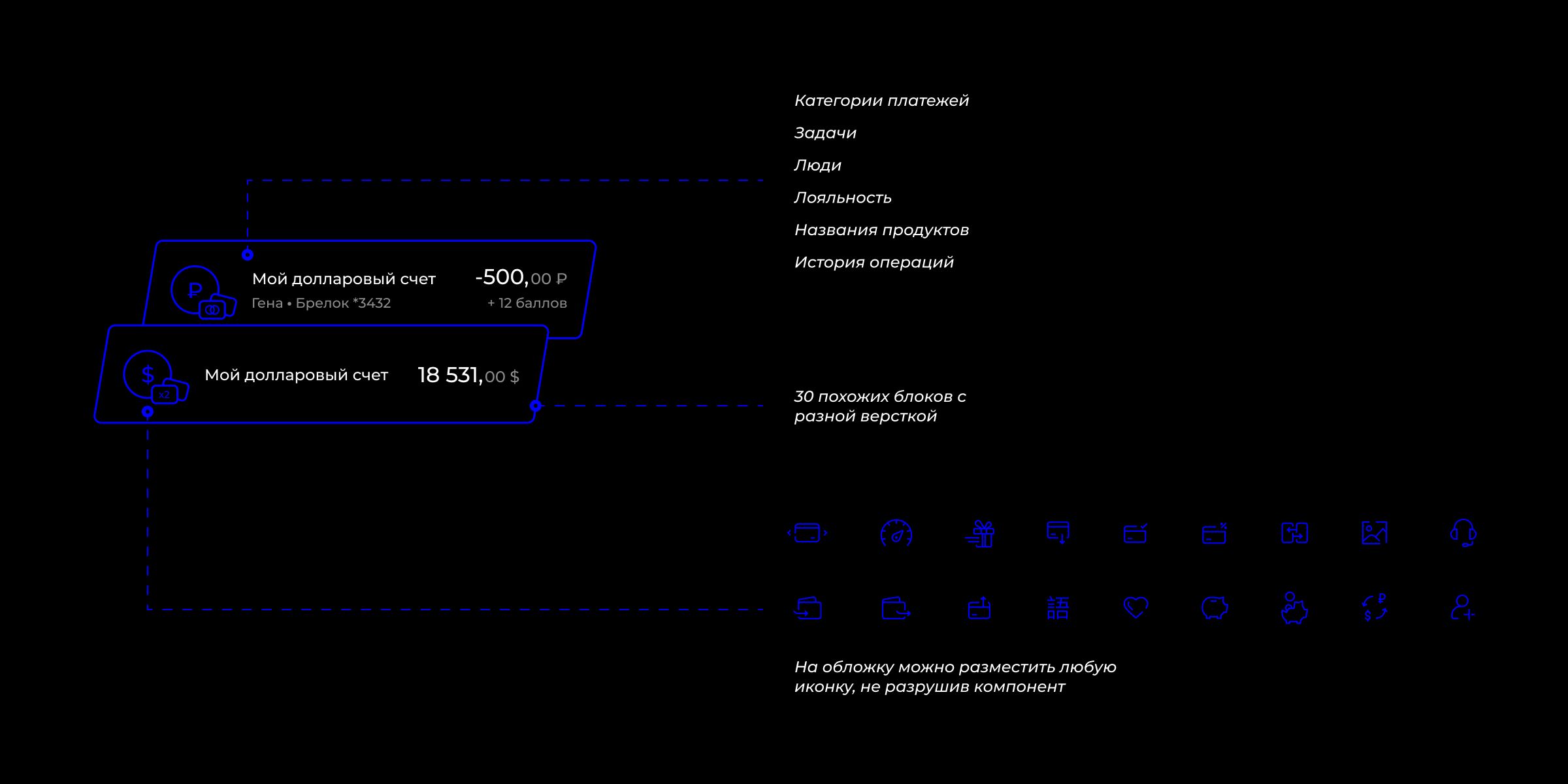
Покажем, из чего состоит компонент, на примере строки списка высотой 64px, одного из самых распространенных элементов в проекте.
Вариаций верстки такого блока списка получилось свыше тридцати: с иконкой и без, с одним заголовком и с заголовком и подстрочником, с суммой и подстрочником и с суммой без подстрочника, с кнопкой вместо суммы и со стрелкой вместо кнопки. Плюс для каждой вариации есть состояния загрузки и состояния на темном фоне. Все эти вариации мы выделили отдельными компонентами. Почему так, мы описали в предыдущей статье.

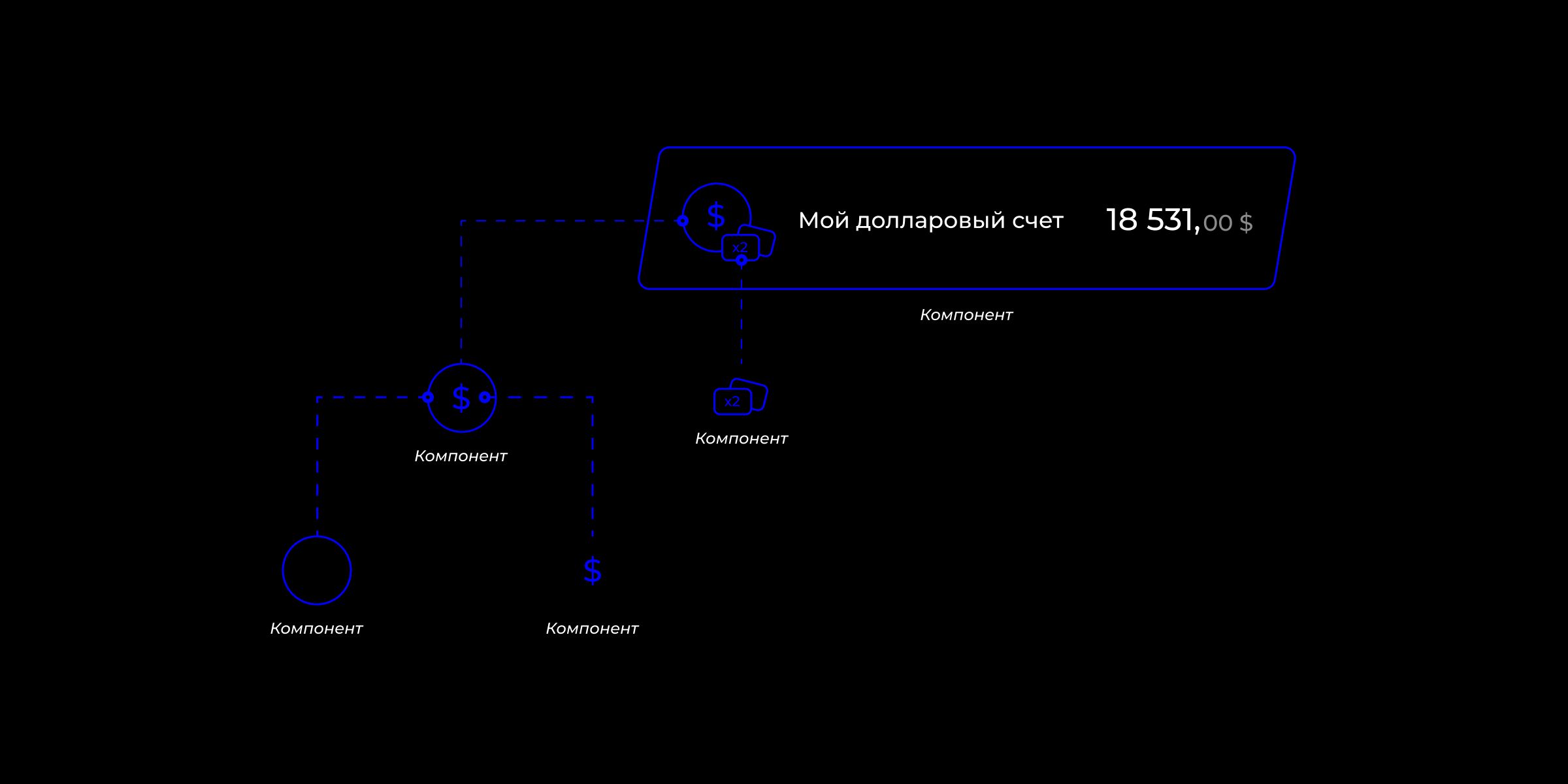
Типовой компонент списка состоит из фона, текста, суммы и нескольких вложенных компонентов. Последние, в свою очередь, содержат в себе еще один уровень компонентов: компонент обложки в списке состоит из компонента круга и компонента иконки доллара.
На месте иконки доллара может стоять любая другая: иконка рубля, иконка категории операции или логотип закусочной. Компонент иконки — наименьший объект в структуре, а иконок схожего размера в проекте около сотни. Такая верстка списка используется во всех разделах приложения: на главном, в истории, в профиле и на внутренних экранах.

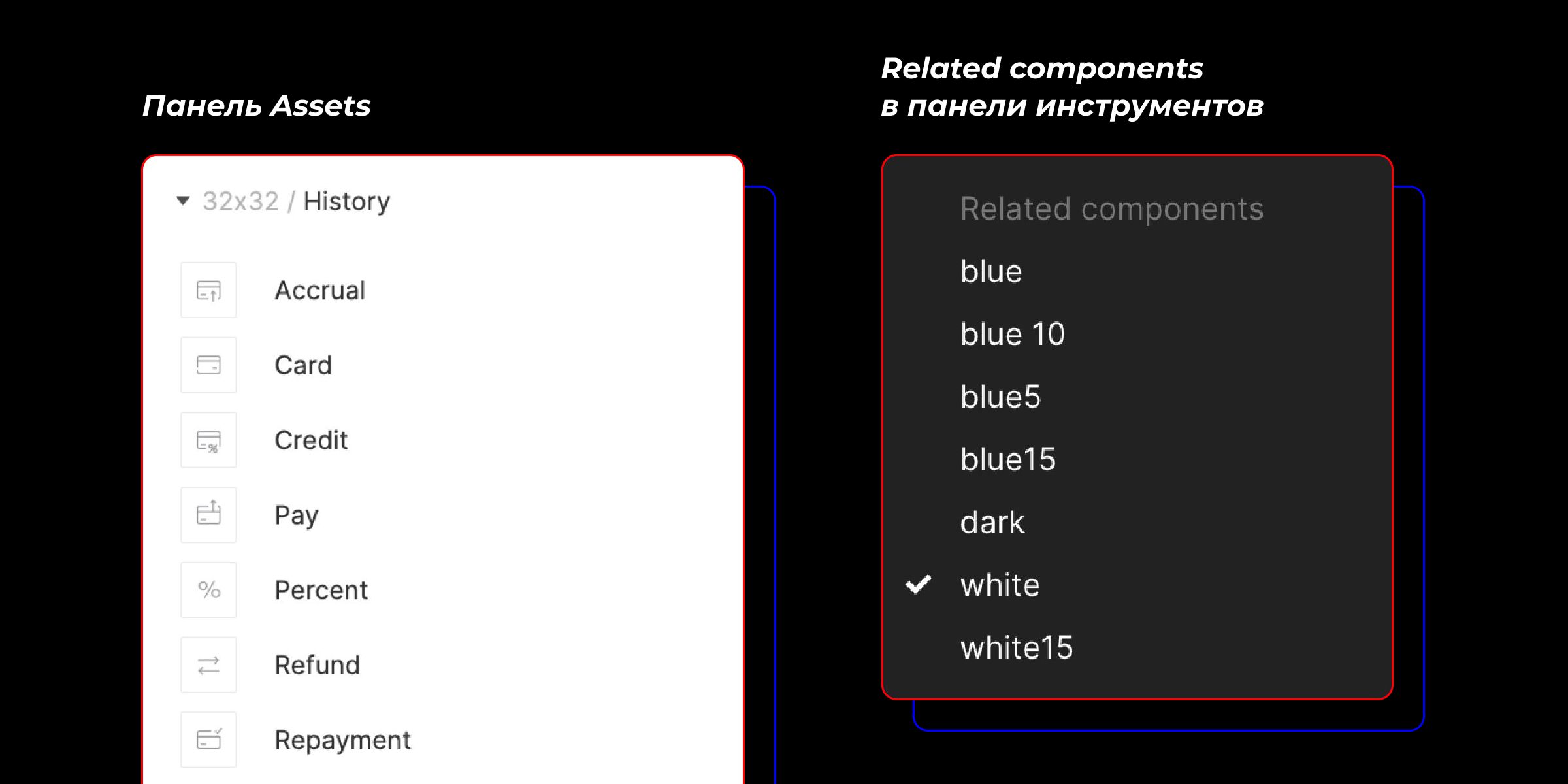
Чтобы вместо значка доллара поставить на обложку другую иконку, нужно перетащить ее с зажатым Opt+Cmd из панели Assets. Панель Assets — это второй таб левой панели слоев. Шорткат для быстрого вызова Assets — Opt+2. Важно, чтобы новая иконка была такого же размера, например, 24×24, иначе при замене она сожмется или растянется.
Фон круга под иконкой удобнее менять из Related components на правой панели инструментов. Другой же способ изменения фона — поменять его цвет через стиль или палитру. Но мы решили по максимуму упаковать все в компоненты и создали шесть компонентов обложек для разных цветов. Так, если понадобится изменить цвет фона на всем проекте, мы сможем сделать это быстрее.
Также есть отдельные случаи, когда на обложку списка нужно поставить логотип компании, например, сотового оператора. Для этого нужно на дочернем компоненте отключить видимость иконки и через стили изменить заливку фона на нужный логотип. Предварительно нужно все логотипы и аватарки занести в цветовые стили.

Путь к компоненту
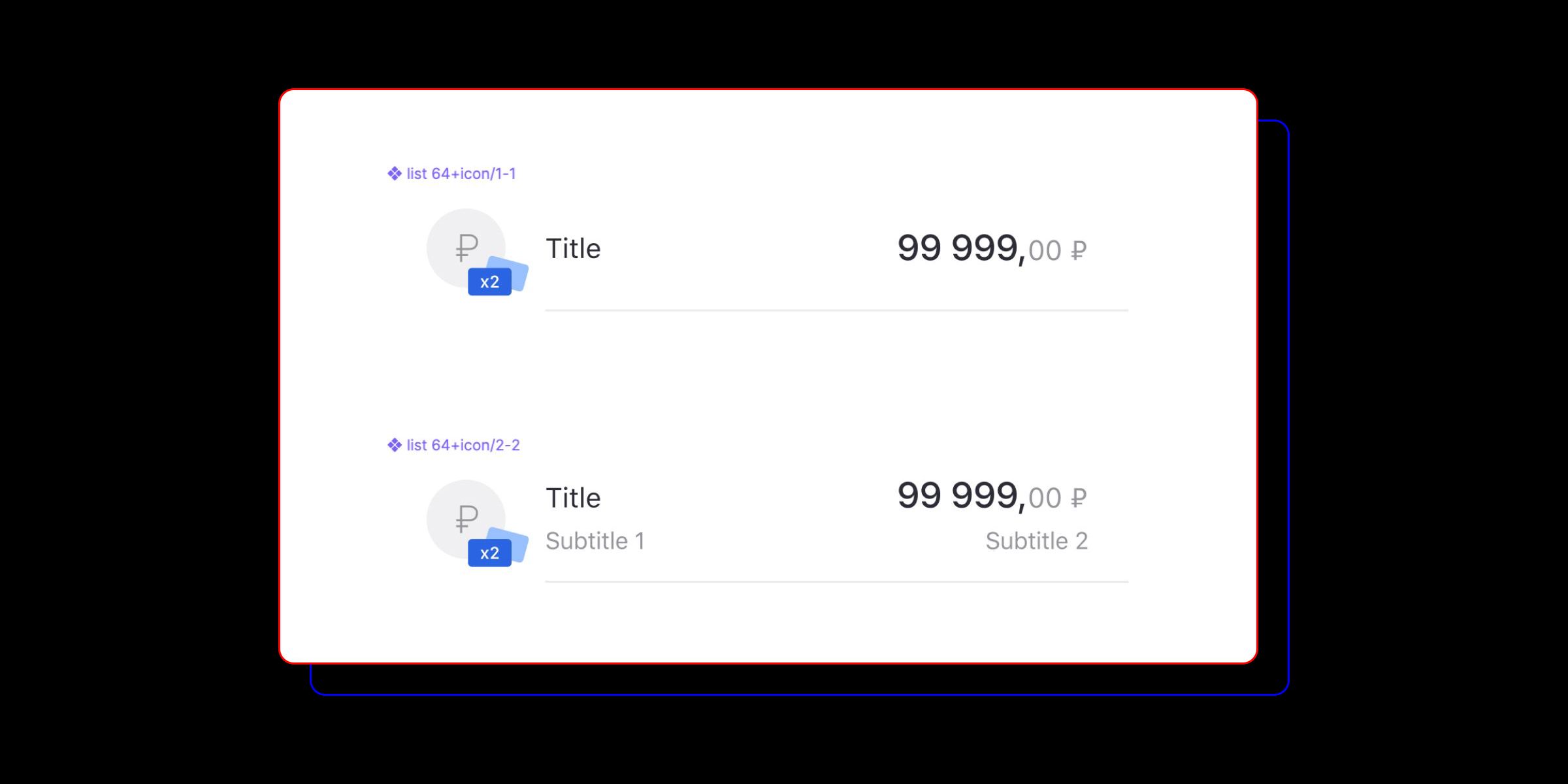
Выше мы упоминали, что у блока со строкой списка есть несколько вариантов верстки, и каждый из них является отдельным компонентом. На картинке два схожих компонента. Они немного отличаются в верстке.
list64+icon/1-1 — элемент списка с одним заголовком и суммой;
list64+icon/2-2 — с заголовком, подзаголовком и суммой с подстрочником.
Подобных вариаций еще около тридцати, но не будем их все показывать. Важно лишь отметить, что если эти элементы названы правильно, то ими можно легко жонглировать и менять один блок на другой. Делать это можно любым удобным способом: перетаскивать из панели Assets или переключать на панели компонентов.
Отличный лайфхак: чтобы при замене одного компонента на другой сохранялся текст заголовка и сумма, слои этих элементов должны быть названы одинаково. Это также очень полезно при изменении компонентов инпутов или кнопок.

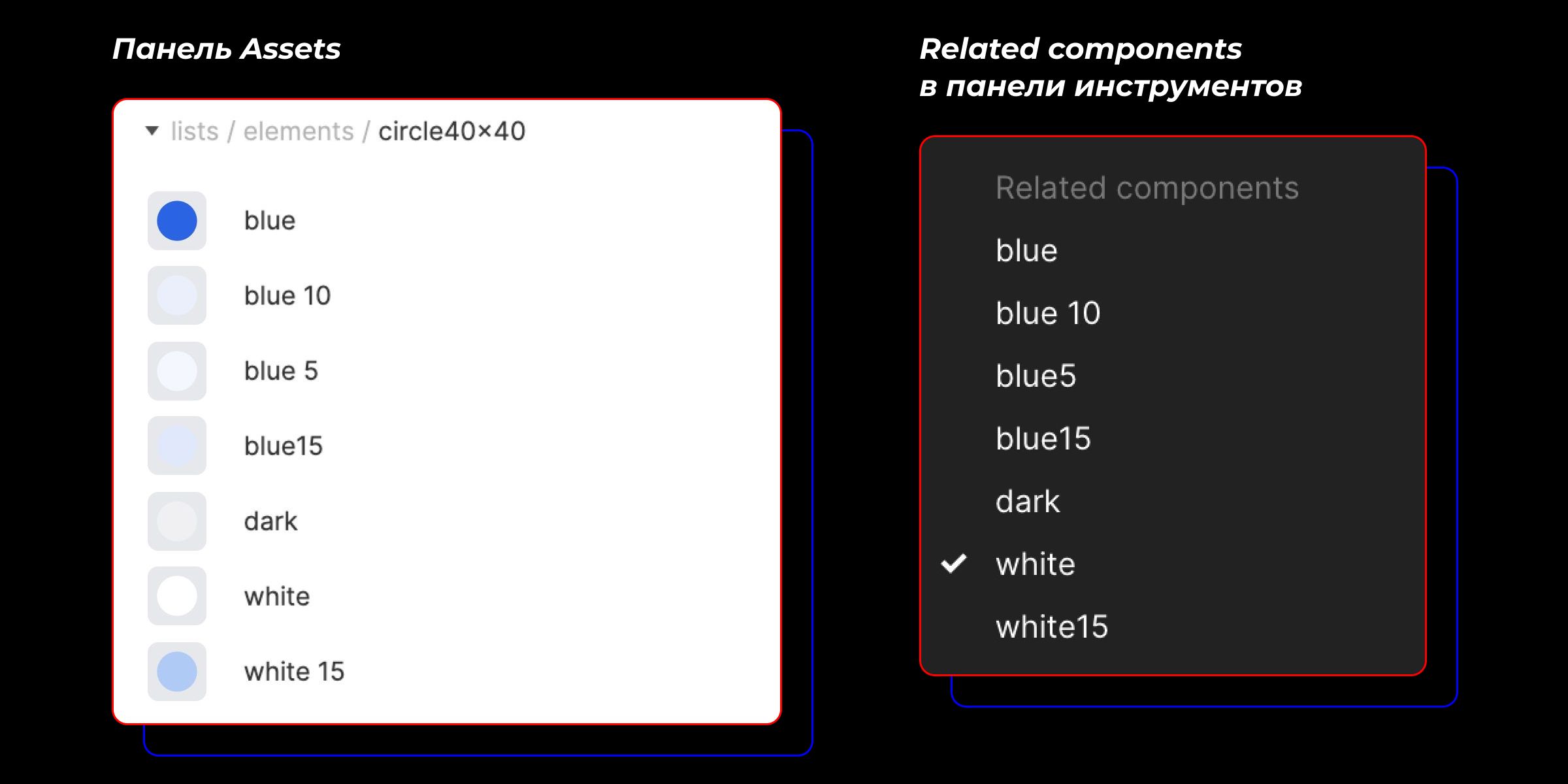
Чтобы в Related components находились нужные компоненты, их важно правильно назвать. Например, компоненты фонов для иконок в нашем проекте названы примерно так:
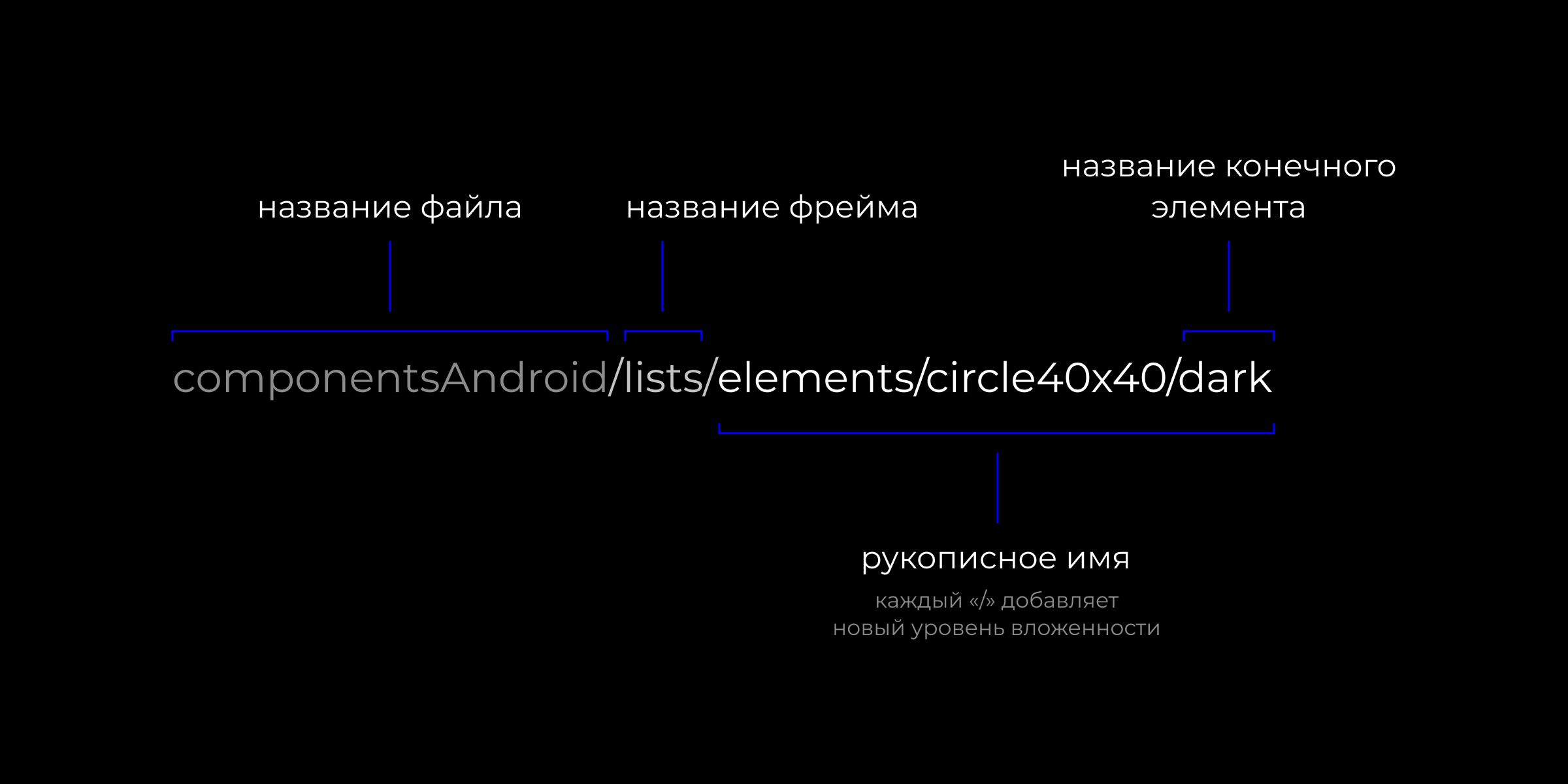
componentsAndroid/lists/elements/circle40×40/dark
componentsAndroid/lists/elements/circle40×40/white
componentsAndroid/lists/elements/circle40×40/white15
componentsAndroid/lists/elements/circle40×40/blue
componentsAndroid/lists/elements/circle40×40/blue5
componentsAndroid/lists/elements/circle40×40/blue10
Теперь же рассмотрим, из чего состоит полный путь к компонентам.

componentsAndroid — название файла.
lists — название фрейма в файле.
Дальше уже идет рукописное имя, каждый элемент которого между знаками «/» создает еще один уровень вложенности. И в конце имя самого элемента.
Также еще один уровень вложенности можно создать, поделив файл на страницы.
Если у нескольких компонентов названия всех уровней, расположенных до имени конечного элемента, совпадают, то Figma считает, что эти компоненты находятся в одной группе и предлагает в один клик менять один компонент на другой, а также хранит эти компоненты рядом в панели Assets.

В какой последовательности организовать этот путь, каждый дизайнер решает сам исходя из специфики проекта и удобства использования.
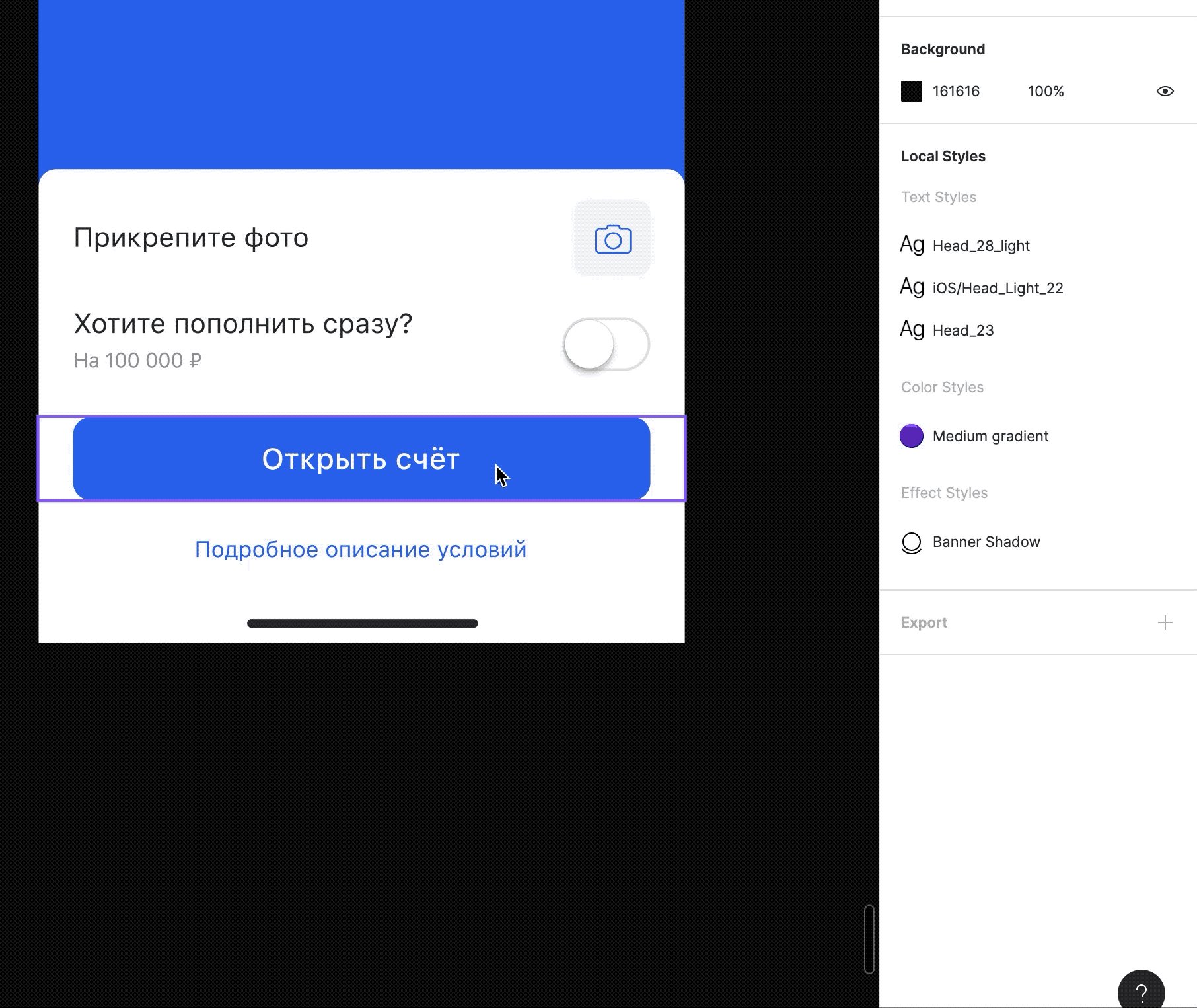
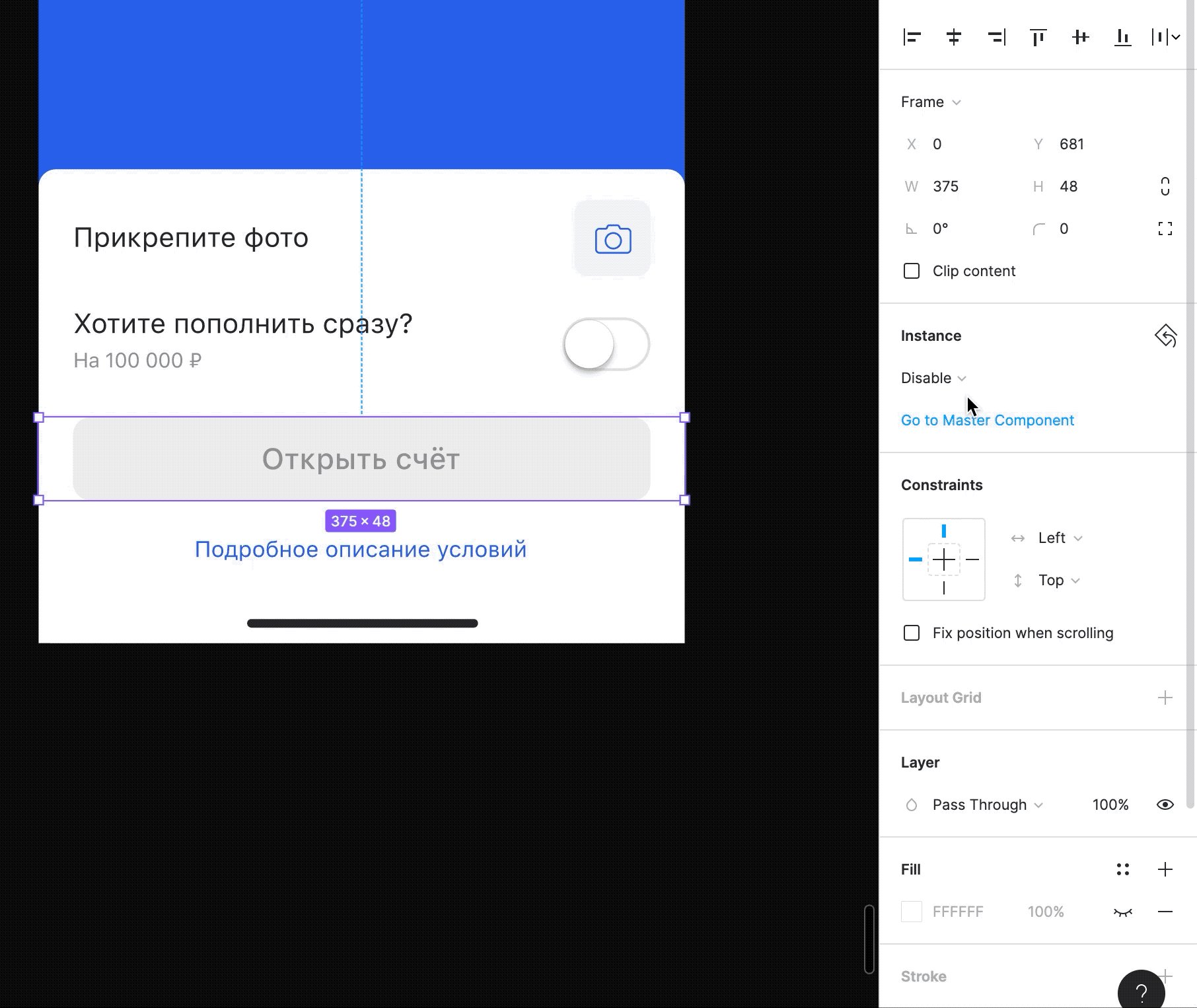
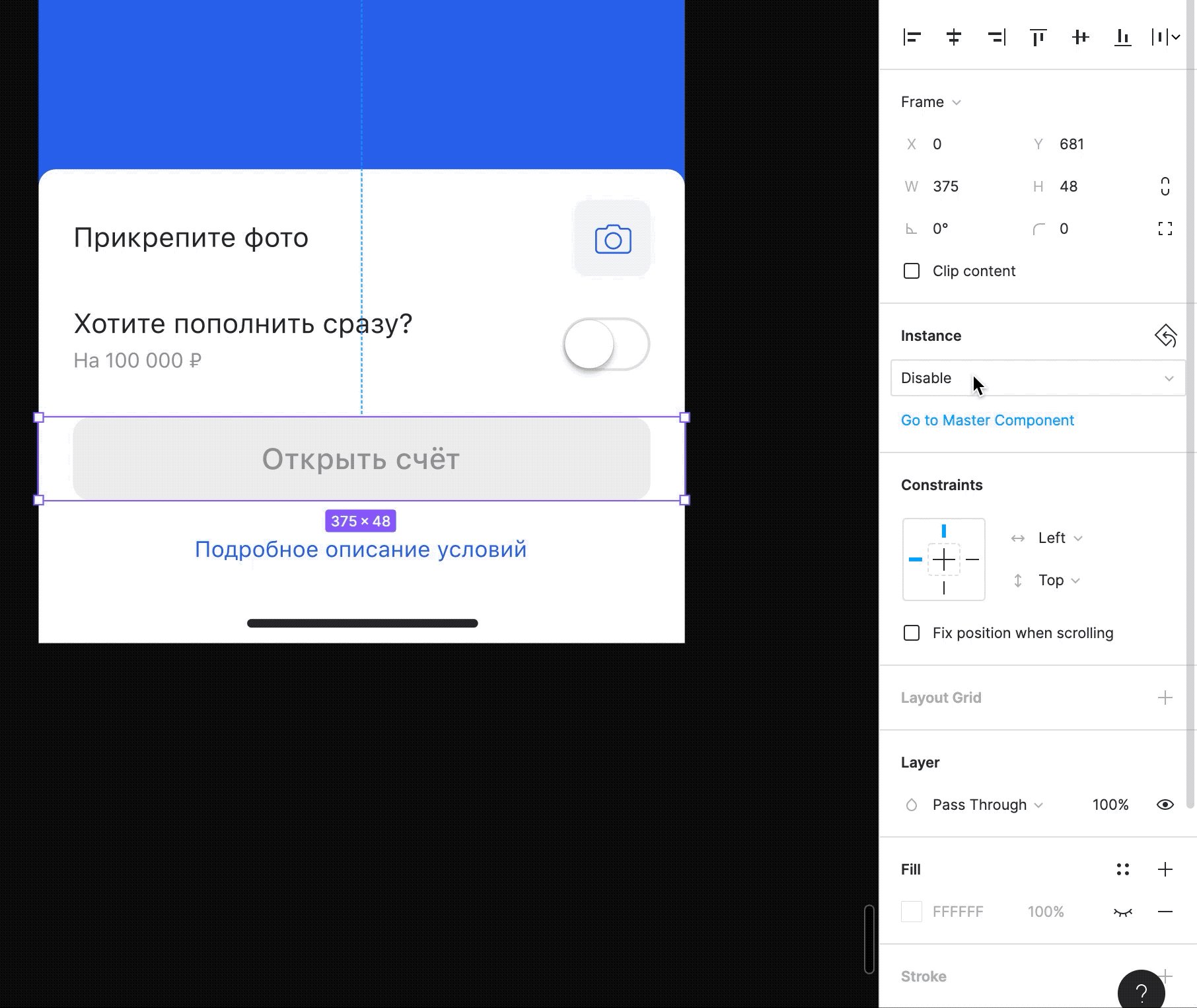
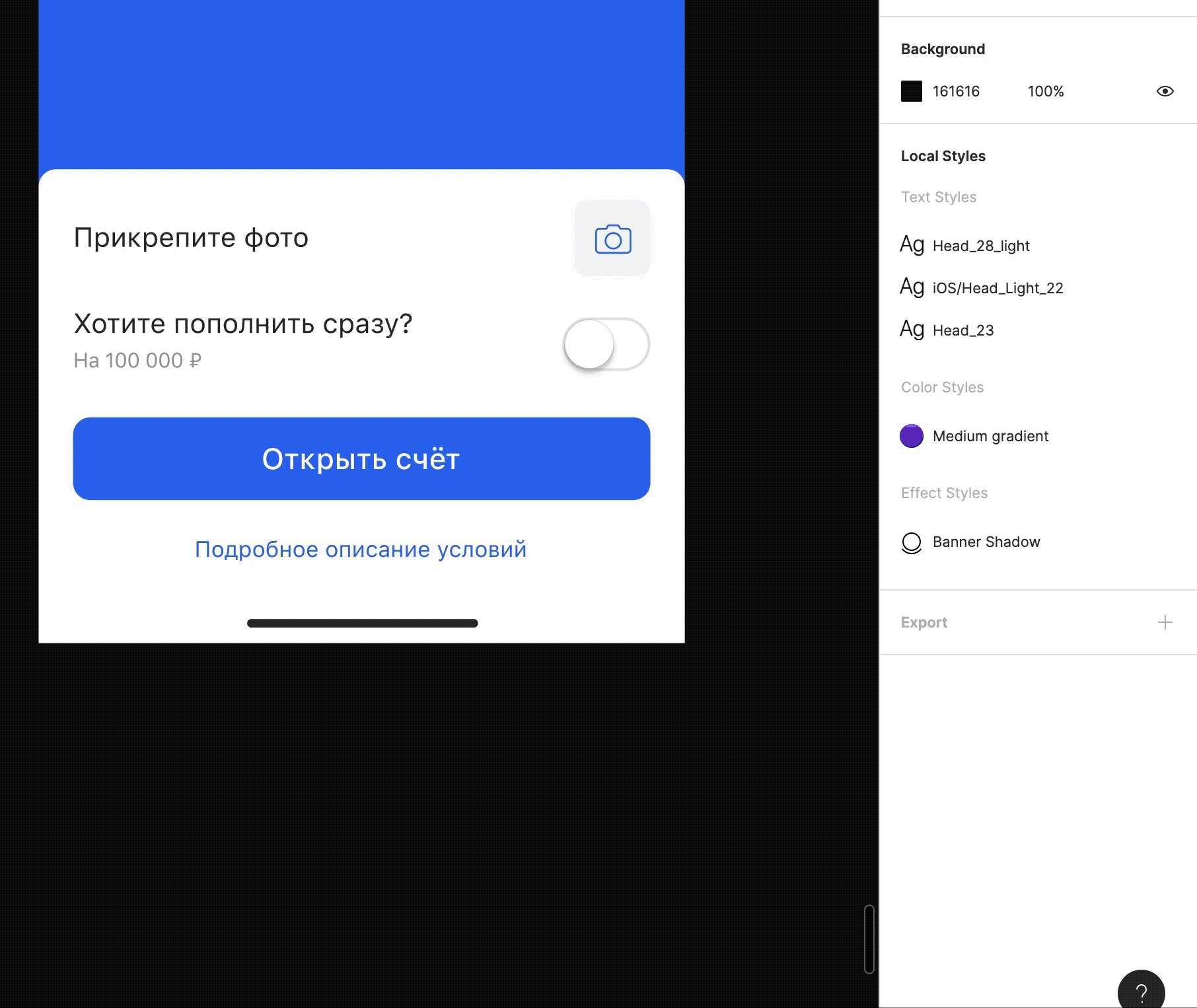
В некоторых случаях удобно сделать последним пунктом признак цвета, что, как в примере выше, позволяет быстро менять цвет подложки под иконкой. В некоторых случаях удобнее называть элементы по иному принципу. Например, по принципу состояния элемента: Enable и Disable, Hover и Active.
Чтобы избежать перепроектирования, важно в самом начале продумать то, как будет устроена ваша структура, и схематично ее набросать. Но даже если вы ошиблись в структуре, не переживайте — просто переименуйте мастер-компоненты так, как вам будет удобно. Figma позволяет это сделать в любой момент, что не займет много времени. Ускорить процесс переименования также можно с помощью плагинов.
Путь к компоненту
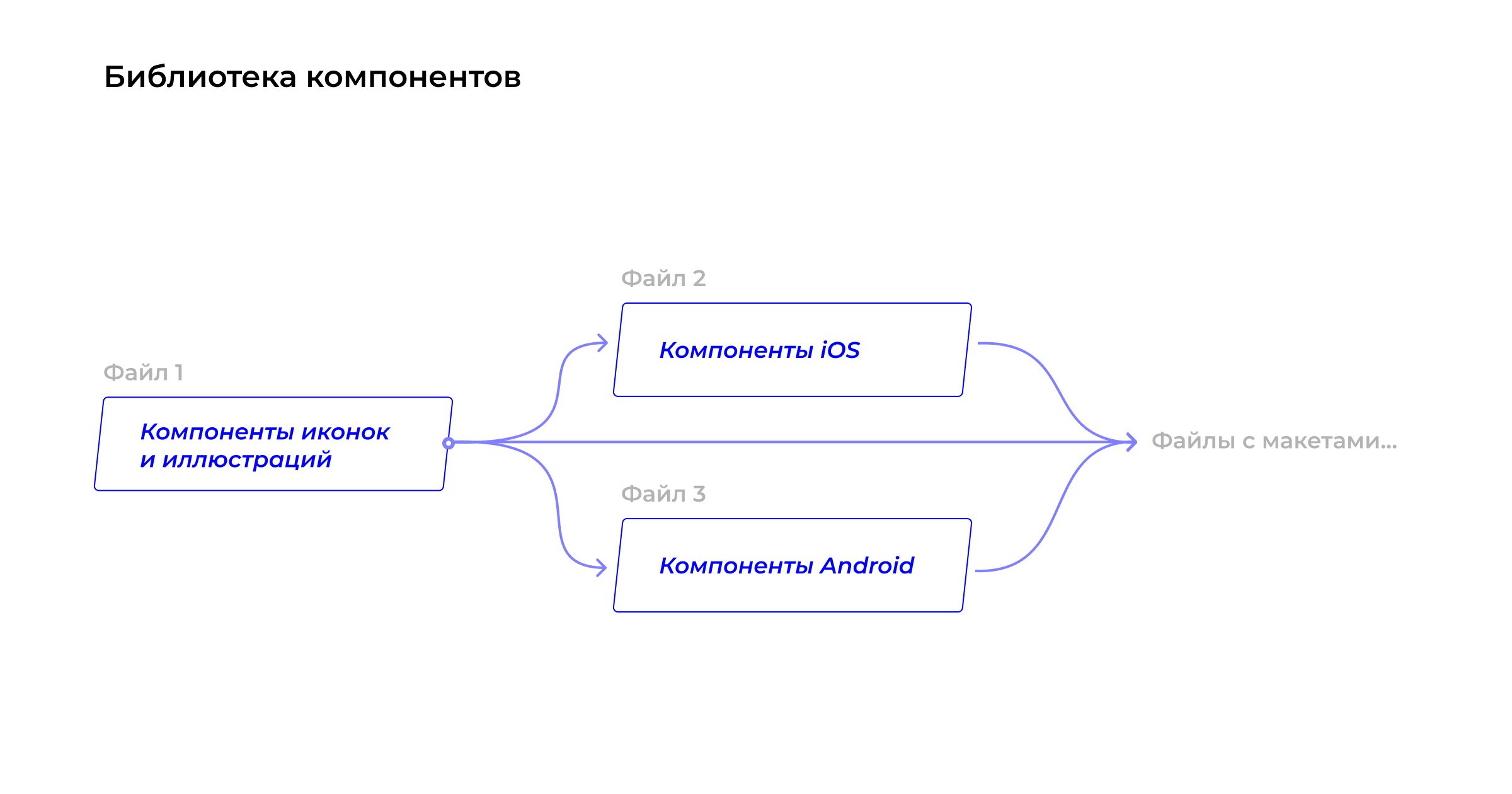
Библиотеку мы расположили в трех файлах:
- Файл с компонентами иконок и иллюстраций, общих для двух платформ;
- Файл с компонентами элементов iOS;
- Файл с компонентами элементов Android.

Если в проекте предполагается свыше тысячи экранов, мы рекомендуем хранить компоненты в отдельных файлах. Что может случиться, если хранить компоненты в одном файле с макетами — читайте в нашей предыдущей статье.
Выводы
- Если в проекте предполагается свыше тысячи экранов, храните компоненты в отдельных файлах.
- Разные состояния элемента лучше делать отдельными компонентами, а не скрытыми слоями. Иконки же нужно переключать в панели компонентов.
- Называйте компоненты и слои в них осмысленно, используйте вложенность с помощью слэша «/» и иерархии внутри файла: название файла/название страницы/название фрейма/внутренняя иерархия с «/».
- Продумывайте заранее структуру библиотеки, дабы сэкономить себе время в будущем.
