Разработка информационной системы
Продумали внутреннюю логику для масштабного проекта, разработали систему и обновили дизайн так, чтобы он был современным, минималистичным и удобным.
От порядка к порядку
Заказчик пришел с задачей создать self-service портал для инвентаризации продуктов и управления их жизненным циклом. Система нужна, чтобы поддерживать продуктовый каталог в актуальном состоянии и получать дополнительную информацию о его элементах. С помощью системы сотрудники могут создавать типовые шаблоны, вычислять с их помощью показатели для индивидуальных программных сервисов, ĸомпонентов, продуктов и бизнес-активностей. Чем удобнее будет система, тем быстрее и легче пользователи получат удобный доступ к внутренней информации.

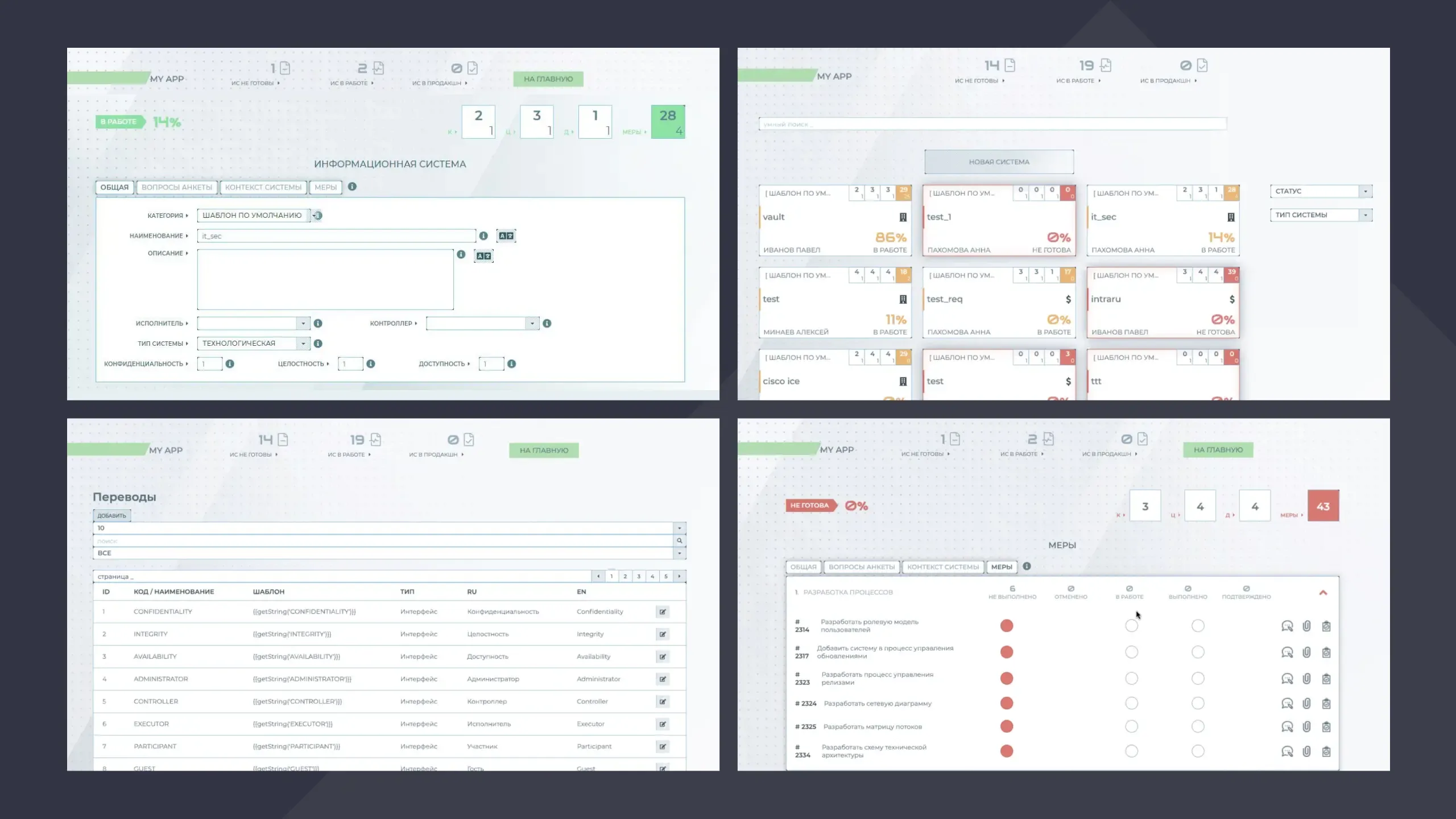
Что было не так с системой
Это ее перегруженный и одновременно недогруженный интерфейс. Перегруженный с точки зрения чистоты дизайна, при этом недостаточно удобный с точки зрения UХ. А еще внутри системы недоставало важных функций и сценариев, которые бы охватывали все необходимые рабочие ситуации. Нам было важно это исправить. От изначальной версии оставили только верхнеуровневую навигацию — логику разделов. Остальное дополнили и разработали с нуля.

Формирование логики
Никто лучше заказчика не знает, что ему нужно получить в итоге. Никто лучше нас не знает, как прийти к идеальному результату в итоге. Поэтому всю внутреннюю логику системы мы разрабатывали вместе. Изначально нам предоставили пул неструктурированных данных, из которых должен получиться итоговый продукт. На совместных созвонах мы формировали логику и предлагали гипотезы. Затем дизайнеры отрисовывали интерфейс и передавали техническое задание разработчикам. Цикл продолжался раз за разом, пока все нужные фичи не были готовы. Он продолжается и сейчас: в ходе эксплуатации становится понятно, какие функции еще нужно добавить, а какие со временем оказываются не нужными.

Этап разработки
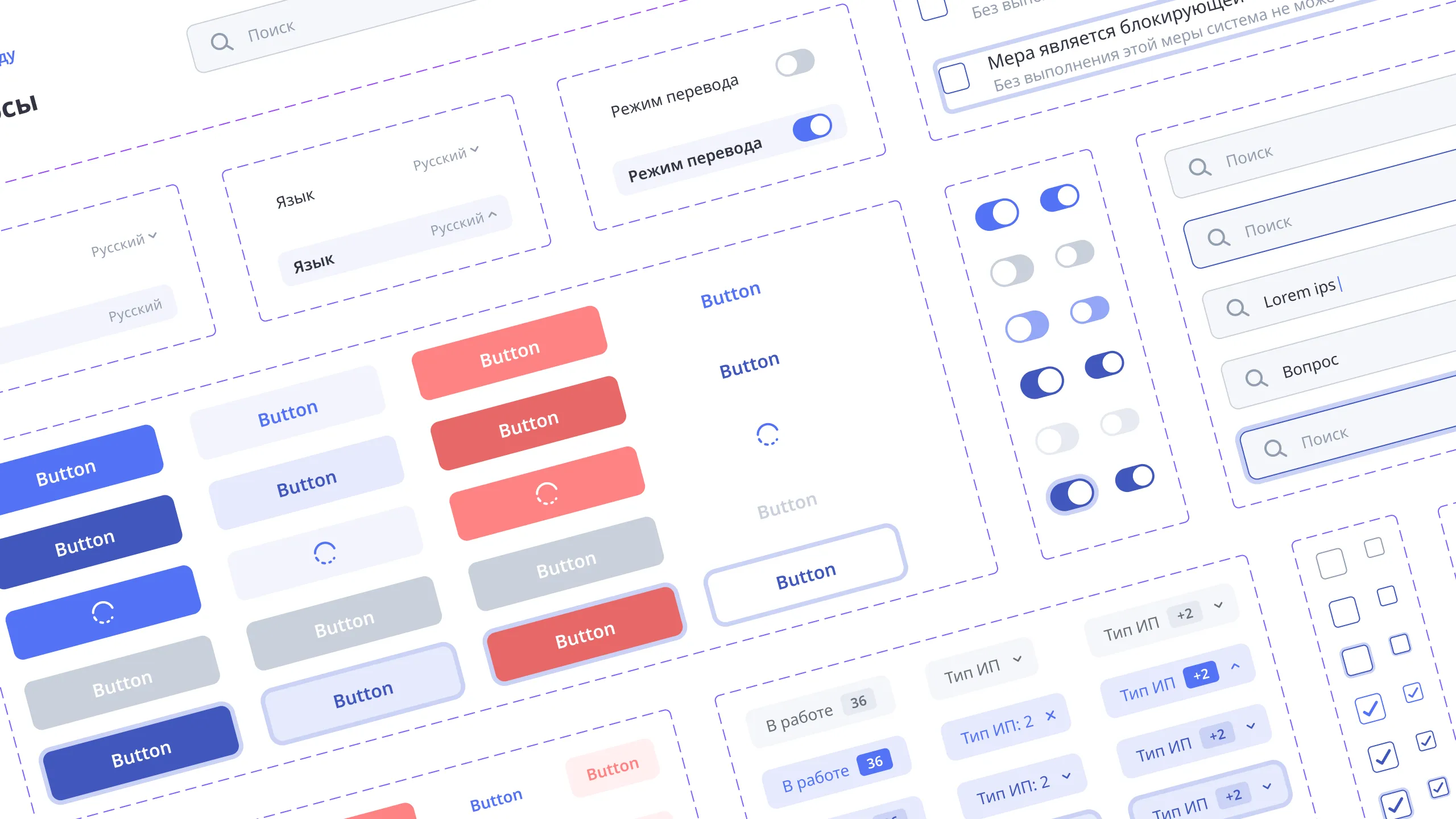
Команда дизайнеров предоставила внутреннему отделу разработки Mish готовый UI-Kit. Мы собрали библиотеку компонентов, чтобы можно было быстро собирать функциональный интерфейс. Для это выбрали решения React и Storybook. Основная сложность разработки была в интеграции и получении данных из внутренних систем заказчика и в обратной синхронизации. Для бэкенда выбрали next.js, express и базу данных postgreSQL. Чтобы взаимодействовать с серверной частью, использовали REST API. Так получилось забрать данные из нашего портала и предоставить другим системам заказчика получать обновленные данные. Дополнительно организовали ролевую модель для серверной и клиентской частей системы. Этим занимались тестировщики в команде — и в итоге за две недели плотной работы проверили каждую виртуальную щель на безопасность.

Информационная структура
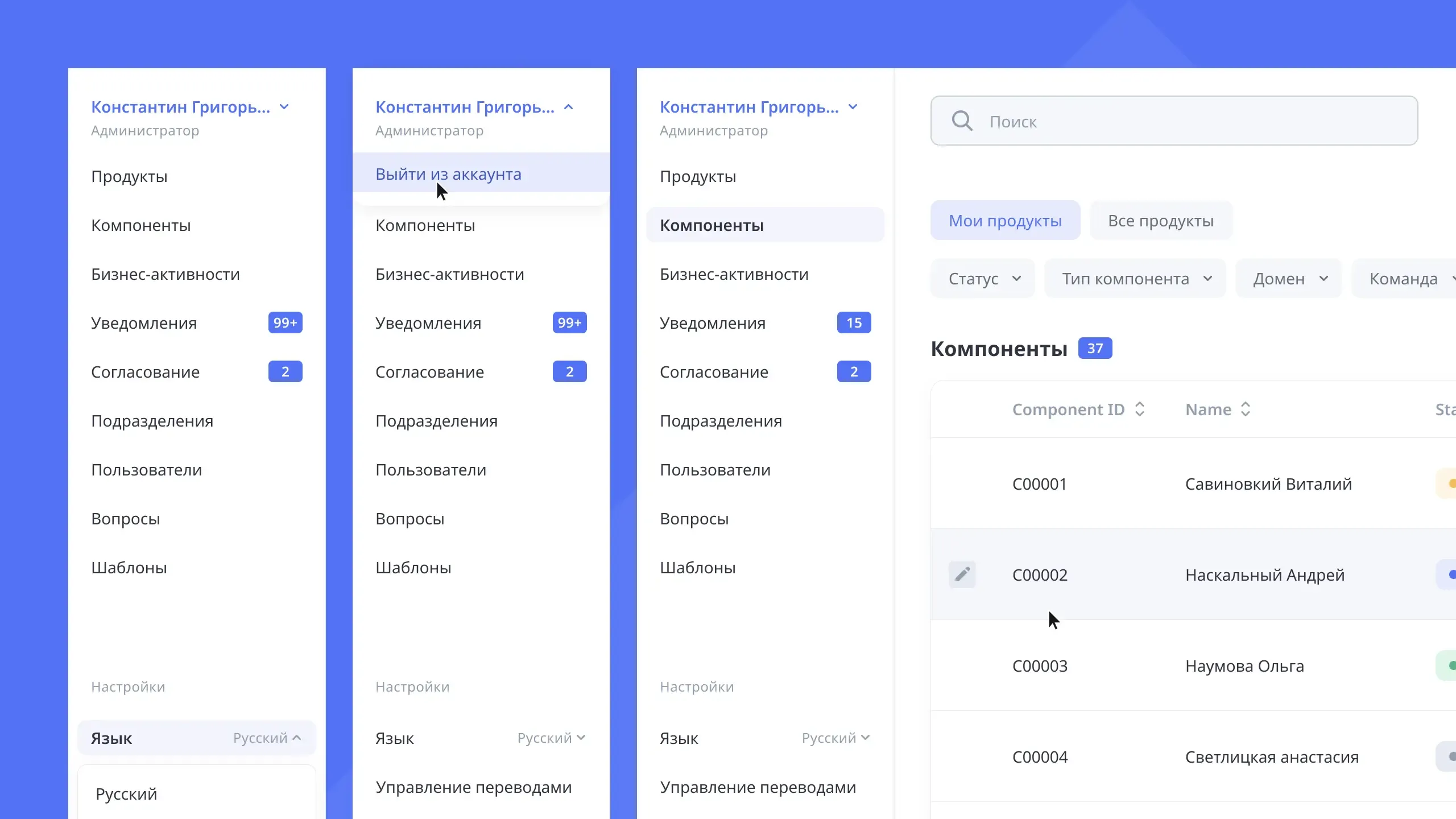
Готовую админку мы взяли за основу — и полностью переделали. Отрисовали интерфейсы для трех ролей: самых частотных пользователей, которые имеют дело с системой. В итоге получилась многоуровневая структура с древом навигации, полноценной контентной частью и масштабным новым функционалом.

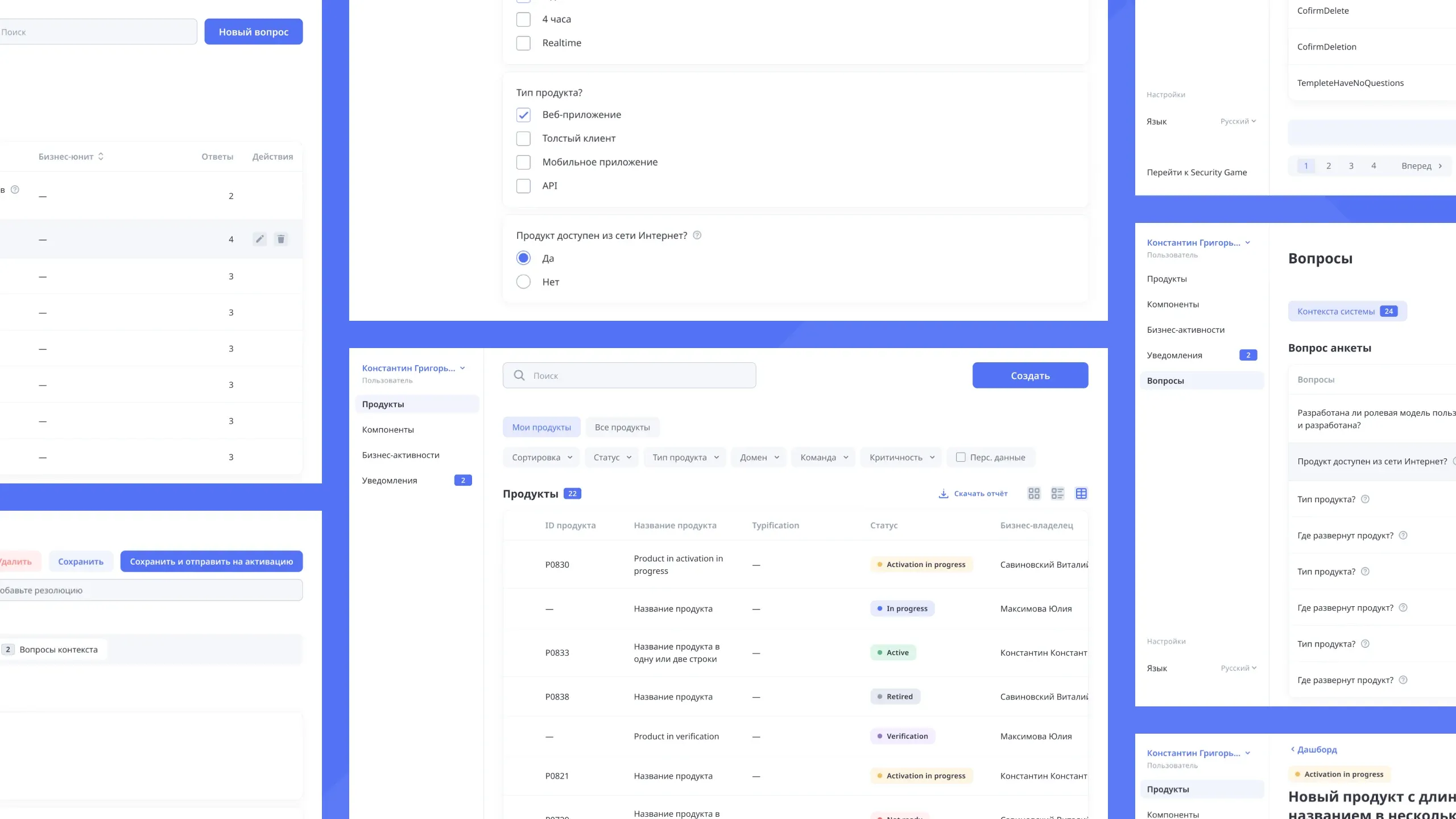
Дашборды
Большая часть системы — это разнообразные таблички. Их создают сами пользователи, а потом к делу приступают архитекторы. Все дашборды отображаются в трех видах, и пользователи продукта могут сами выбрать, какое именно отображение им кажется более удобным. Мы привели все к единому виду, чтобы пользователи быстро считывали контент на разных продуктах и так же быстро получали нужную им информацию.
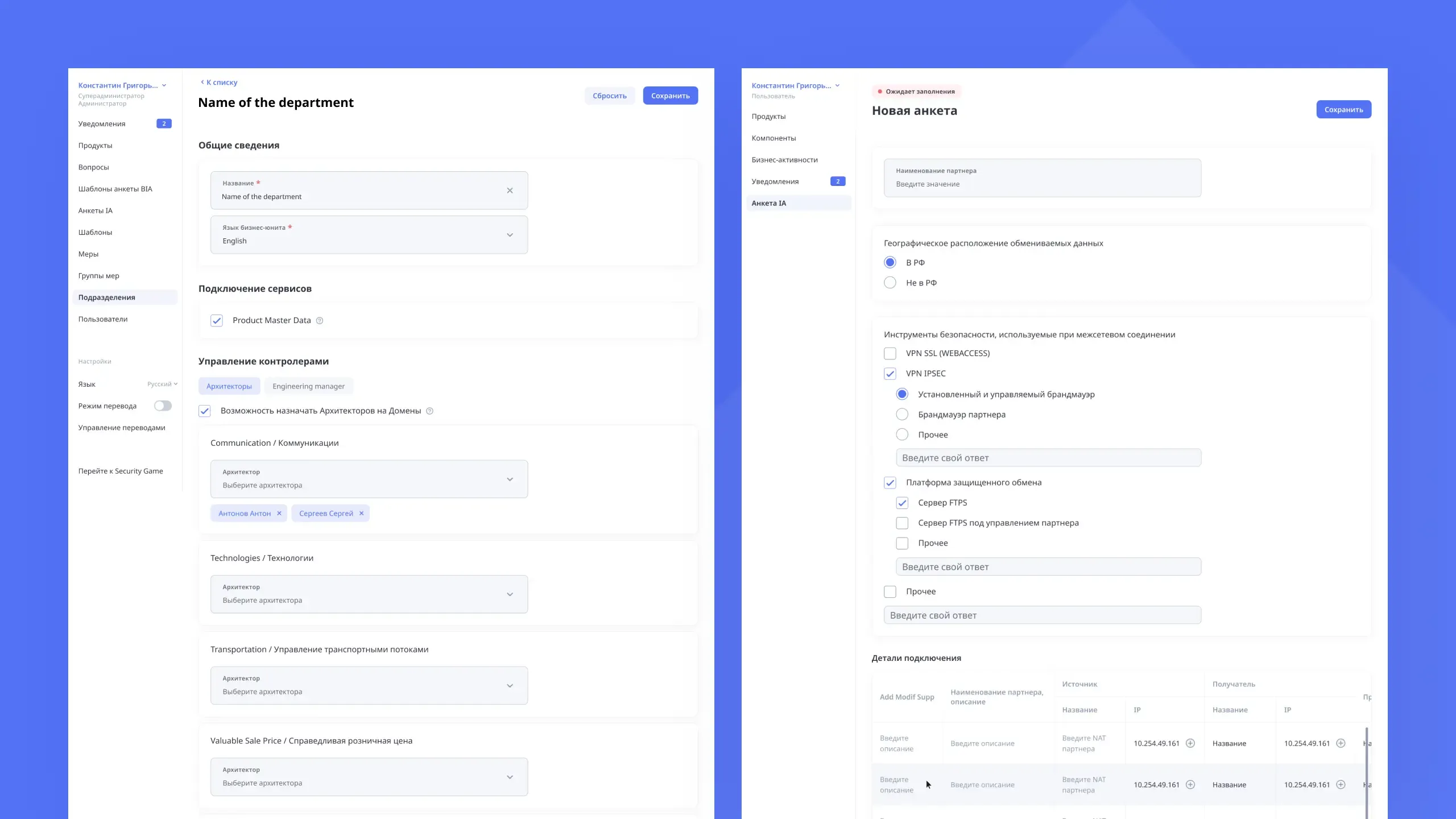
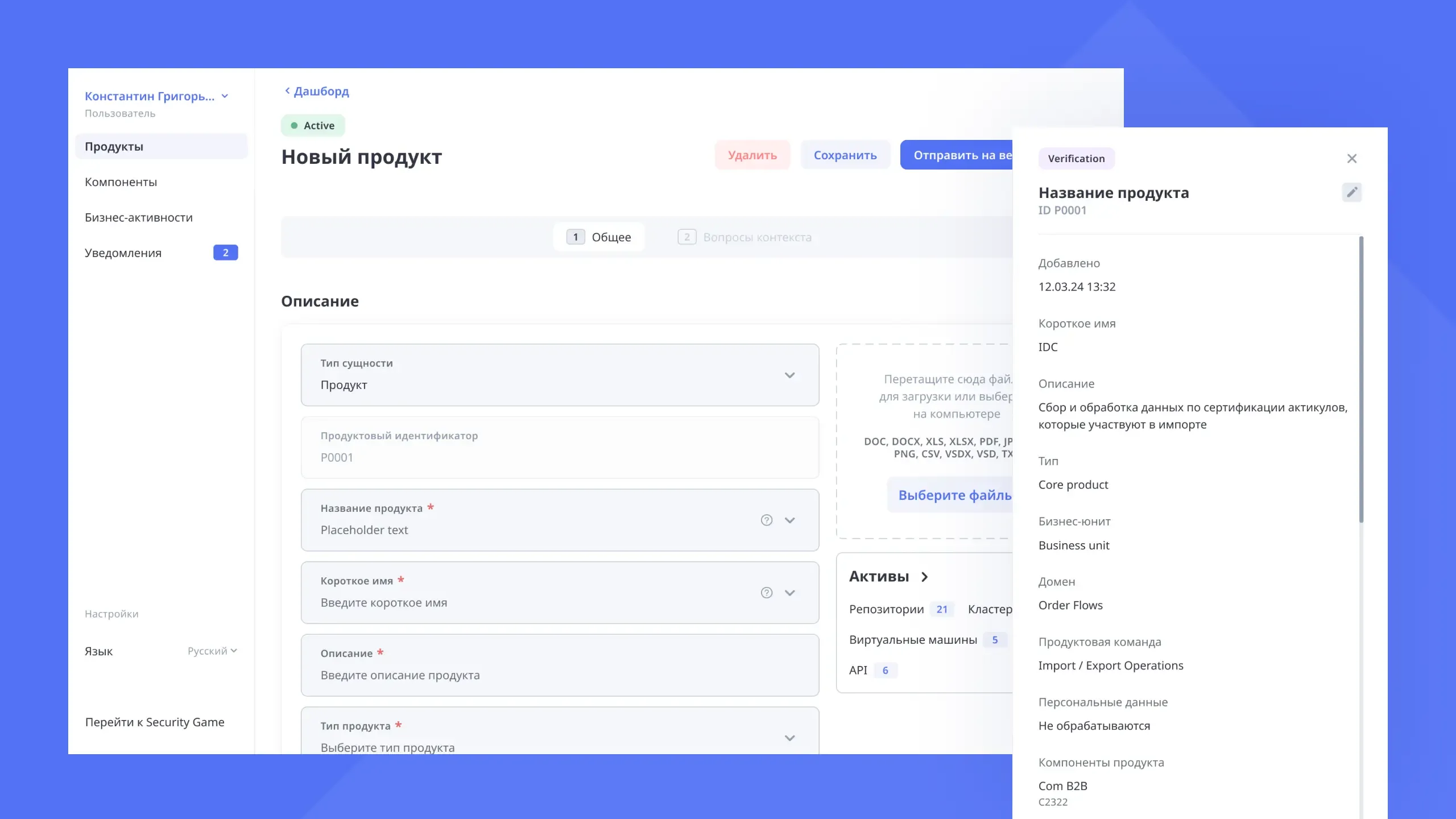
Сущности
Так внутри компании называют информационные продукты, которые создают и затем курируют сотрудники. Чтобы запустить процесс, нужно заполнить очень сложные формы — но так, чтобы это было максимально просто. Мы сделали многоуровневую форму с разнообразными критериями, организовали удобное поэтапное заполнение, разделили критерии на шаги. Здесь же есть режим просмотра: в нем все, что внес в карточку пользователь, отображается в структурированном виде.

Взгляд в прошлое и будущее
В августе 2020 года мы выиграли тендер по проекту, сама реализации идет с 2021 — и продолжается до сих пор. Сначала была полноценная разработка, а сейчас мы на поддержке и пилим новые фичи по запросу заказчика.