Дизайн-система для Converse Bank
Разработали полноценную дизайн-систему для армянского банка, которая упростила работу дизайнеров и разработчиков.
От запроса
Converse Bank — один из ведущих коммерческих банков Армении с 30-летней историей, который активно внедряет инновационные решения в цифровой сфере. В честь юбилея банк провел масштабный ребрендинг, обновив бренд-платформу, логотип и визуальную айдентику, а также разработал подробный гайдбук. В рамках трансформации было принято решение обновить цифровые продукты. С этим пришли к нам.

Что по рыночку
По рыночку не разнообразно. Цифровые продукты, а особенно финансовые, в Армении выглядят тяжеловесными, неудобными и устаревшими. С нами Converse Bank планировал стать одним из флагманов и трендсеттеров местного рынка. Визуального гайда по разработке цифровых продуктов у коллег не было, поэтому мы создали с нуля большую и многофункциональную дизайн-систему. Сначала для мобильной версии, потом раскатили ее на веб

Точка отсчета
Банковское мобильное приложение нельзя делать один раз и на всю жизнь. Это должен быть живой, постоянно изменяющийся и адаптивный продукт. Поэтому нужны были решения, которые учитывают расширение в будущем, без необходимости заново проходить весь путь разработки. Поэтому в основе нашей дизайн-системы лежали токены.

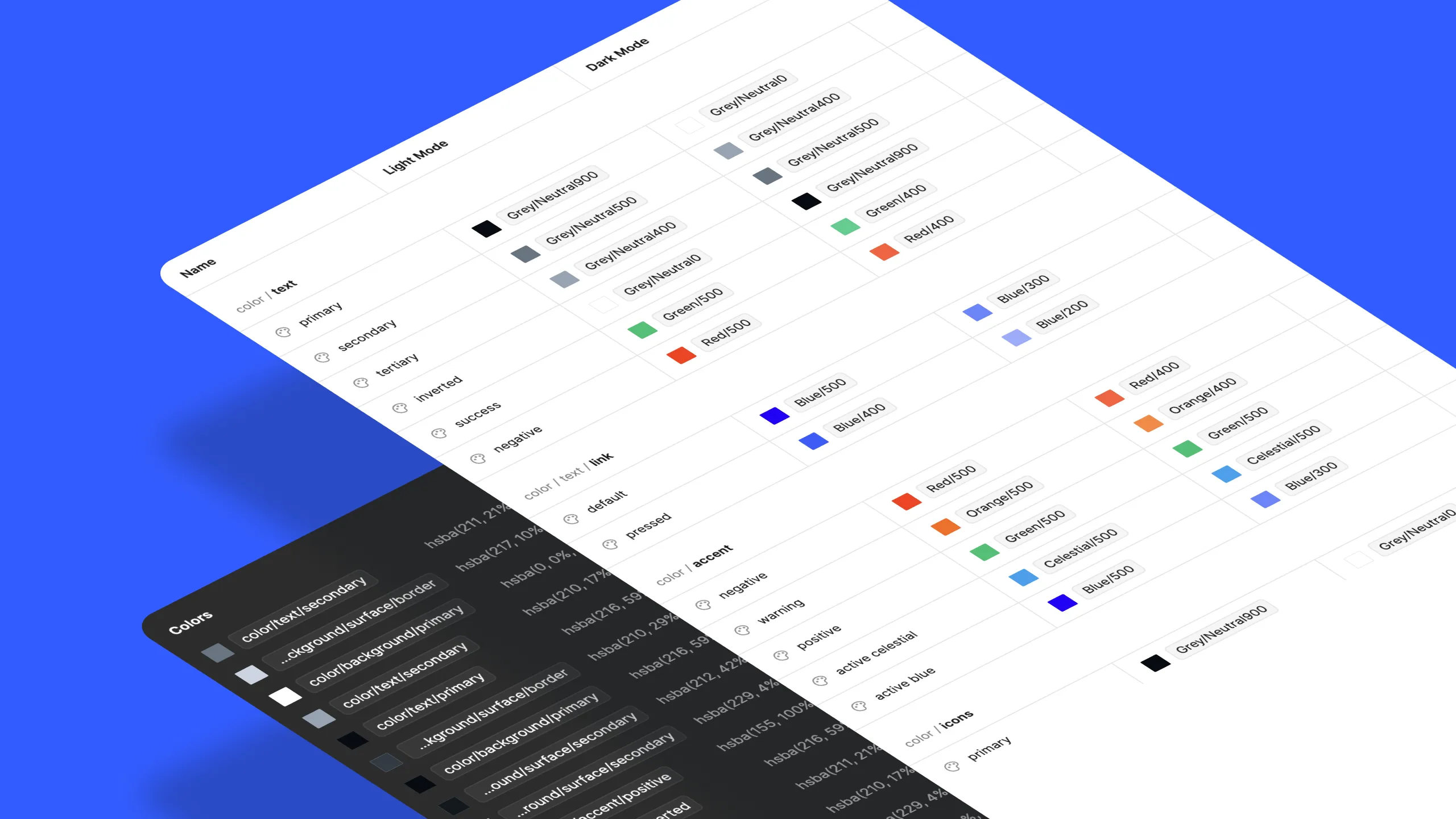
Не крипта
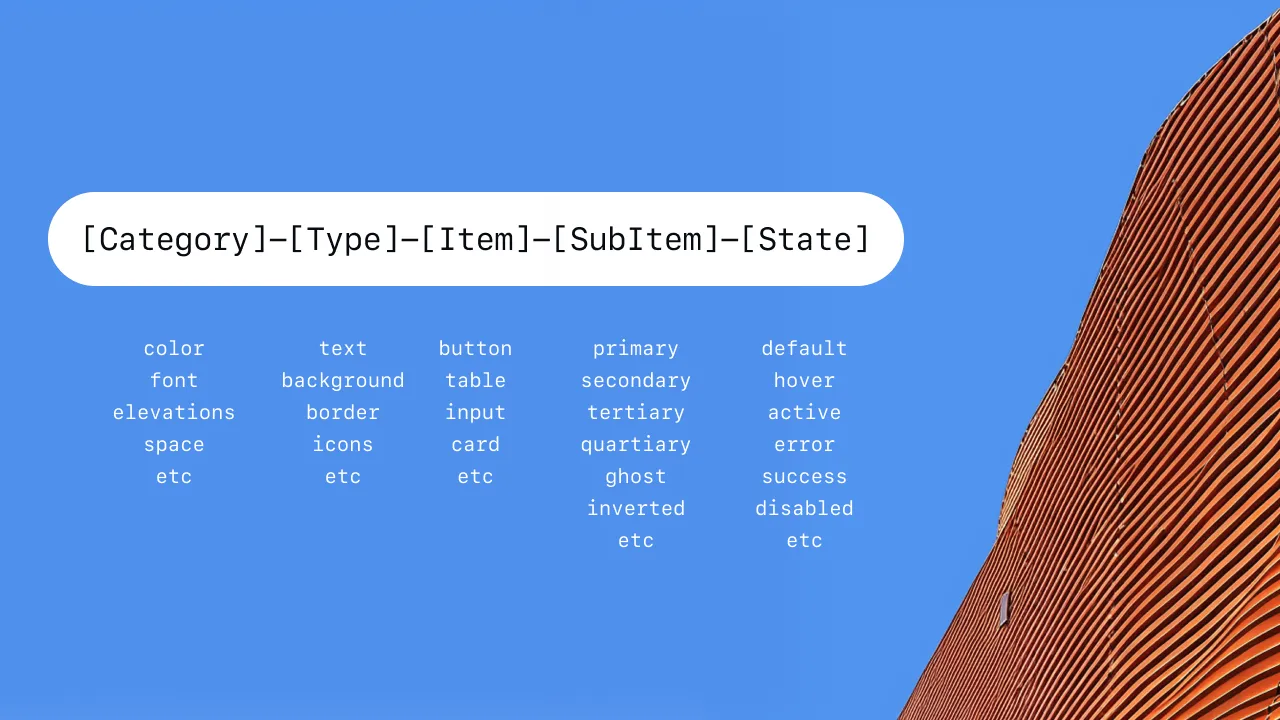
Токены не наша авторская разработка: их используют многие топовые студии. Чаще всего в небольших проектах используют только базовые токены. Они представляют собой такие статические значения, как hex-код цвета, размер шрифта, интервала и другие. Дизайн-токены, которые зависят от контекста и ссылаются на глобальные токены, называются семантическими. Мы выбрали для семантических токенов пяти-уровневую организацию, что позволило нам максимально изолировать один токен от другого.

Инструкция по сборке
В основе дизайн-системы лежит атомарный принцип сборки. На этапе сборки настройка частей компонентов выглядит сложной и многоуровневой, но благодаря ей мы облегчаем работу на этапе формирования интерфейса. Это нужно потому, что банковский сервис будет расширяться, а значит дизайн-систему неоднократно используют для новых цифровых продуктов и пользовательских сценариев. Токены мы оформили в Figma и отдельно сделали гайды на русском и английском языках, как ими пользоваться без ошибок.
Локальная специфика
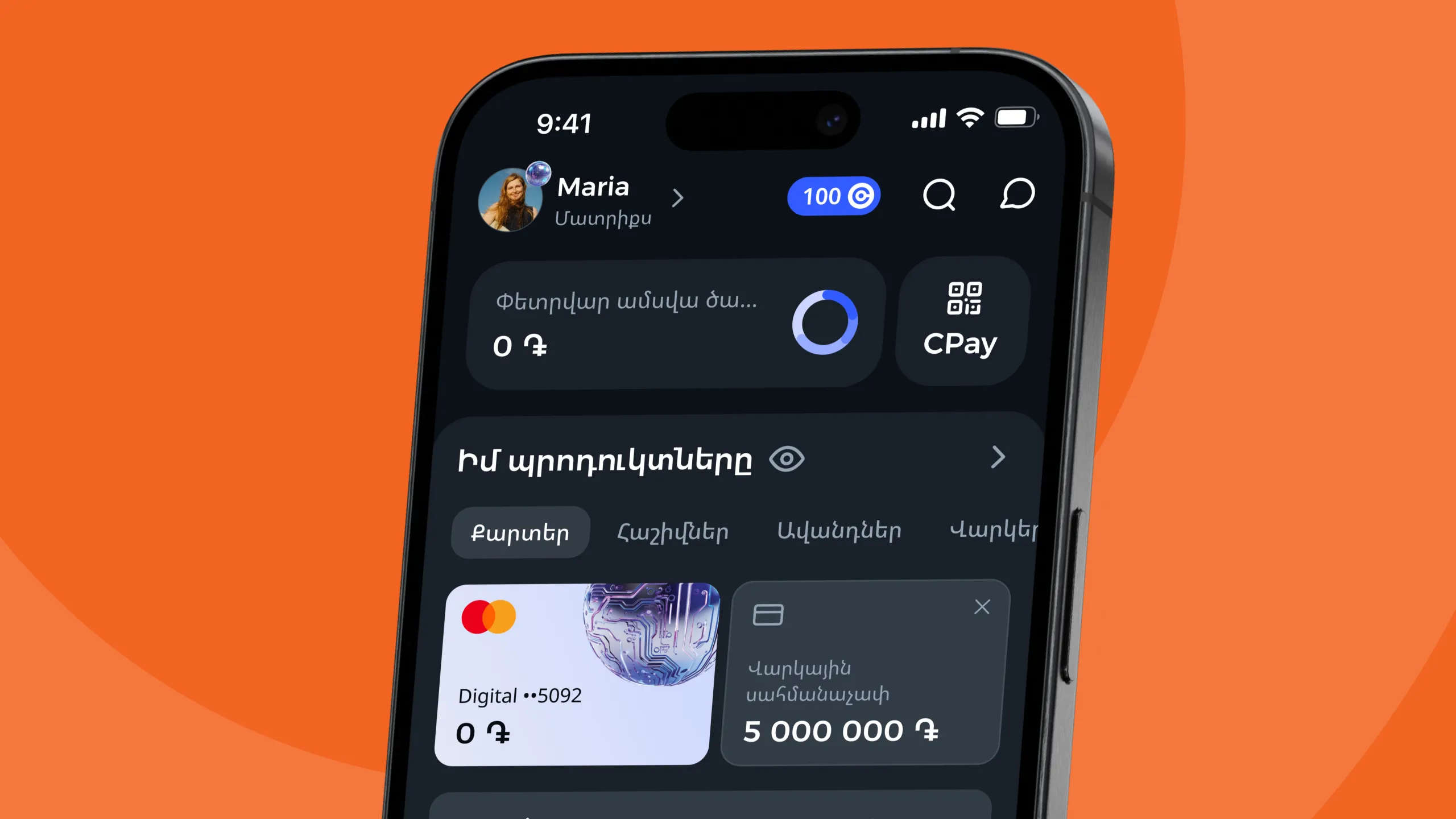
Библиотеку компонентов разработали на армянском языке. И дело тут не только в локализации: у армянского языка своя специфика в смысле UI, которую нужно было учитывать. Некоторые стандартные решения, которые мы уже использовали в том числе на международных проектах, для Converse Bank не подходили из-за длины армянских слов. Поэтому мы искали универсальные гибкие решения, которые будут хорошо работать при любом количестве символов. В итоге погрузились в специфику банковского сленга и написали все тексты для интерфейсов на английском и русском, потом перевели на армянский с помощью коллег из Converse Bank.

Работа на основе гипотез
Мы сформировали перечень основных компонентов, которые закрывают 90% потребностей в создании любого продукта. Остальные 10% — это специфические кастомные сложные компоненты, которые создаются специально под задачи. В результате у нас получились две версии компонентов для темной и светлой темы, которые может применять и дизайн-команда, и команда разработки. И делать это проще, быстрее и эффективнее.