Редизайн главной страницы сервиса Zigmund
На основе обновленного кей-вижуал бренда обновили внешний вид главной страницы сервиса по подбору психологов. И не уронили маркетинговые метрики, что тоже приятно.
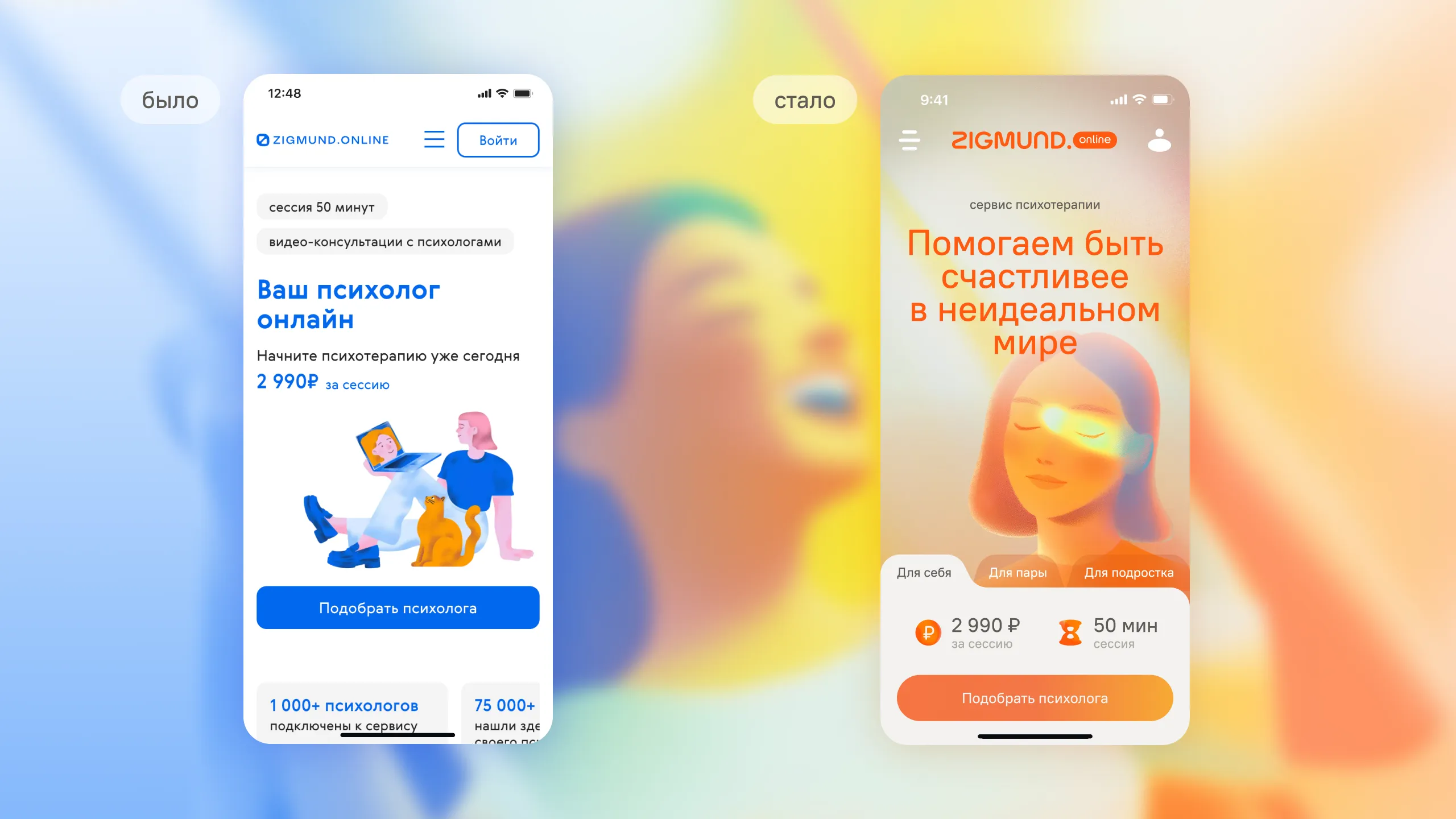
Почему больше не синий
Заказчик пришел с запросом сделать редизайн основного лендинга. У ребят уже обновился общий визуальный стиль, поэтому они хотели изменений. Довольно стандартный сайт по подбору психологов для взрослых, подростков и пар — в бело-синих оттенках. Это довольно холодный оттенок, при этом не слишком обнадеживающий. Заказчик решил, что ему нужно что-то другое — и принес нам яркий оранжево-желтый кей-вижуал. А мы и взяли.

Дизайн и структура
У заказчика уже была готовая структура главной, которую они вывели путем исследований. Менять ее нужно было аккуратно: ребята беспокоились, как бы в погоне за красивой картинкой не уронить метрики и конверсию на консультацию с психологом. На все работы ушло около полутора месяцев, включая процесс согласования.

Обнадеживающее будущее
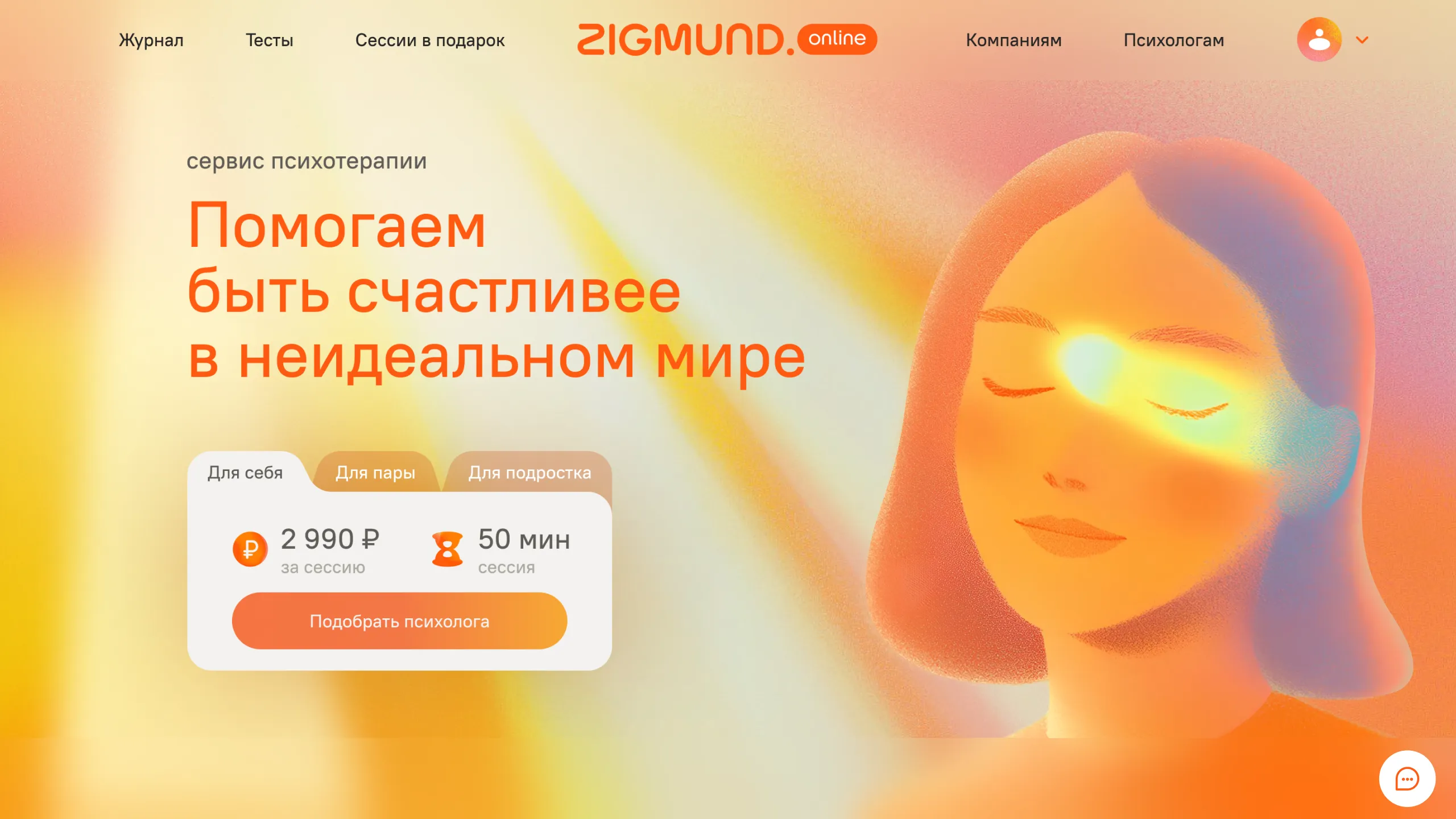
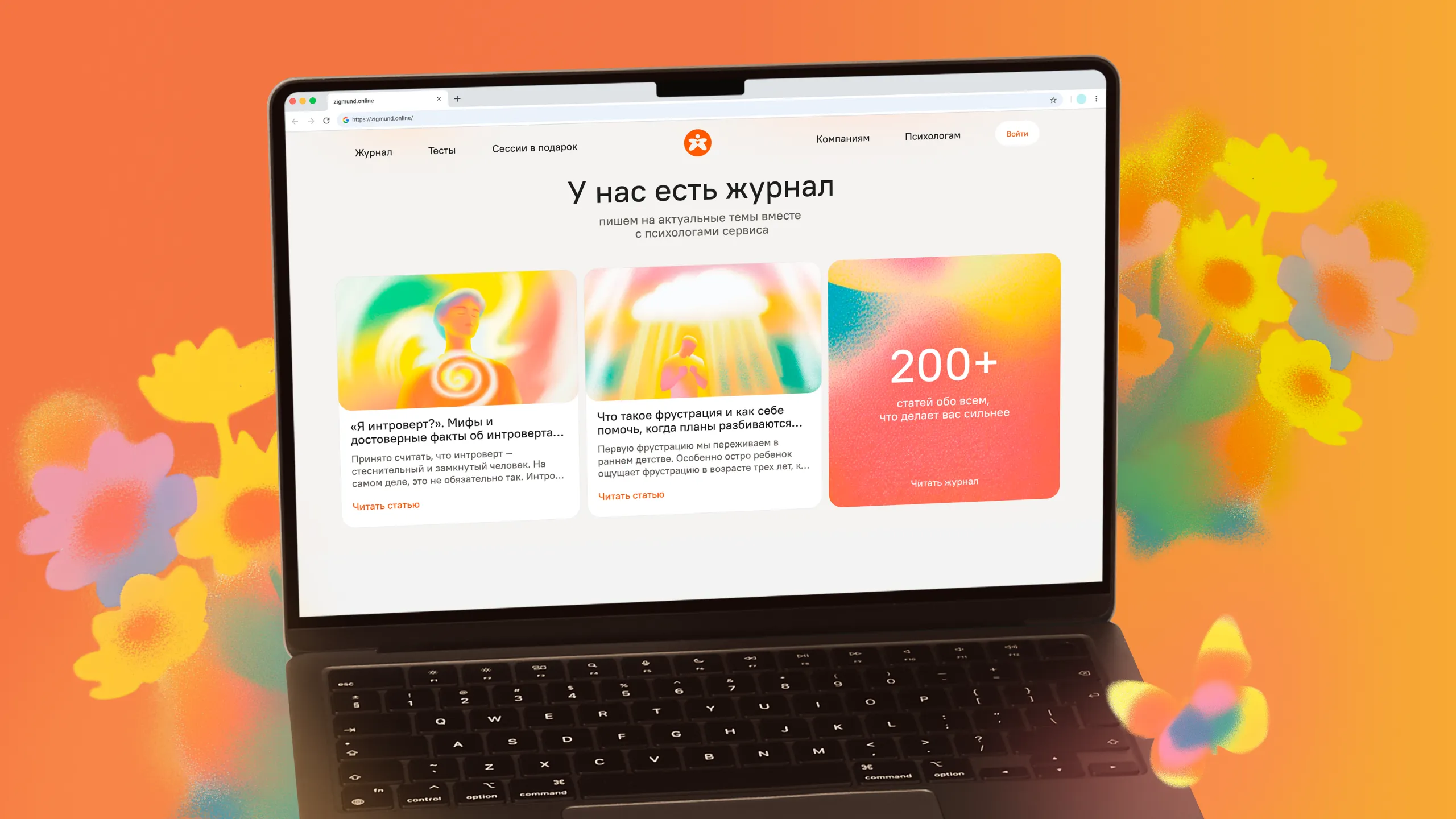
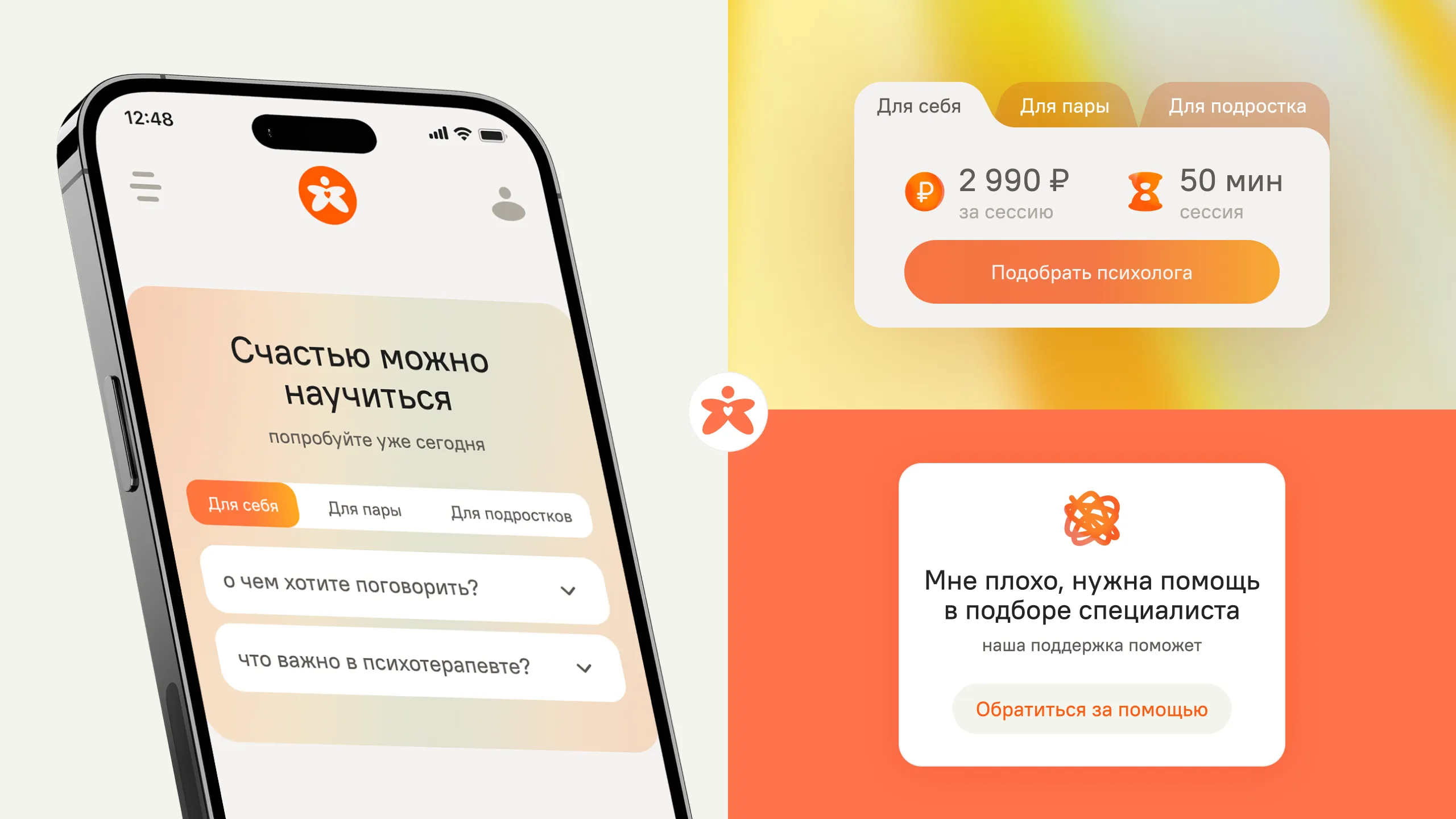
Новый визуальный стиль заказчика нам понравился: в его основе лежали яркие, теплые, эмоциональные цвета. Такое цветовое решение значительно выделяло Zigmund Online на фоне конкурентов: в сфере предпочитают оформлять визуалы в синих и зеленых оттенках. Теплые оттенки мы использовали для всех элементов сайта. Кроме того коллеги с помощью собственного промпта генерировали иллюстрации и фоны по нашим ТЗ.

Технические радости
Нам было важно сохранить удобство платформы, при этом придумать интересные фичи. Наша любимая — очень приятный и удобный скролл при переходе с первого экрана, реализованный с помощью интерфейсной анимации. Это абсолютно имиджевая история, но она работает очень бесшовно и хорошо демонстрирует ценности сервиса.
Небольшие обновления
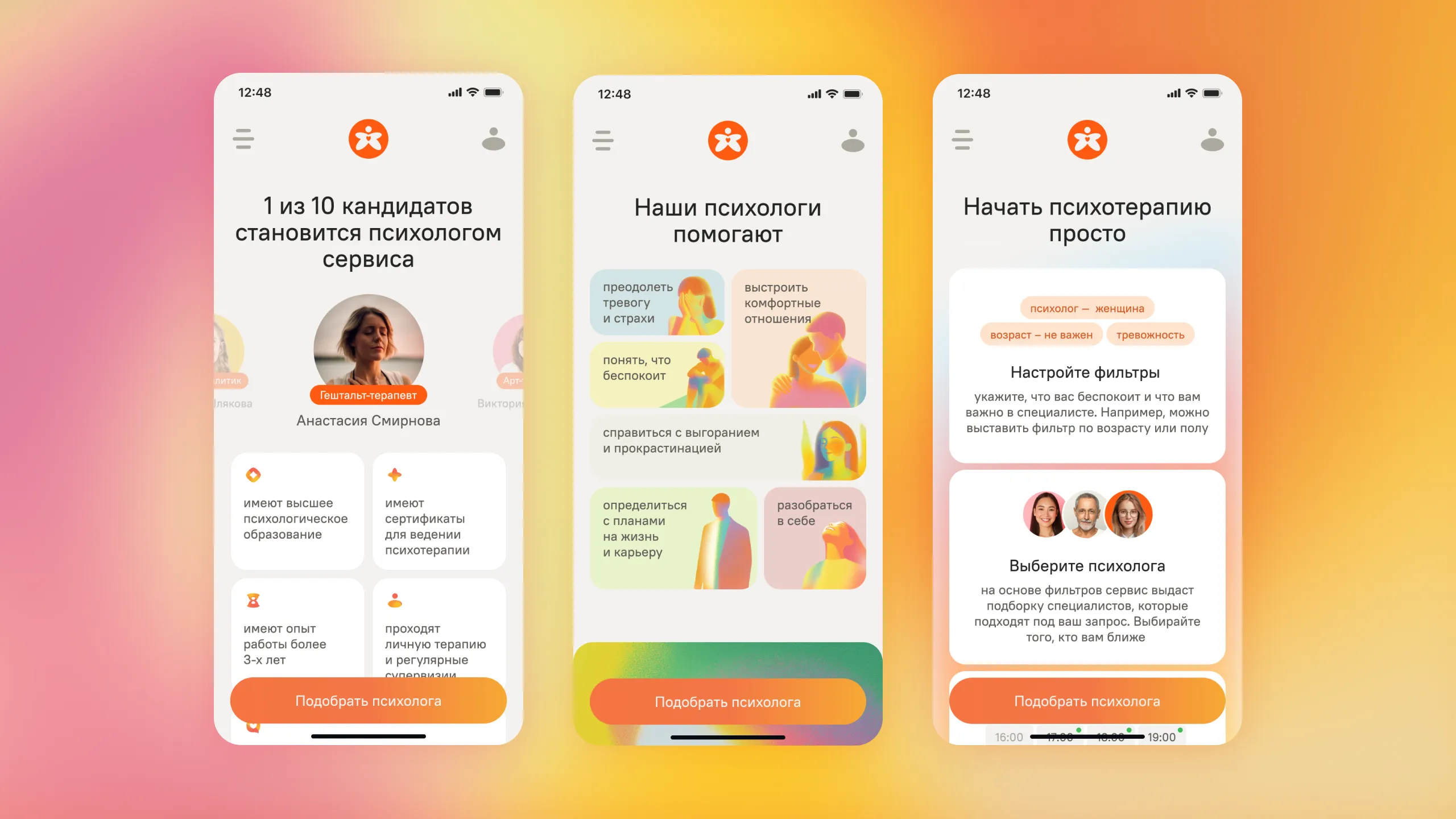
Мы проработали текущую структуру, проанализировали конкурентов и релевантные сервисы. На этой основе разработали, предложили и в итоге внедрили в структуру нескольких новых блоков. Мы сохранили смысловую подачу, но добавили в новые блоки эмпатию и заботу, а еще возможность начать диалог с пользователем уже с первого скролла. Среди переработанных экранов была форма с СТА на главном экране, блок для тех, кто не знает, что с ним происходит и не может с этим справиться самостоятельно. Дополнительно проработали витрину с услугами для партнеров и форму с СТА. Мы поженили смысловую и юайную части, не побоялись экспериментов — и получилось хорошо. Продакты на клиентской стороне тоже рады: конверсию мы не уронили, а красивый и функциональный сайт сделали.

И что дальше?
На основе нашего редизайна заказчик принялся за обновление и других страниц, кроме главной. Подход команды Mish им зашел — а мы и рады делиться.