Сайт девелопера Capital Group
Задизайнили и разработали имиджевый сайт для крупного застройщика.
Капитальный клиент
Capital Group — один из ведущих девелоперов в России. Для тендера мы сделали демоверсию будущего сайта с 3D-визуализацией зданий на карте Москвы. В итоге наш проект выбрали, и мы приступили к работе. Нашей задачей было сделать сайт таким же топовым и современным: продемонстрировать уникальные локации проектов Capital Group. А еще — поработать над лендингом одного из их ведущих объектов прямо сейчас.

Сложная стройка
Изначально мы хотели собирать сайт на WebGL. Но его возможностей не хватало, чтобы разносторонне и полно показать объекты Capital Group. Мы протестировали несколько вариантов и решили сделать отрендеренные видео. Но в разработке при обратном скролле все ломалось. Так мы дошли до итогового варианта — WebP-секвенции. Разбили видео на картинки и одним махом решили проблемы обратного скролла.
Свобода в решениях
Весь сайт наша команда делала под ключ: от концепции до разработки. В том числе мы придумали кастомное решение для страницы с проектами, чтобы заказчик мог сам заполнять объекты информацией. Для всего проекта подготовили типовые блоки, из которых легко собирать новые страницы в соответствии с нужным контентом. Все это делается через админку Strapi. Это современная «безголовая» CMS с открытым исходным кодом. Она привязывается к конкретному проекту и помогает без особых знаний управлять контентом. В админке Capital Group страницы объектов собираются из 20 разных блоков.

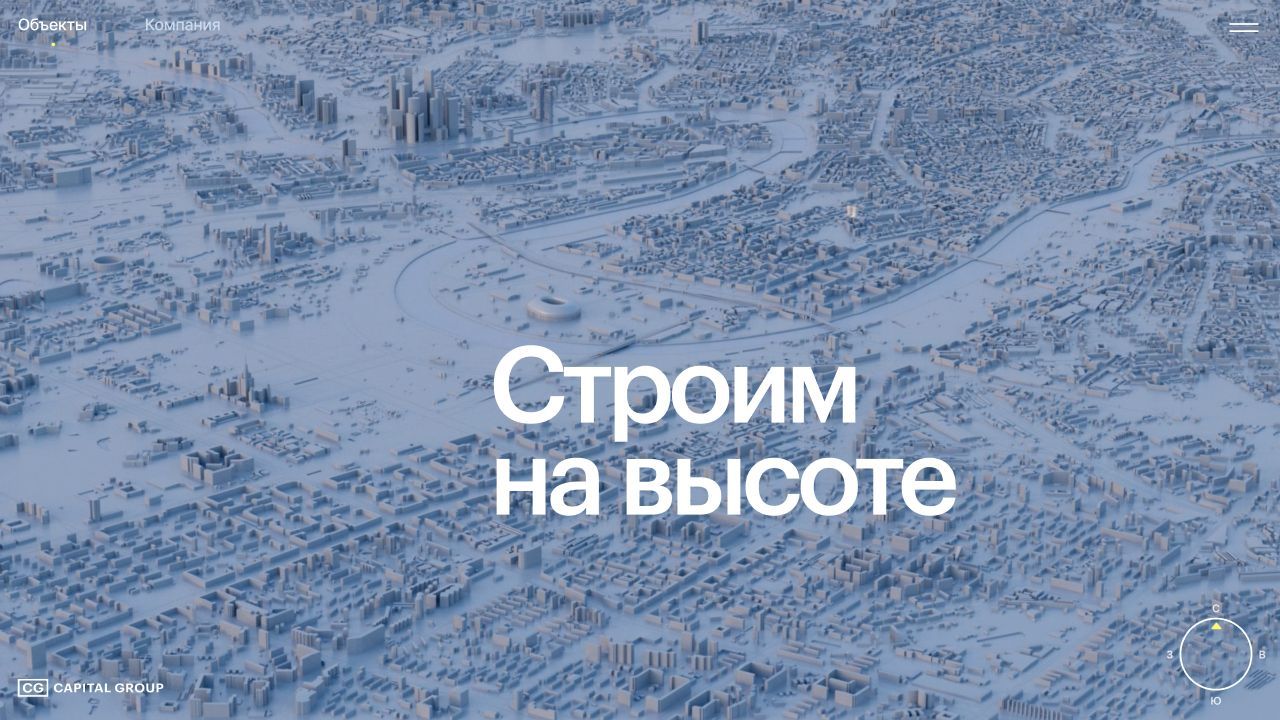
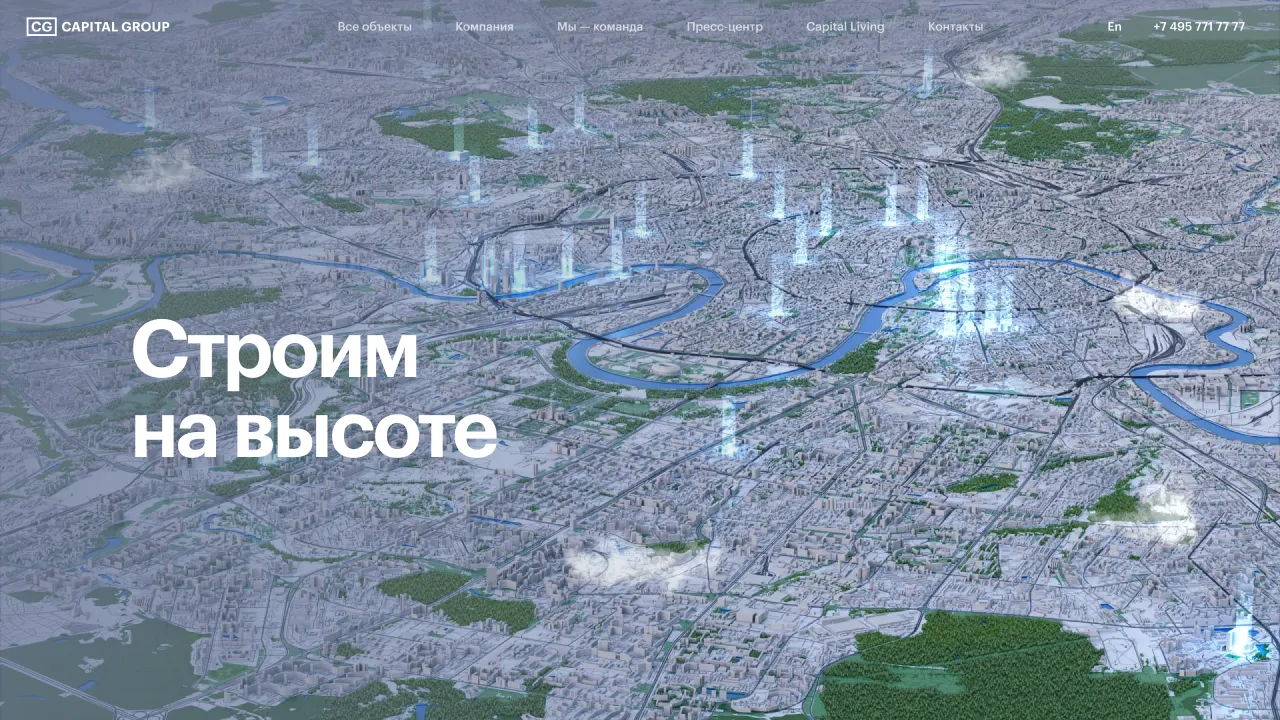
Большая птичка
Чтобы показать технологичность и масштаб заказчика, в дизайне главной использовали трехмерное изображение Москвы и показали столицу с высоты птичьего полета. На карте разместили проекты застройщика. В стиле интерфейса остановились на эстетике минимализма, чтобы подчеркнуть нишевость проекта и не отвлекать громоздкими решениями от сердца продукта — объектов Capital Group.

Пролет над Москвой
Он получился у нас вполне буквально: после загрузки мы перемещаемся от общего обзора карты к подсвеченным объектам девелопера. Не все получилось сразу: изначальный маршрут от клиента был слишком сложным, и на видео все смотрелось бы бесконечным полетом. В итоге мы смогли «поженить» порядок объектов от застройщика и комфортную картинку для пользователя.
Реализм, минимализм и 3D
Первоначальный концепт, промежуточные версии и яркий итог —— большая работа 3D-дизайнеров. Ребята применили разные подходы к отображению объектов, вариантам пролетов над Москвой и подсвечиванием проектов на общей карте. Чтобы карта выглядела реалистичной, долго подбирали оттенки воды и зелени. Так у нас получился живой и настоящий интерфейс, а не безликий макет.

Полеты во сне и наяву
Мы анимировали много разных деталей: от появления текста на экране до полноценных 3D-моделей жилых комплексов. После отрисовки пролетов их рендерили в WebP-секвенции и анимировали по кадрам с привязкой к скроллу страницы.
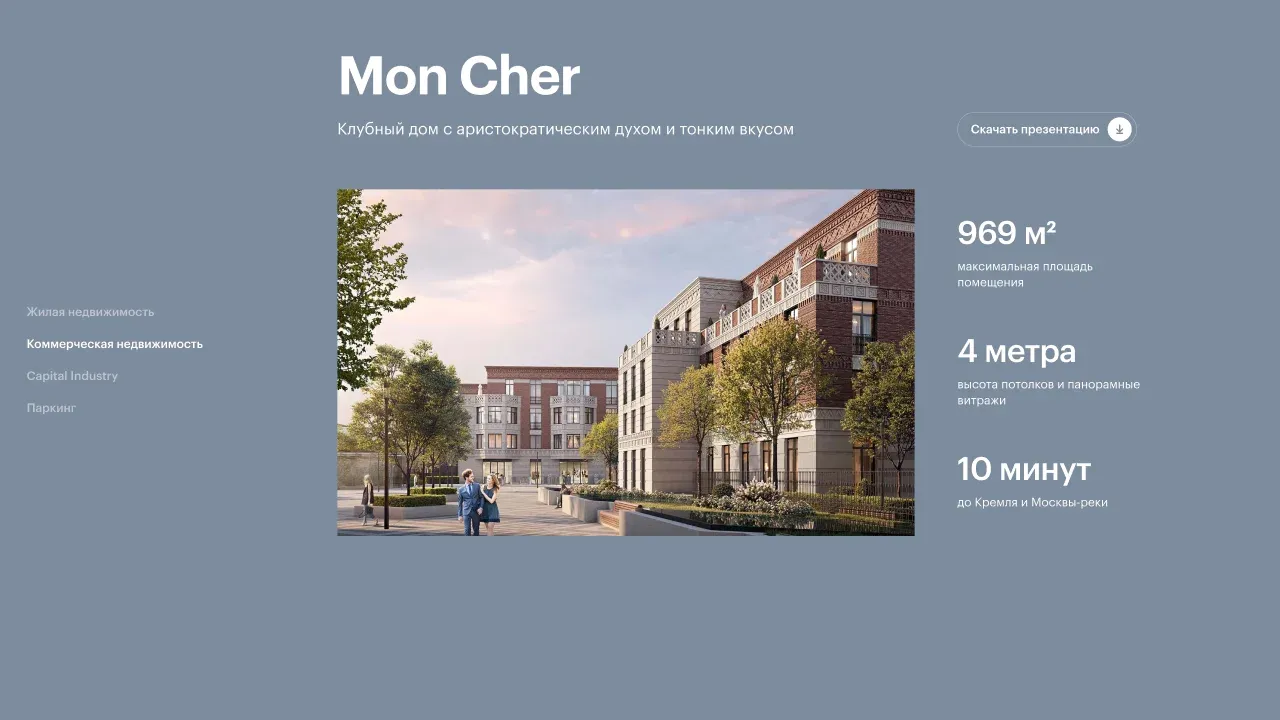
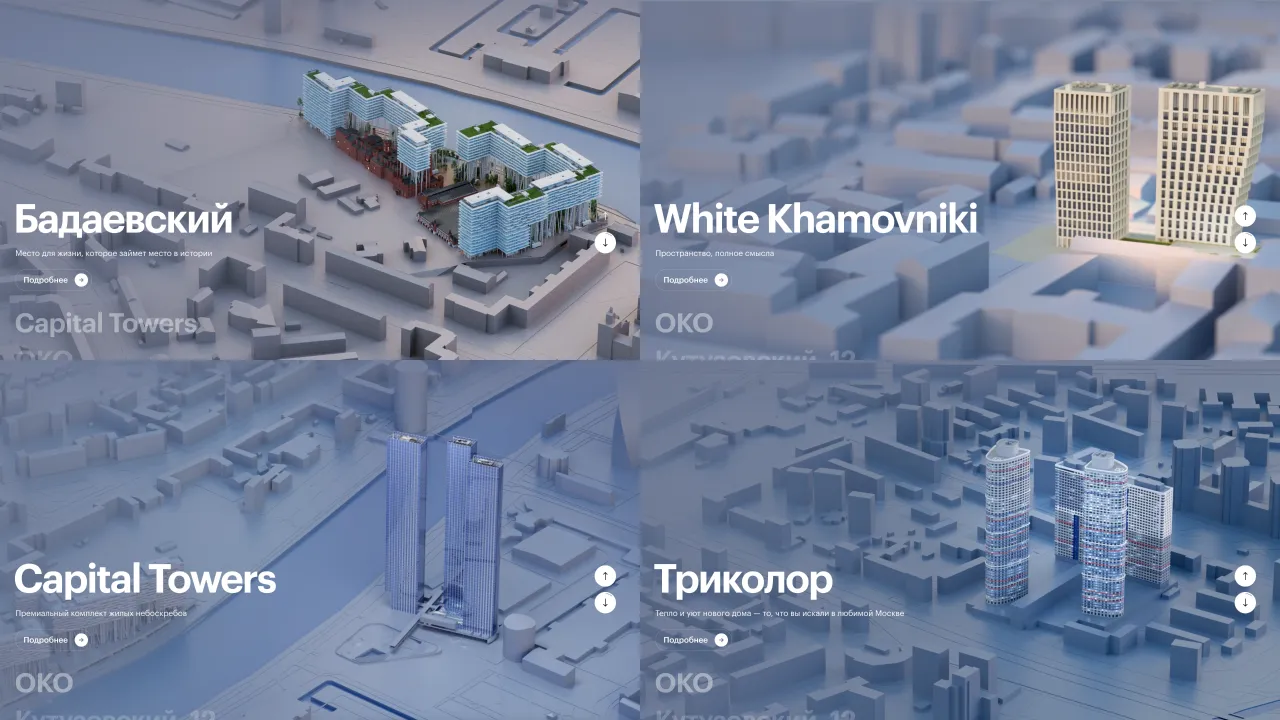
Объекты гордости
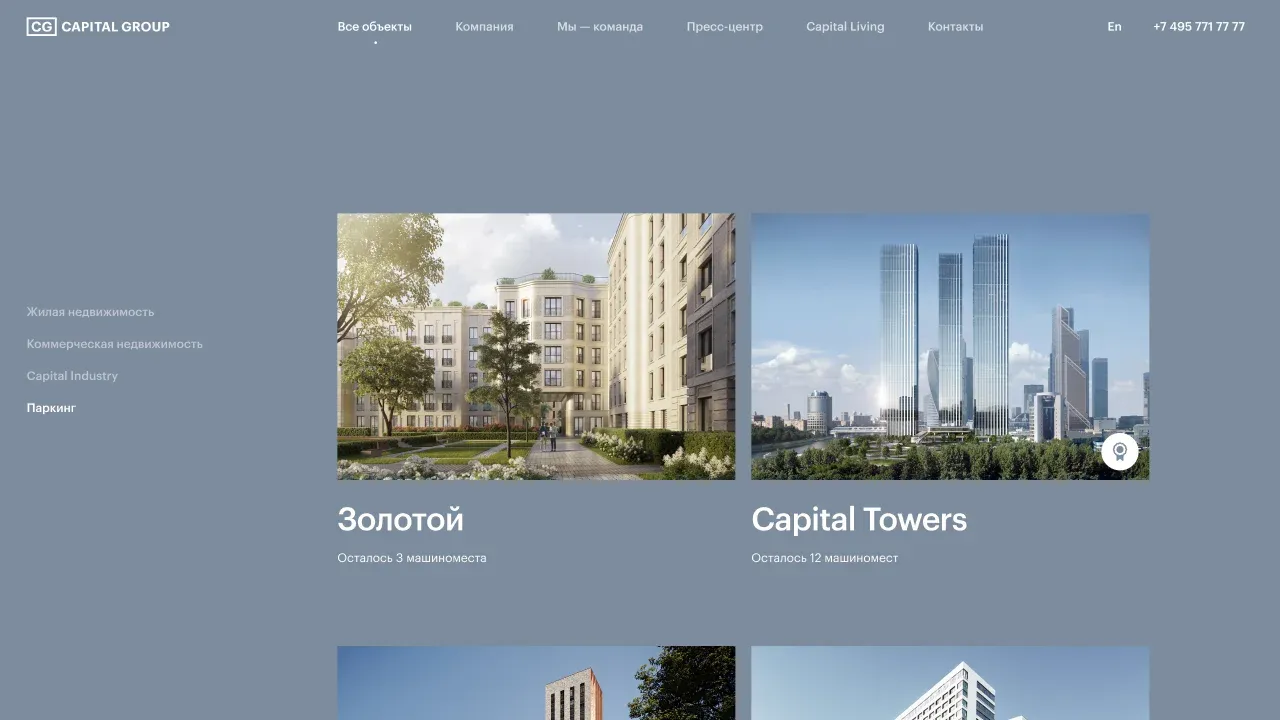
Все проекты клиента показаны на главной пролетами над Москвой. От каждого объекта можно перейти на его лендинг и узнать больше о преимуществах комплексов.

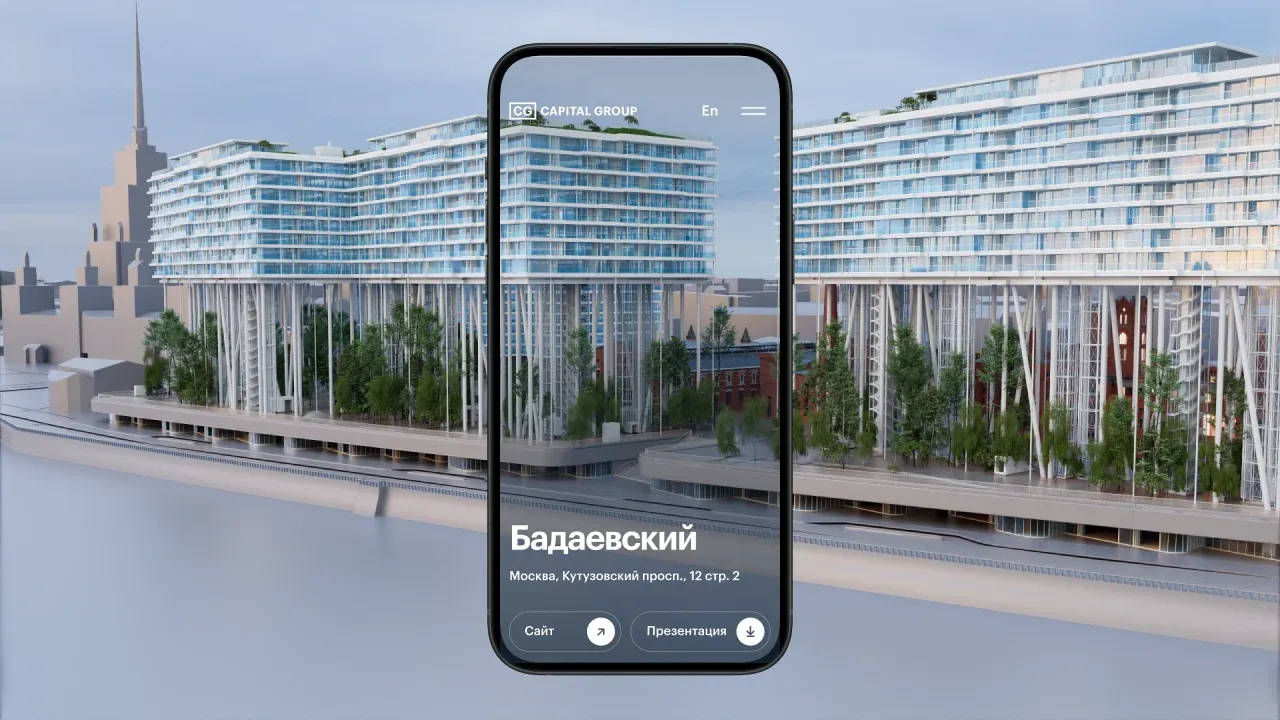
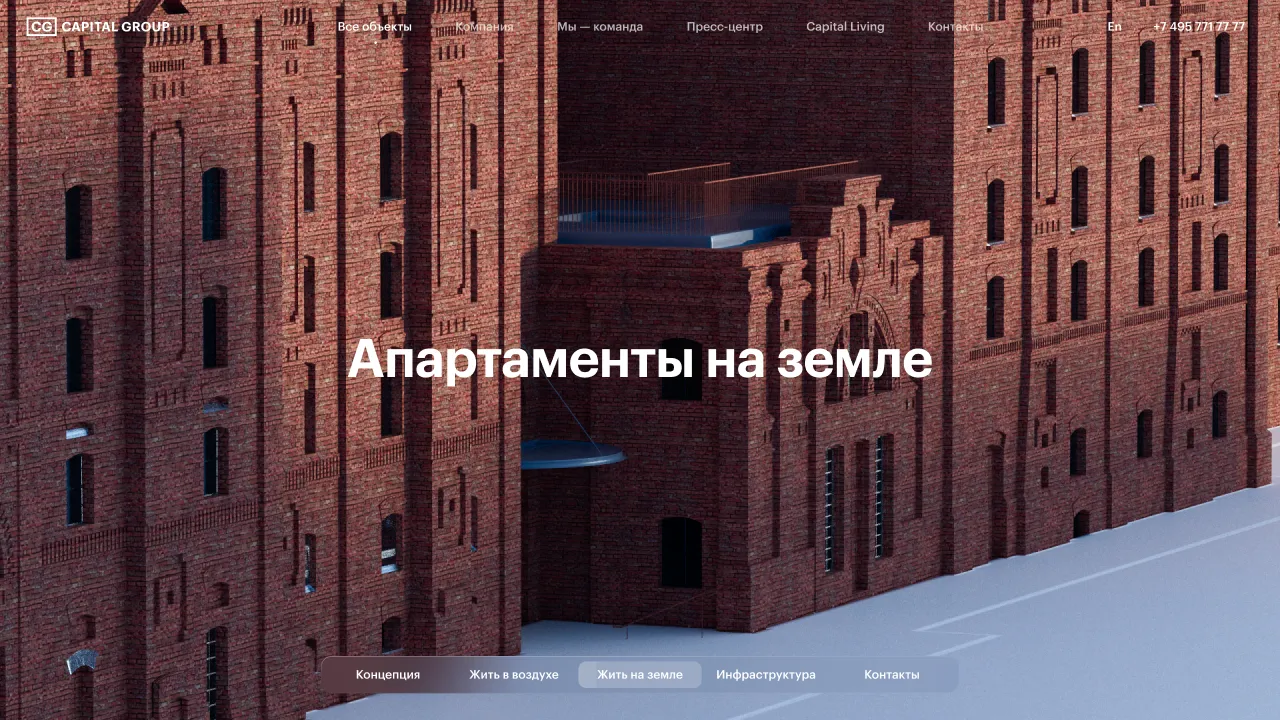
Самый главный
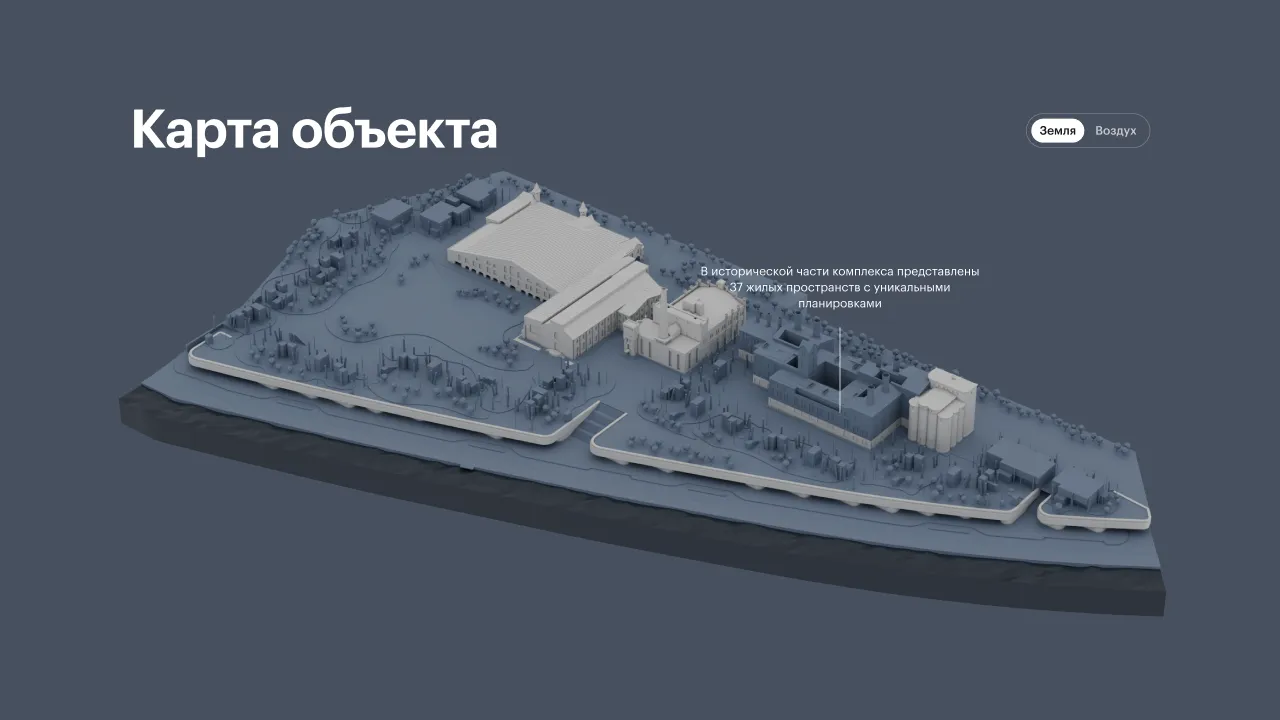
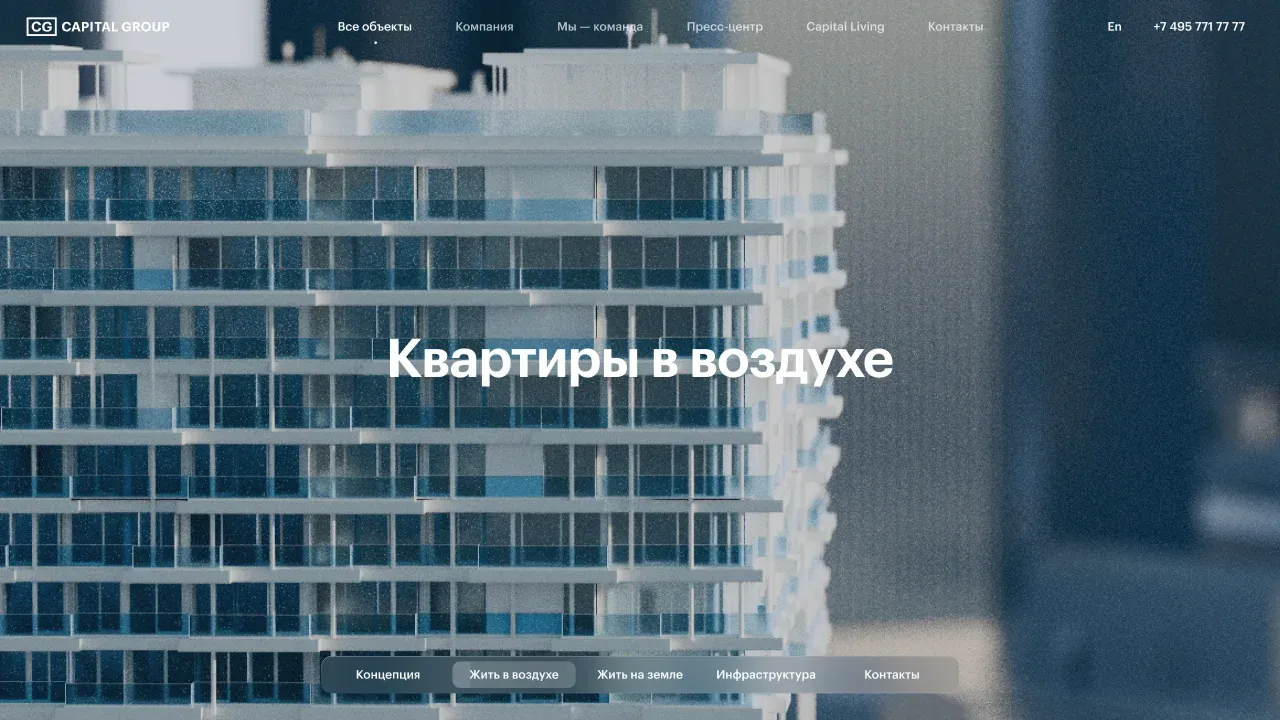
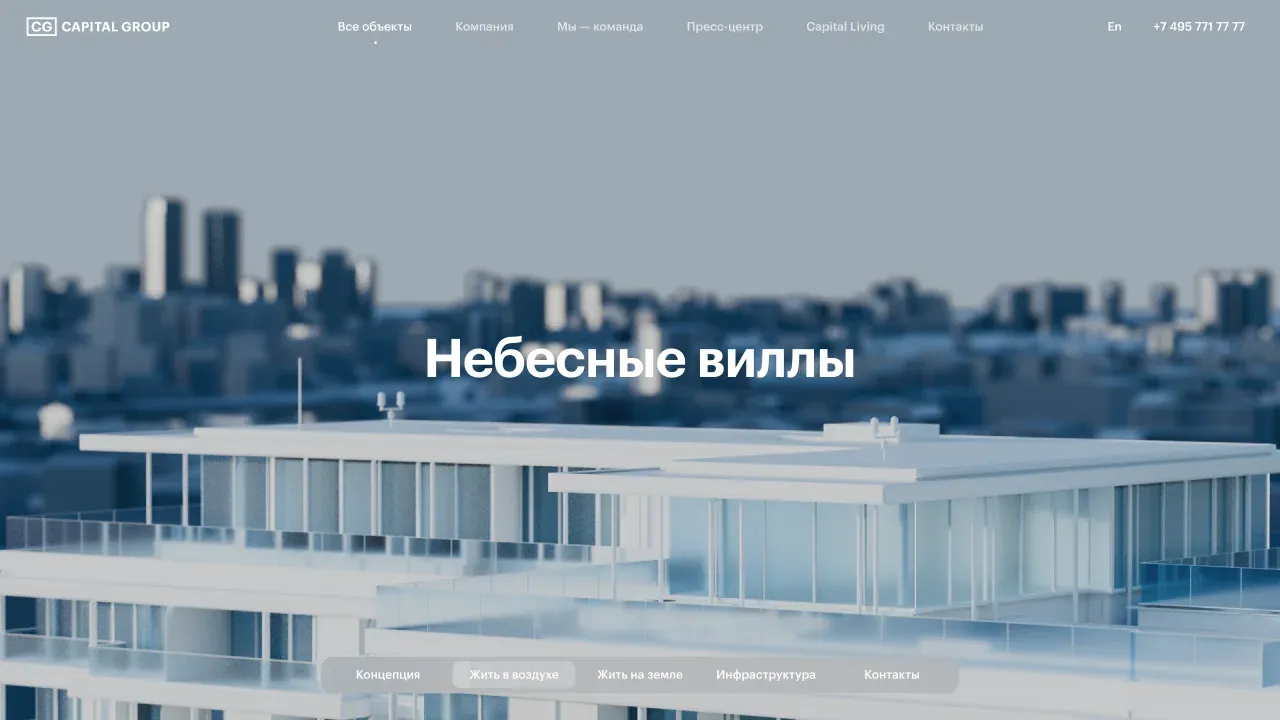
Бадаевский — флагманский объект Capital Group. Его основная фишка — в «воздушных» квартирах, расположенных на высоких 35 метровых стройных колоннах, отсылающих к индустриальной эстетике. Сейчас объект на стадии строительства, а наш сайт уже готов. Мы показываем детальную и очень подробную трехмерную модель ЖК, делаем акцент на каждой его детали и подсвечиваем преимущества: местоположение, концепцию жилья в воздухе, встроенность в исторический ландшафт. Прямые линии к важным городским точкам указывают расстояния до них и подчеркивают местоположение объекта.
Поиграться с картой
Внизу лендинга Бадаевского мы сделали трехмерную карту объекта на базе WebGL — технологии, которая не подошла остальному сайту. Благодаря ней пользователь может по-разному обращаться с интерфейсом и переключаться между разными планами: верхним и нижним. Такой подход отражает концепцию застройщика «Жить на земле» и «Жить в воздухе», которую мы реализовали на странице.
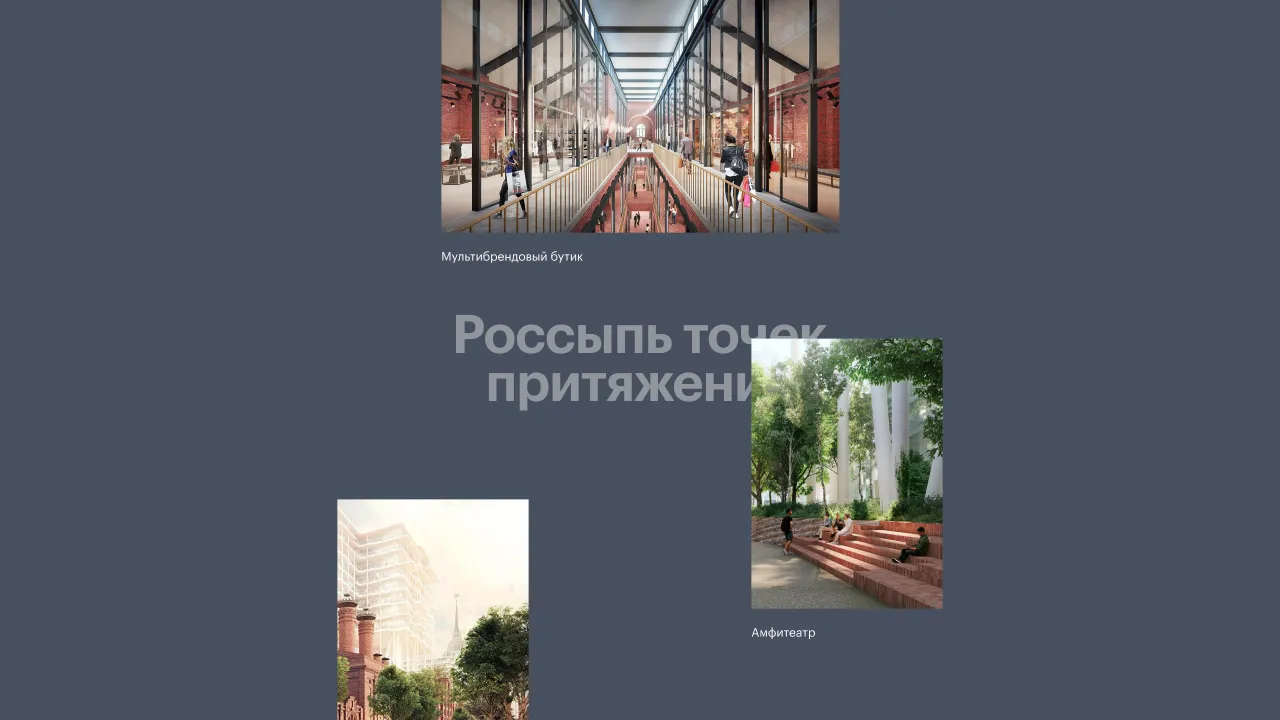
Инфраструктура:

Входные группы:

Жить на земле:

Жить в воздухе:

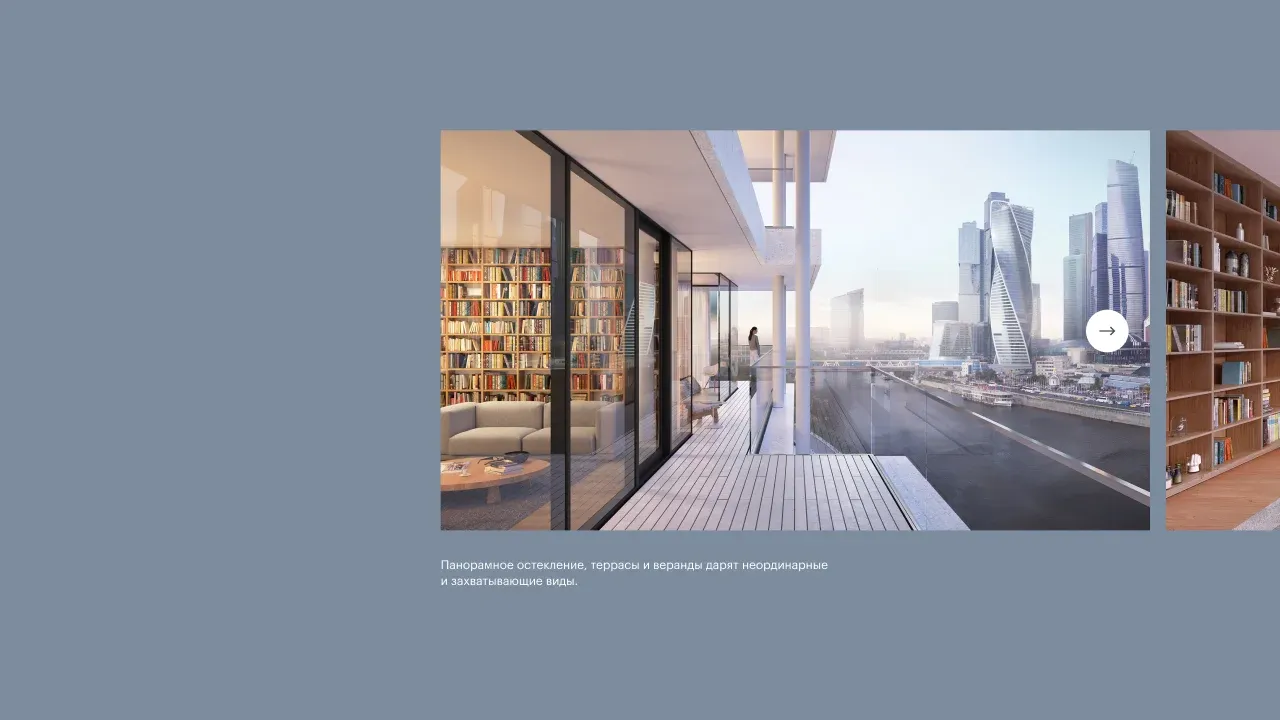
Квартиры в воздухе:

Небесные виллы:

Не инфраструктура, а интерфейс
В основном меню пользователь может выбрать раздел с объектами, узнать больше о компании, команде, новостях и реферальной программе. В «Объектах» можно просмотреть жилую или коммерческую недвижимость, паркинг, индустриальные помещения — склады.

Тестируем и оптимизируем
Мы начали тестирование еще на этапе проектирования. Проверяли сайт не только руками, но и через специальные инструменты, например PageSpeed Insights от Google. Оптимизацию делали в конце работы, после готовой структуры и контента. Помогли современные форматы графики. Изображения сжимали в WebP, а видео — в WebM.
Адаптивные версии
Мы сделали три варианта адаптива: мобильную версию, десктоп и версию для планшетов. Продумали адаптив, который на всех разрешениях делает картинку одинаковой. На мобилке и версии для планшетов мы решили не отказываться от визуальных эффектов и 3D-изображений. Карта Москвы выглядит более компактной, но все основные элементы навигации сохранены. Мы заранее отрендерили все видео с турами по объектам, чтобы не делать страницу слишком тяжелой.