
10 лайфхаков Figma, чтобы сделать работу эффективнее
В прошлом году мы полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Статья будет полезна как новичкам, так и уже опытным пользователям.
1. Делаем структуру страниц
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
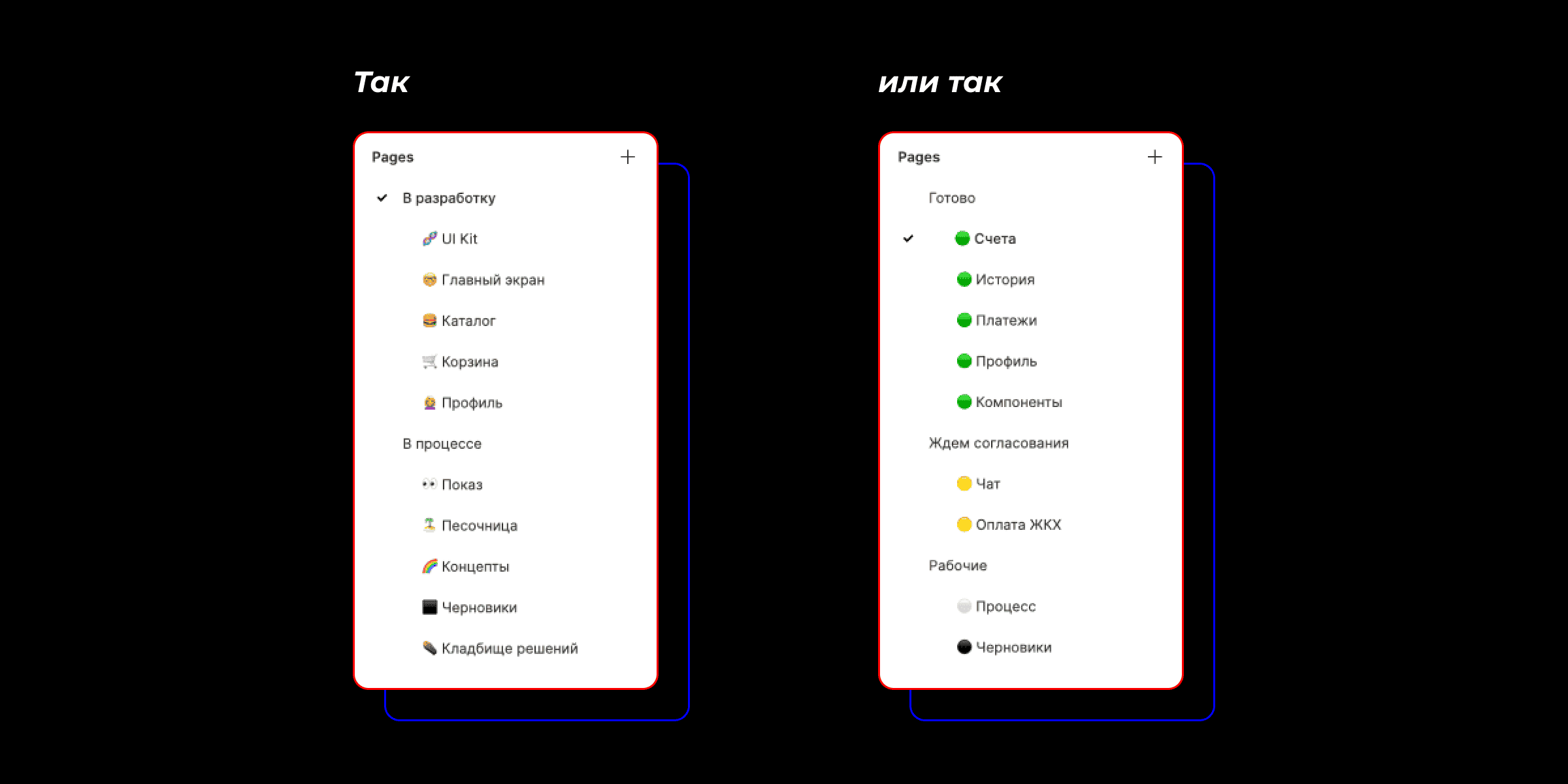
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница
Ниже несколько примеров такой структуры.
 С помощью эмодзи 🟢 или 🟠 можно отмечать степень готовности раздела для передачи в разработку.
С помощью эмодзи 🟢 или 🟠 можно отмечать степень готовности раздела для передачи в разработку.
2. Называем одинаково слои на двух связанных компонентах
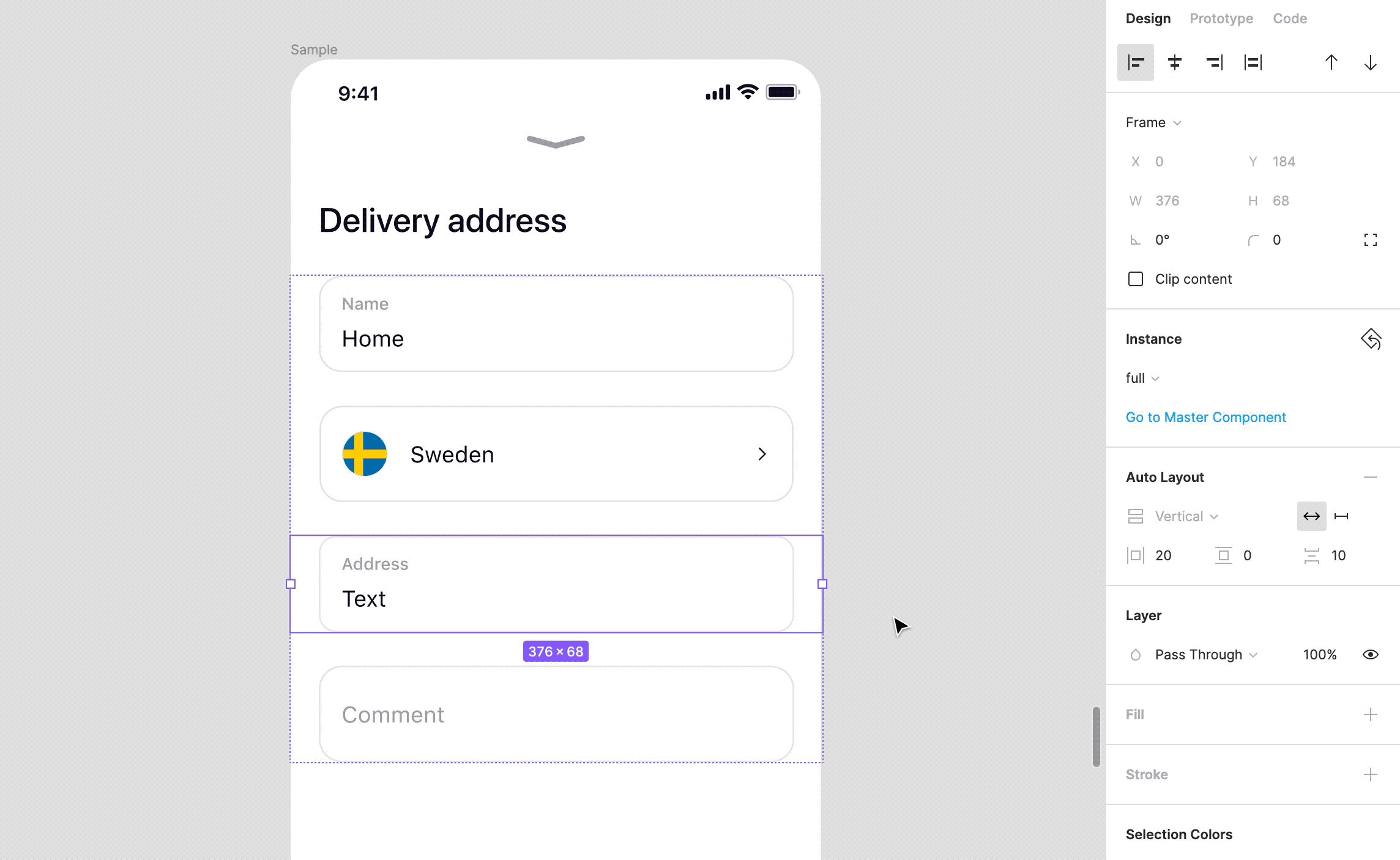
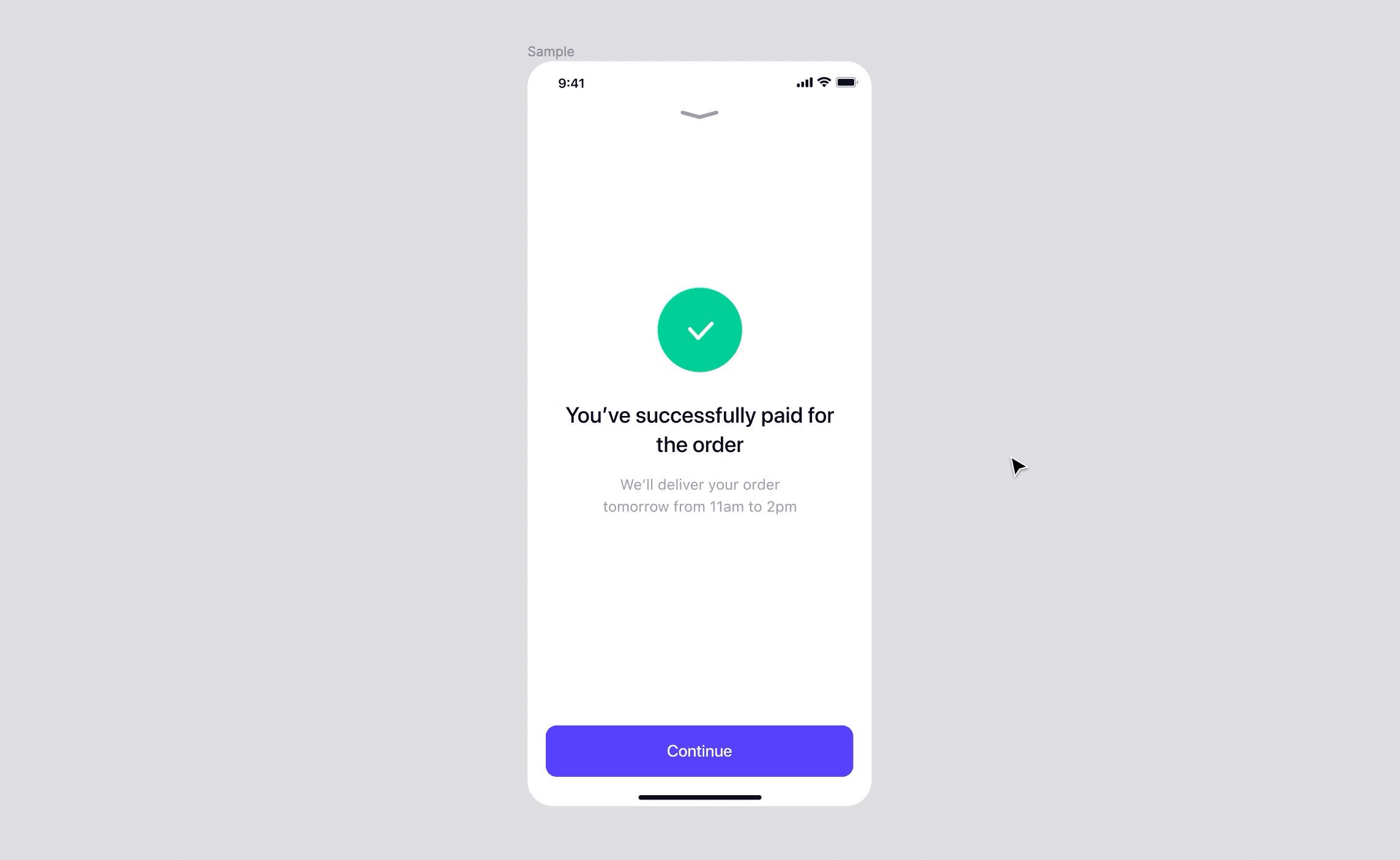
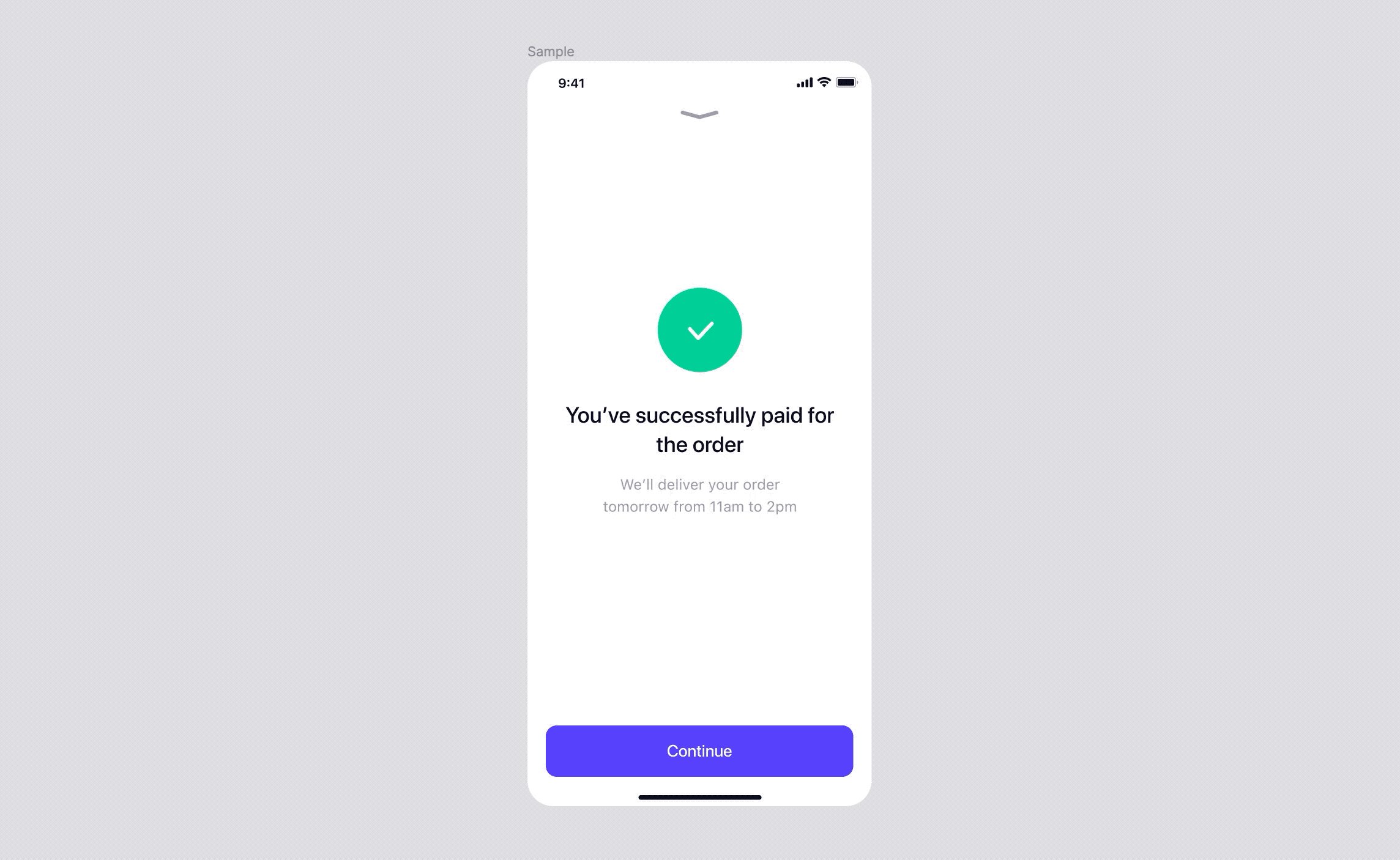
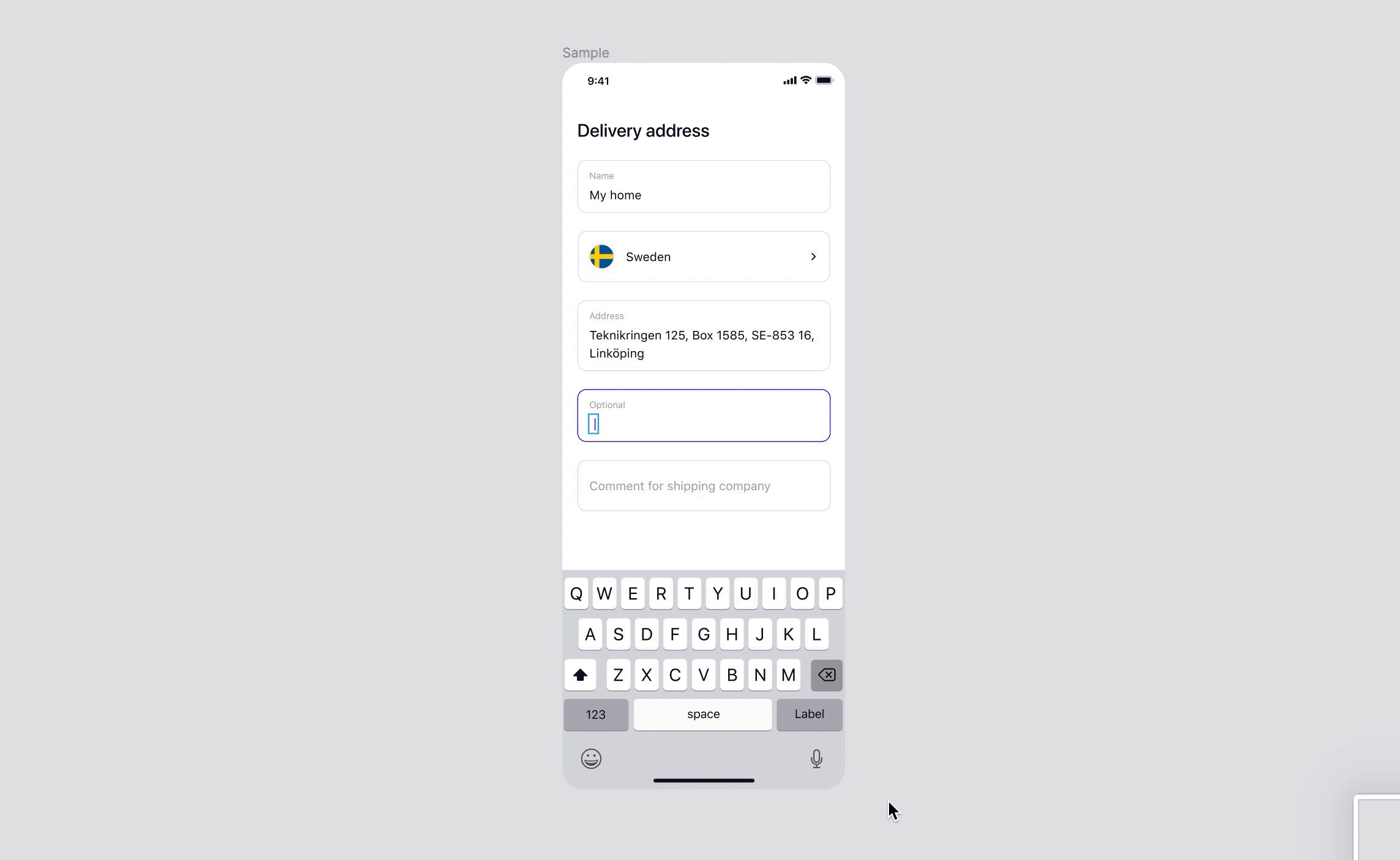
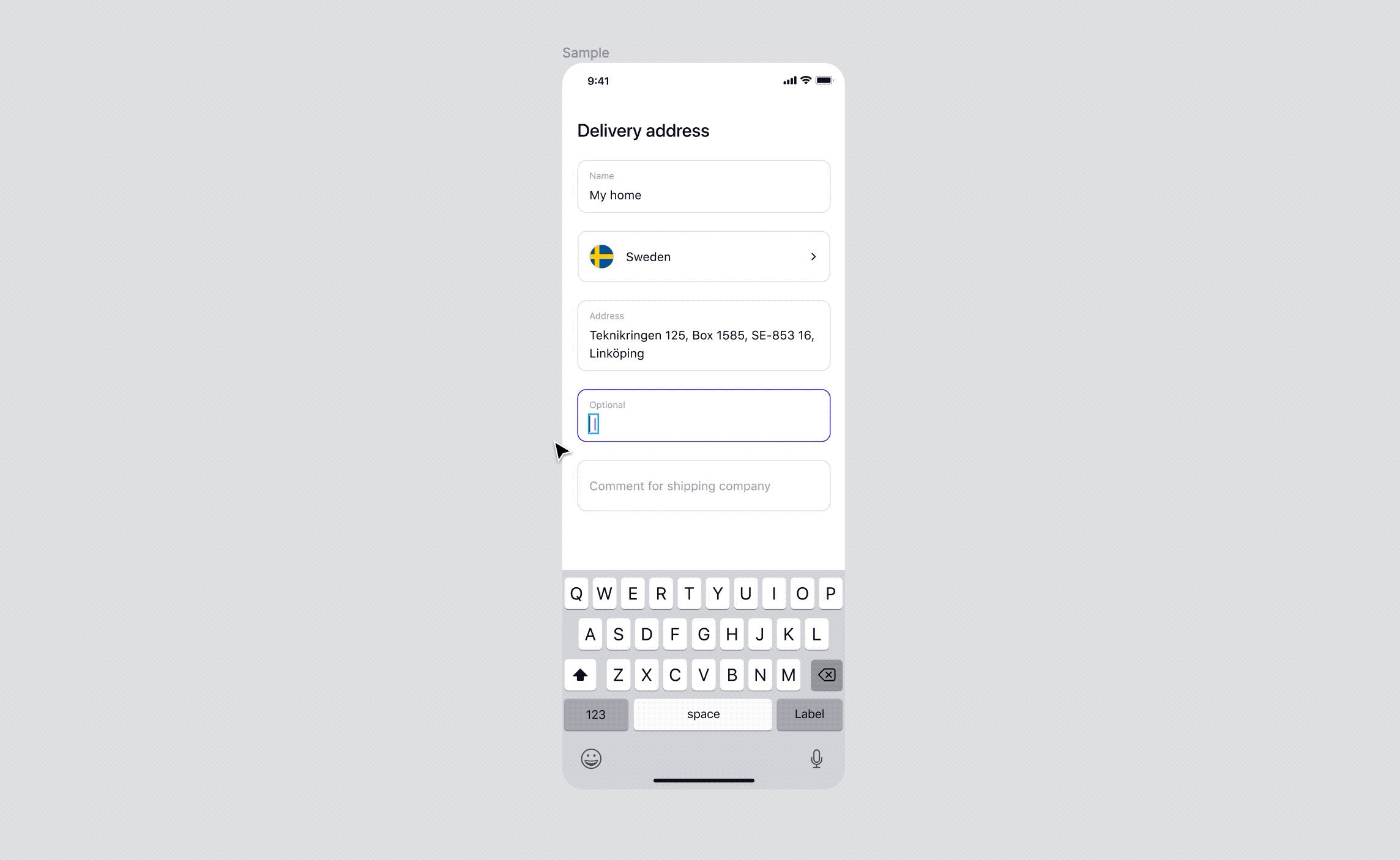
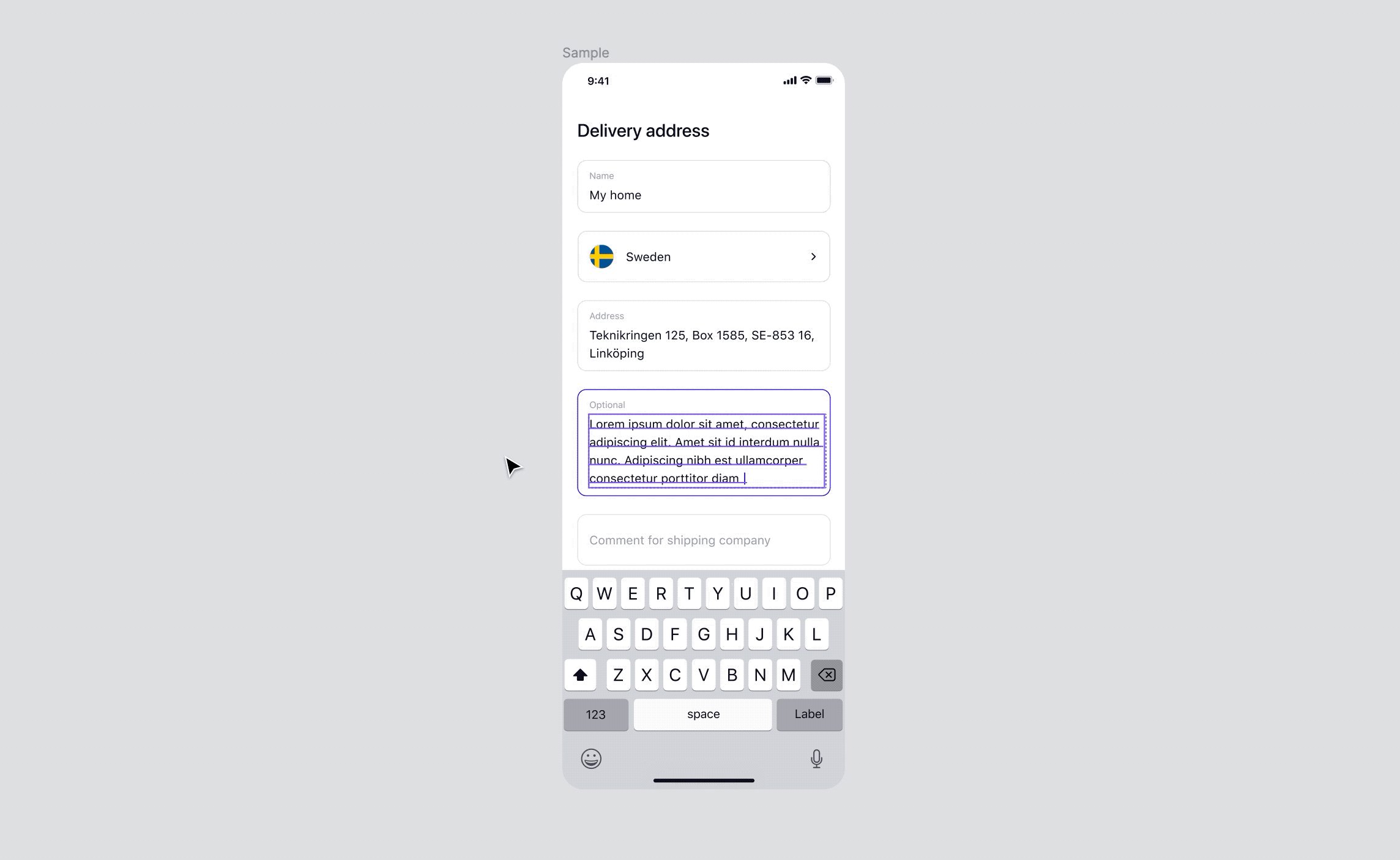
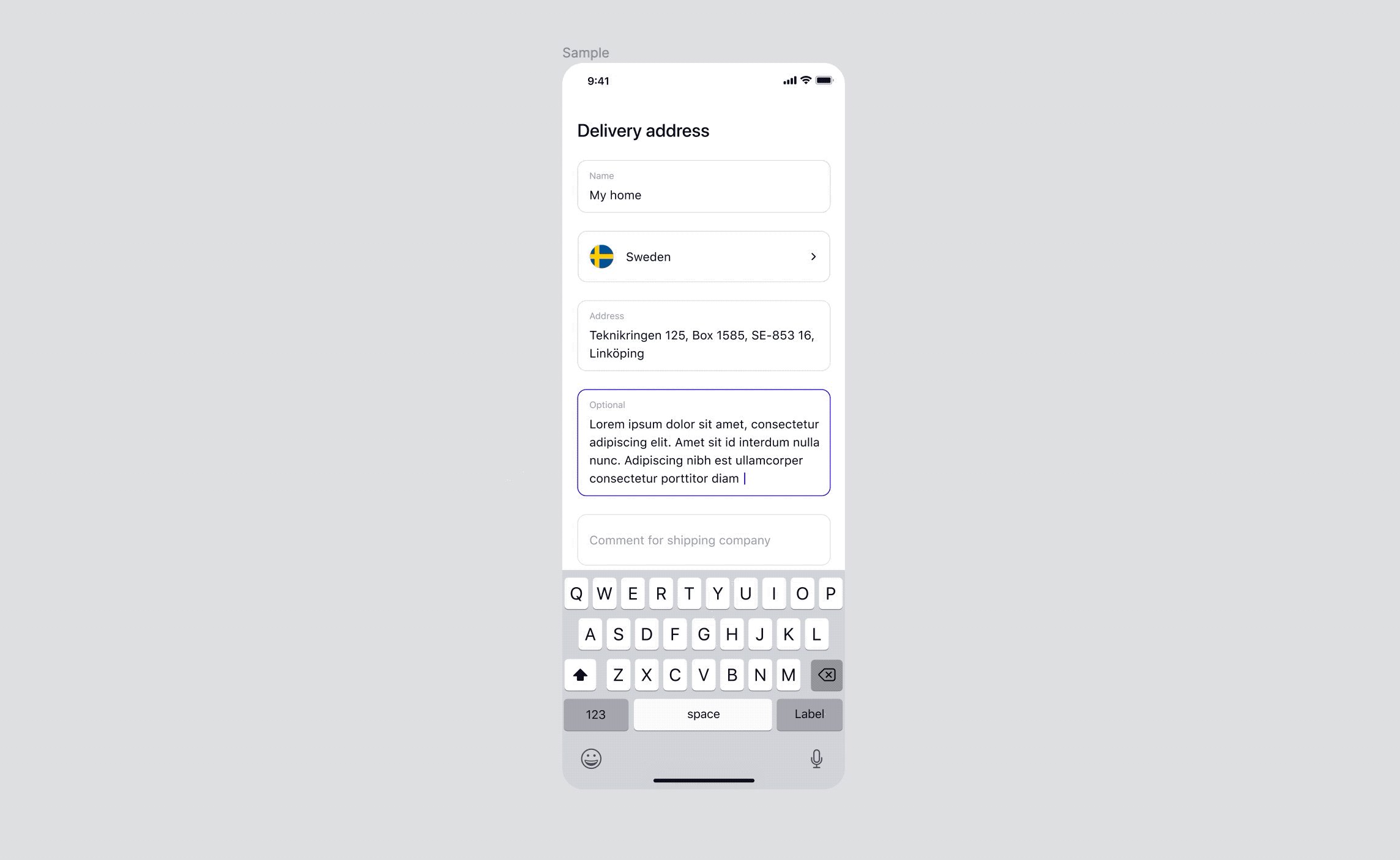
Чтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.

Мы меняем пустое состояние инпута на состояние фокуса, лейбл «Address» переезжает на верх инпута и сохраняет название, а не сбрасывает его на дефолтное.
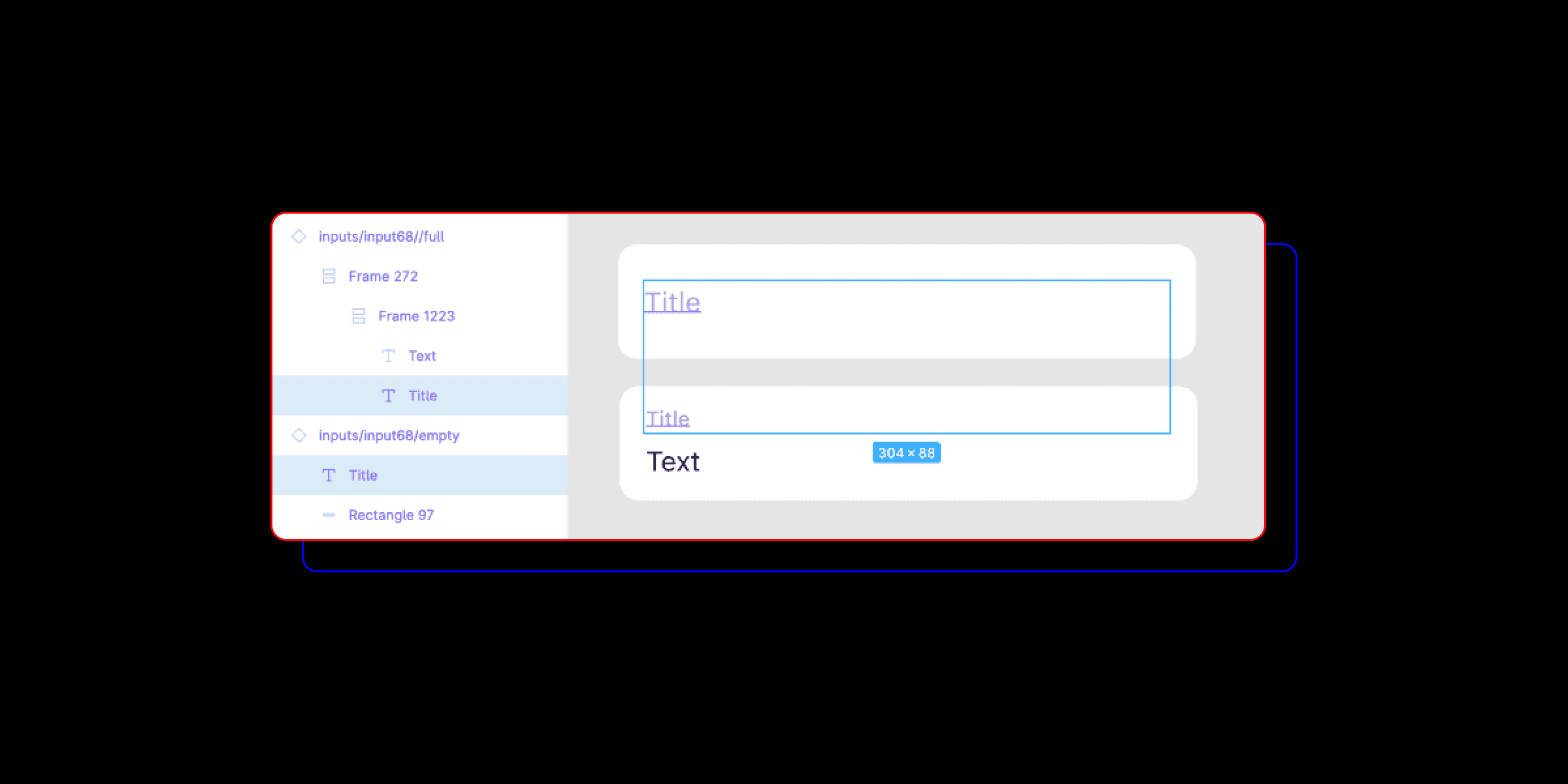
Чтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.

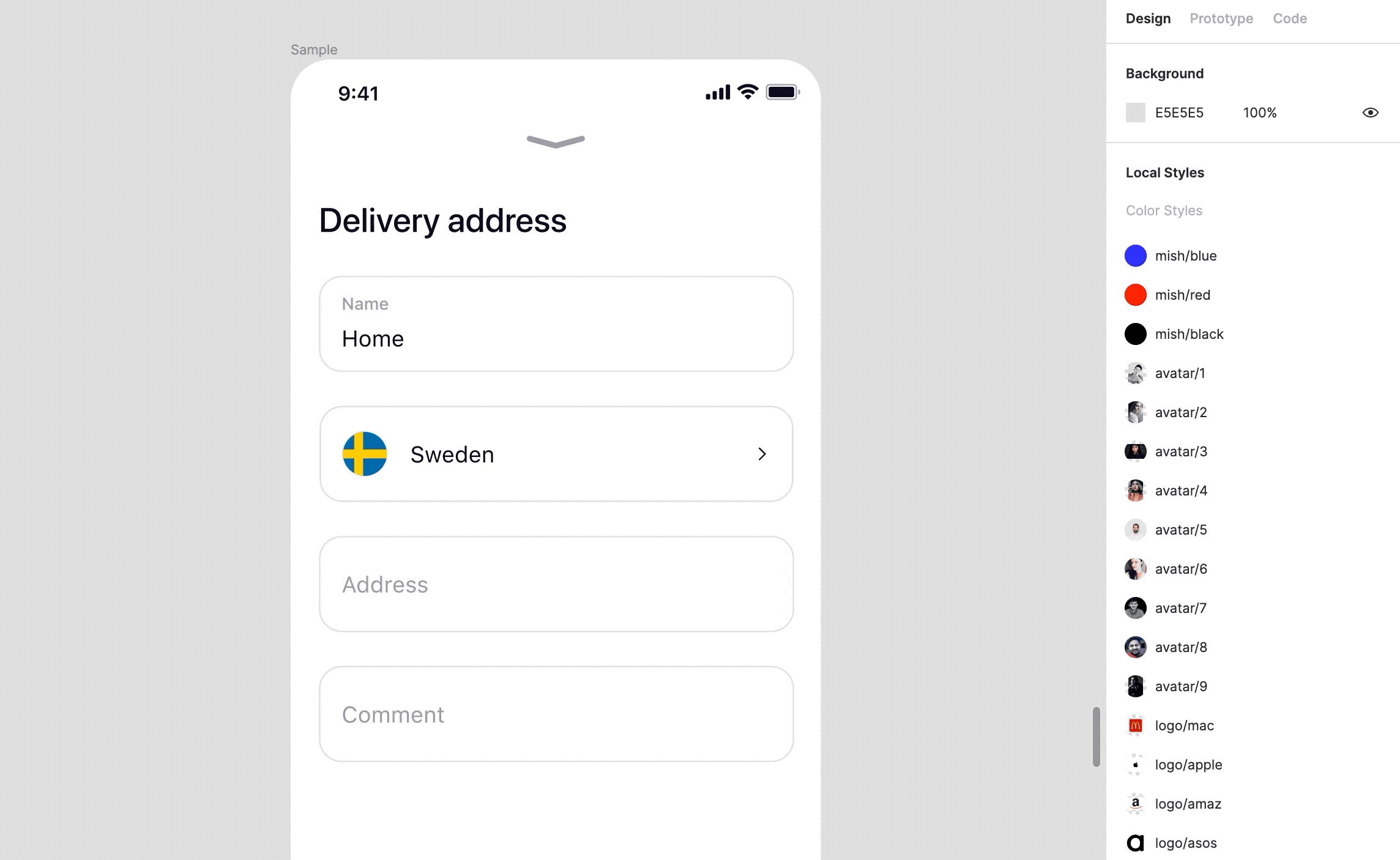
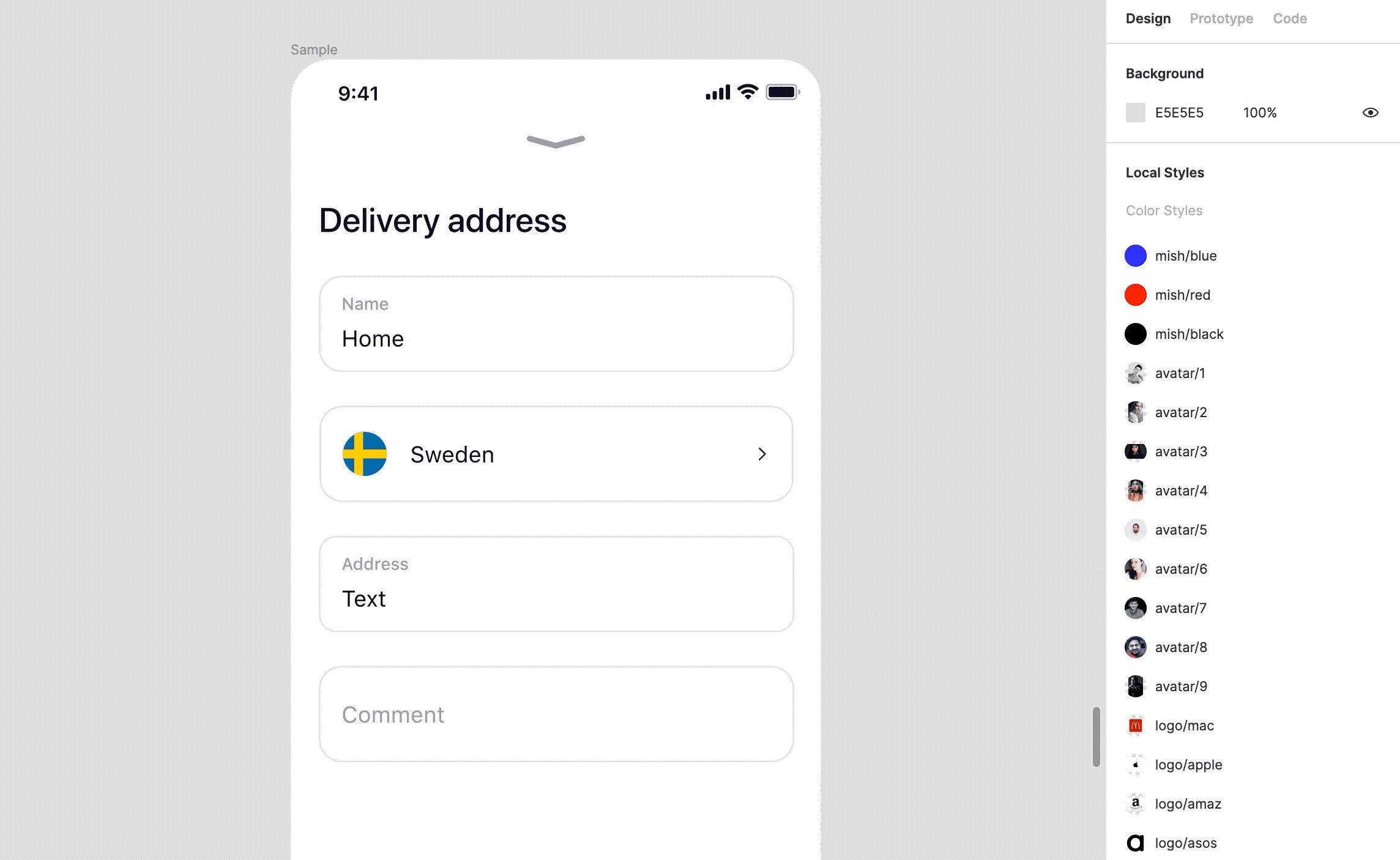
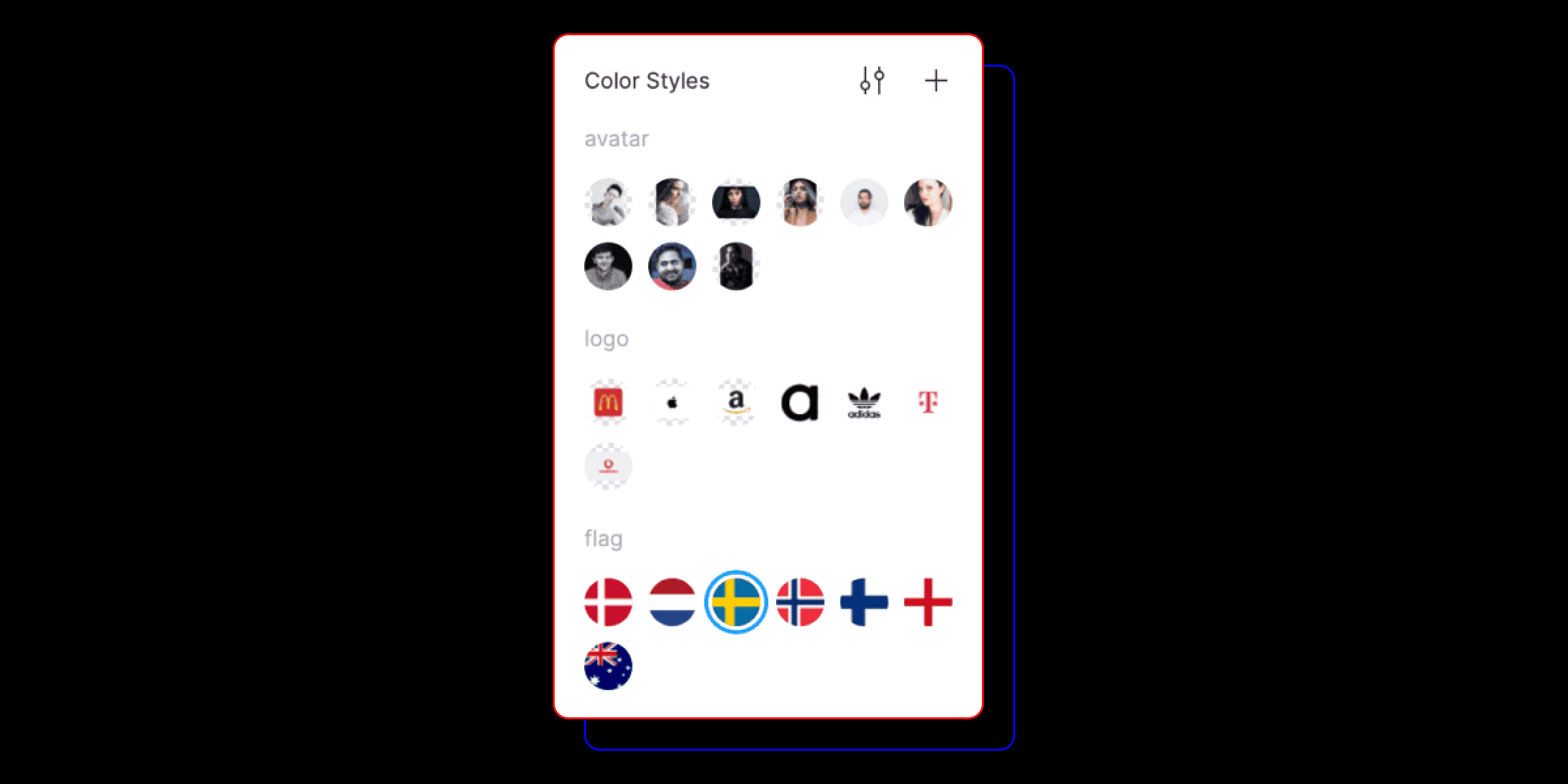
3. Все картинки заводим в цветовые стили
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.

4. Быстро находим все элементы с похожими свойствами
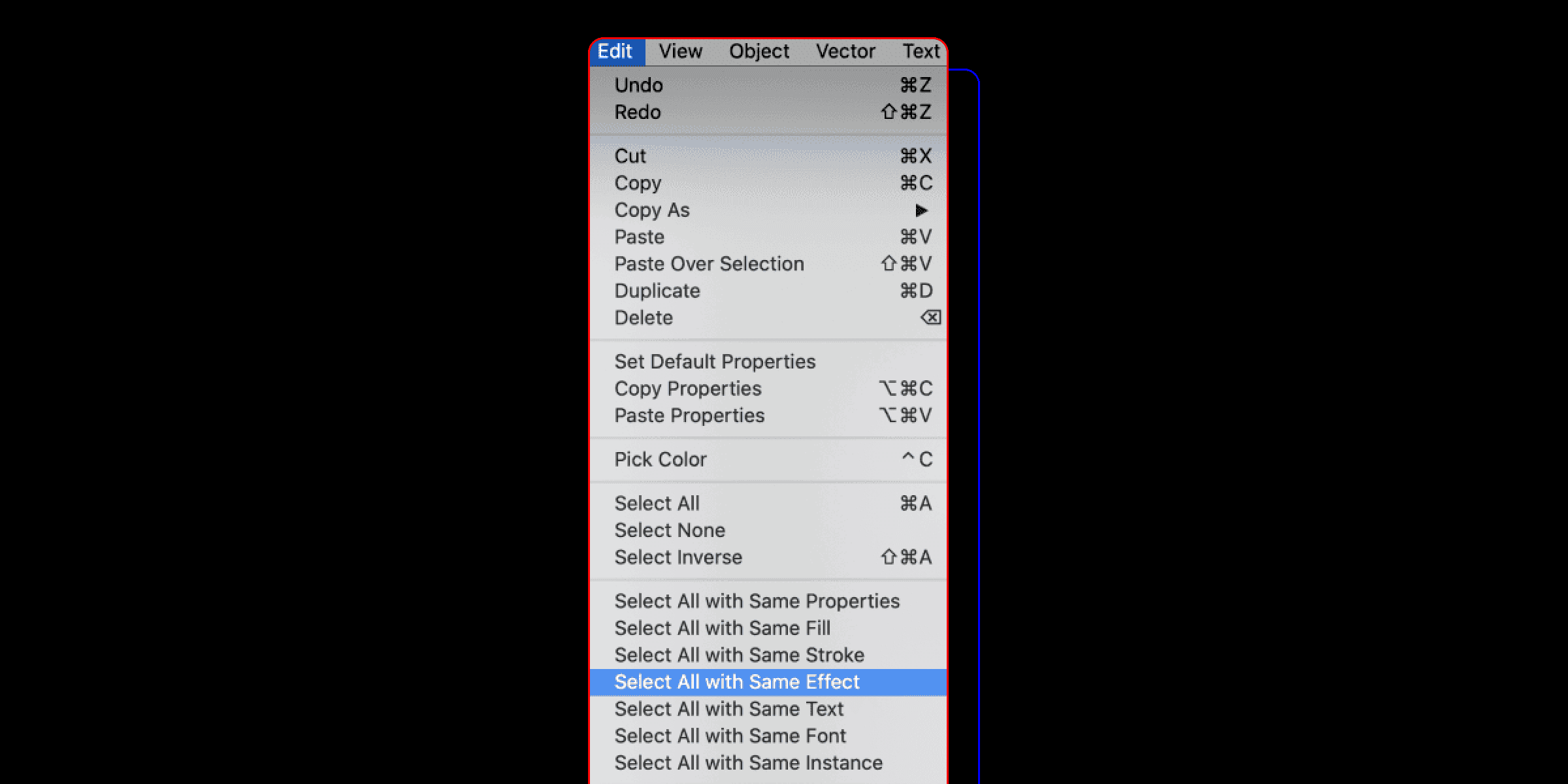
Можно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.

Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
5. Переносим мастер-компонент в другой файл
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:
- Скопировать мастер-компонент в нужный файл;
- Присоединить этот файл в качестве библиотеки к текущему;
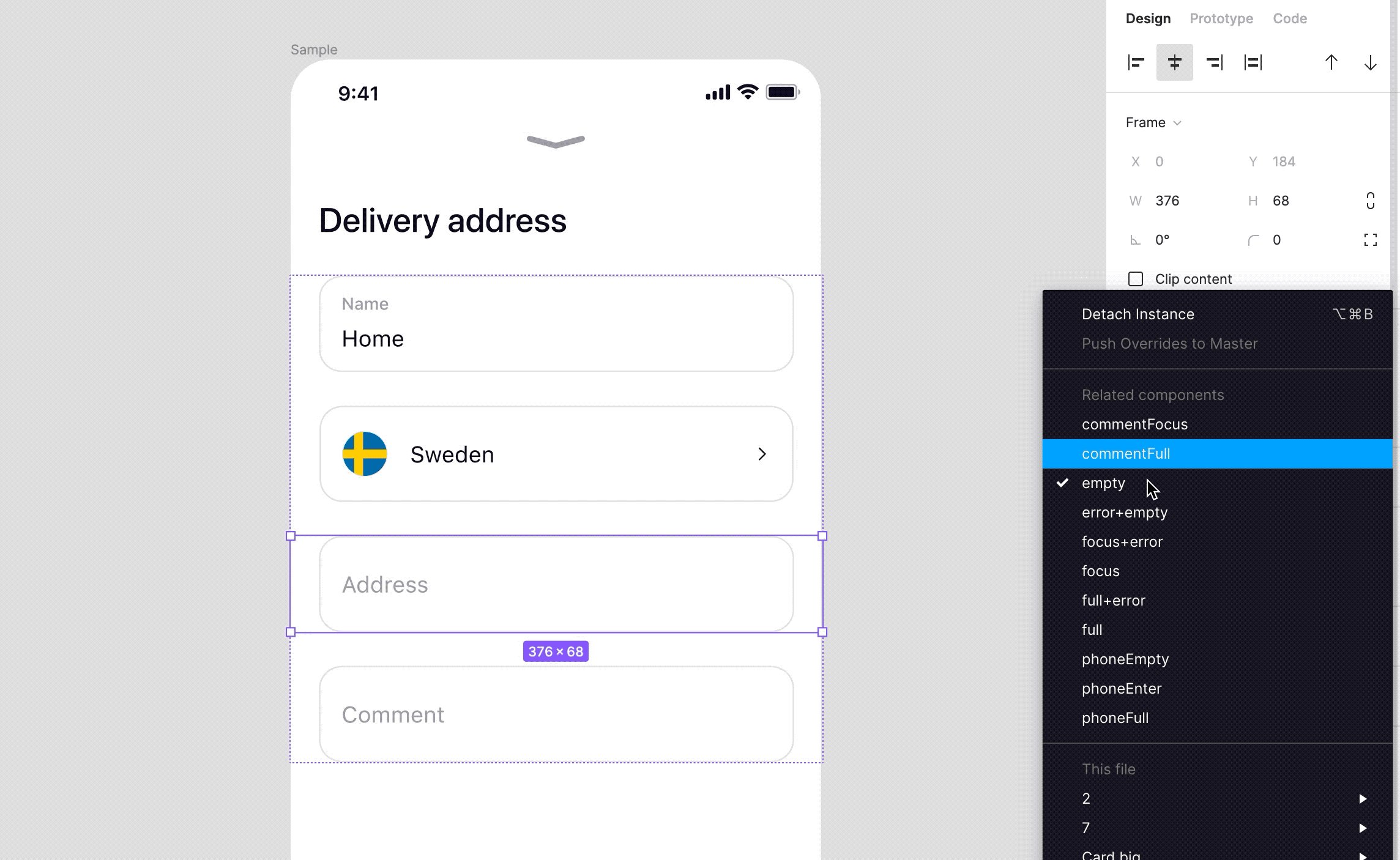
- Выбрать любой экземпляр старого мастер-компонента;
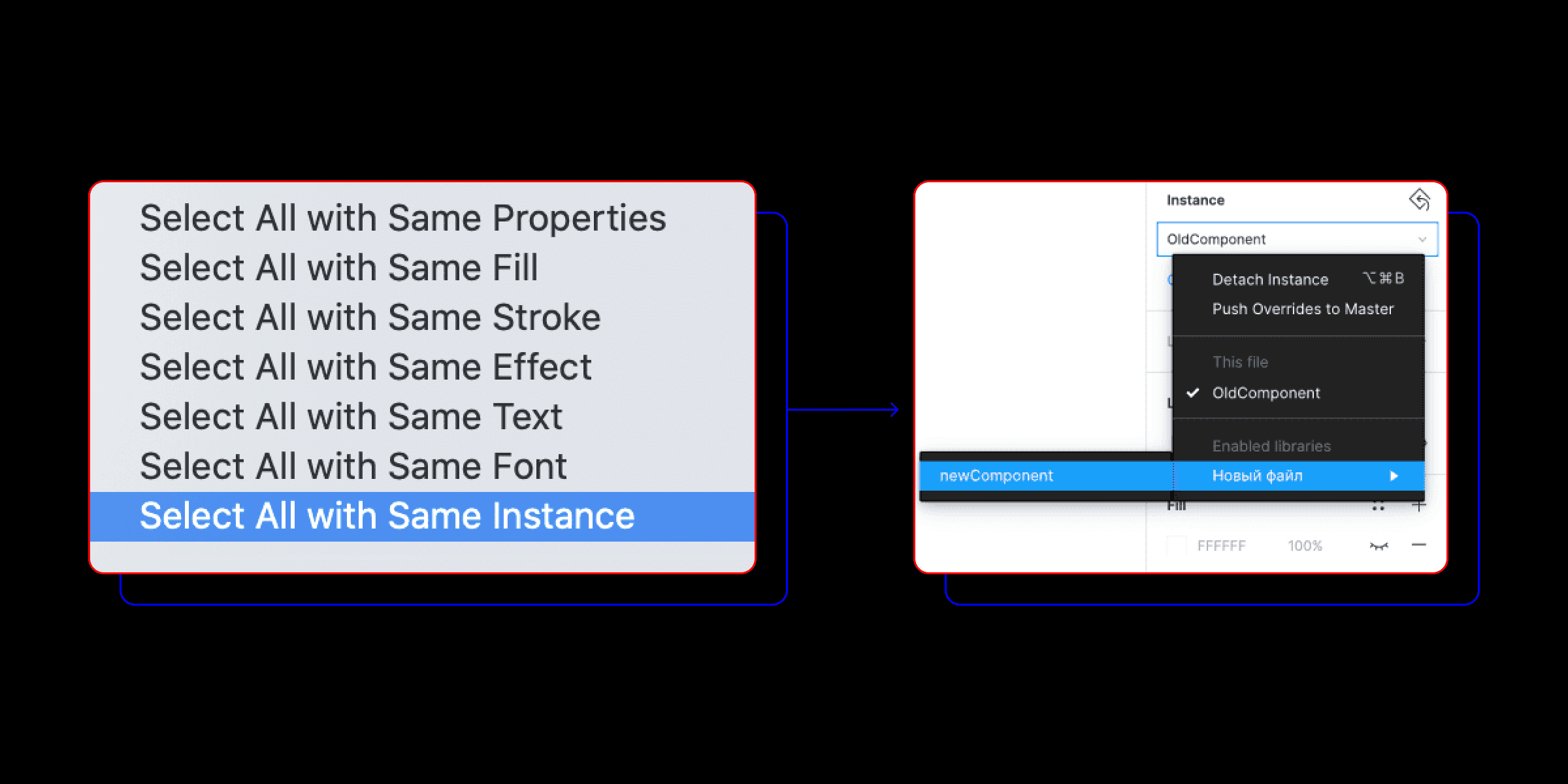
- Нажать Edit > Select All with the Same Instance;
- Через меню Instance на панели инструментов заменить выделенные экземпляры на новый компонент;
- Готово! Осталось просмотреть все экземпляры на предмет слетевших текстов и стилей, а чтобы тексты при замене компонента сохранялись, называйте одинаково слои на двух связанных компонентах (об этом мы писали выше).

По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
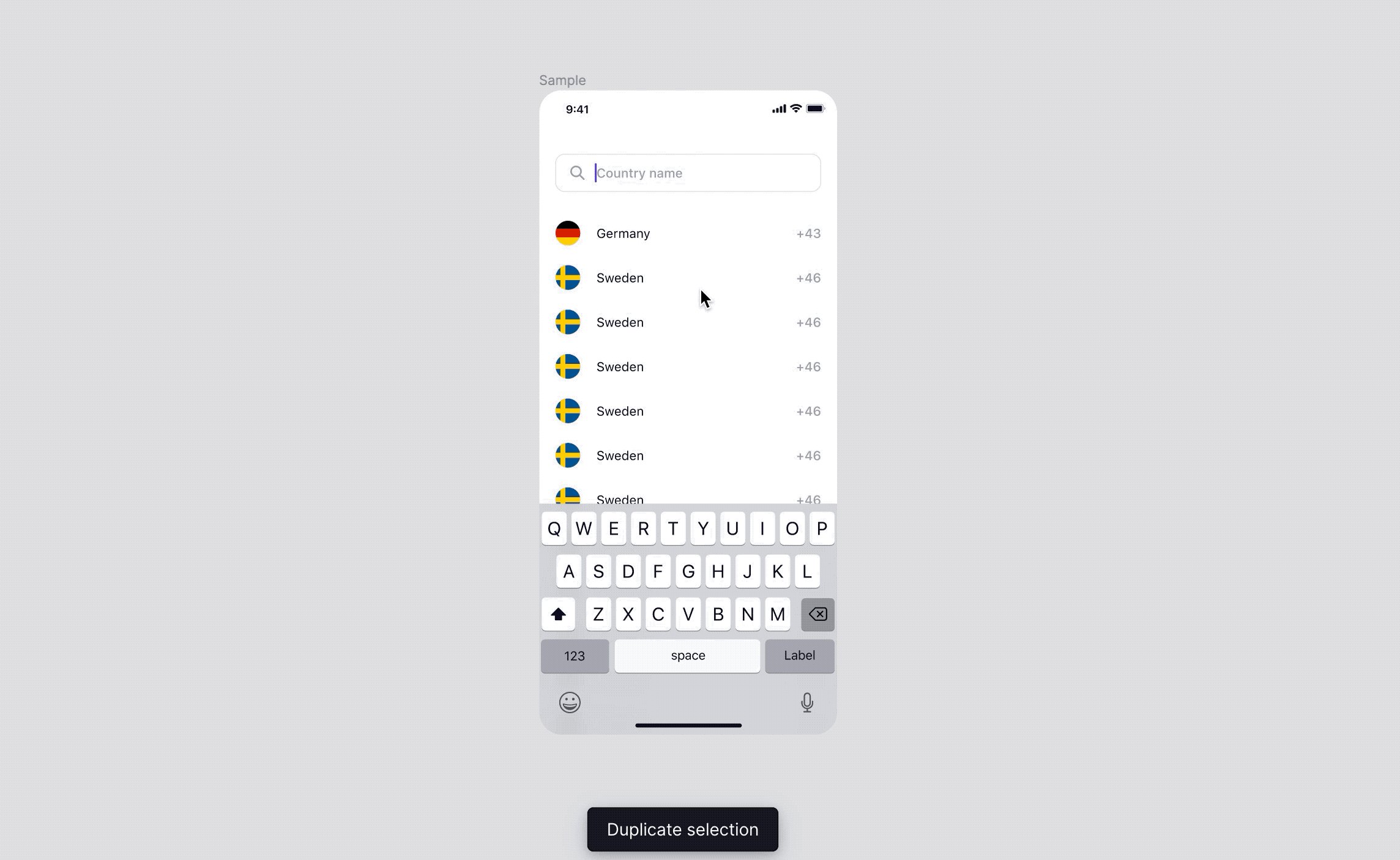
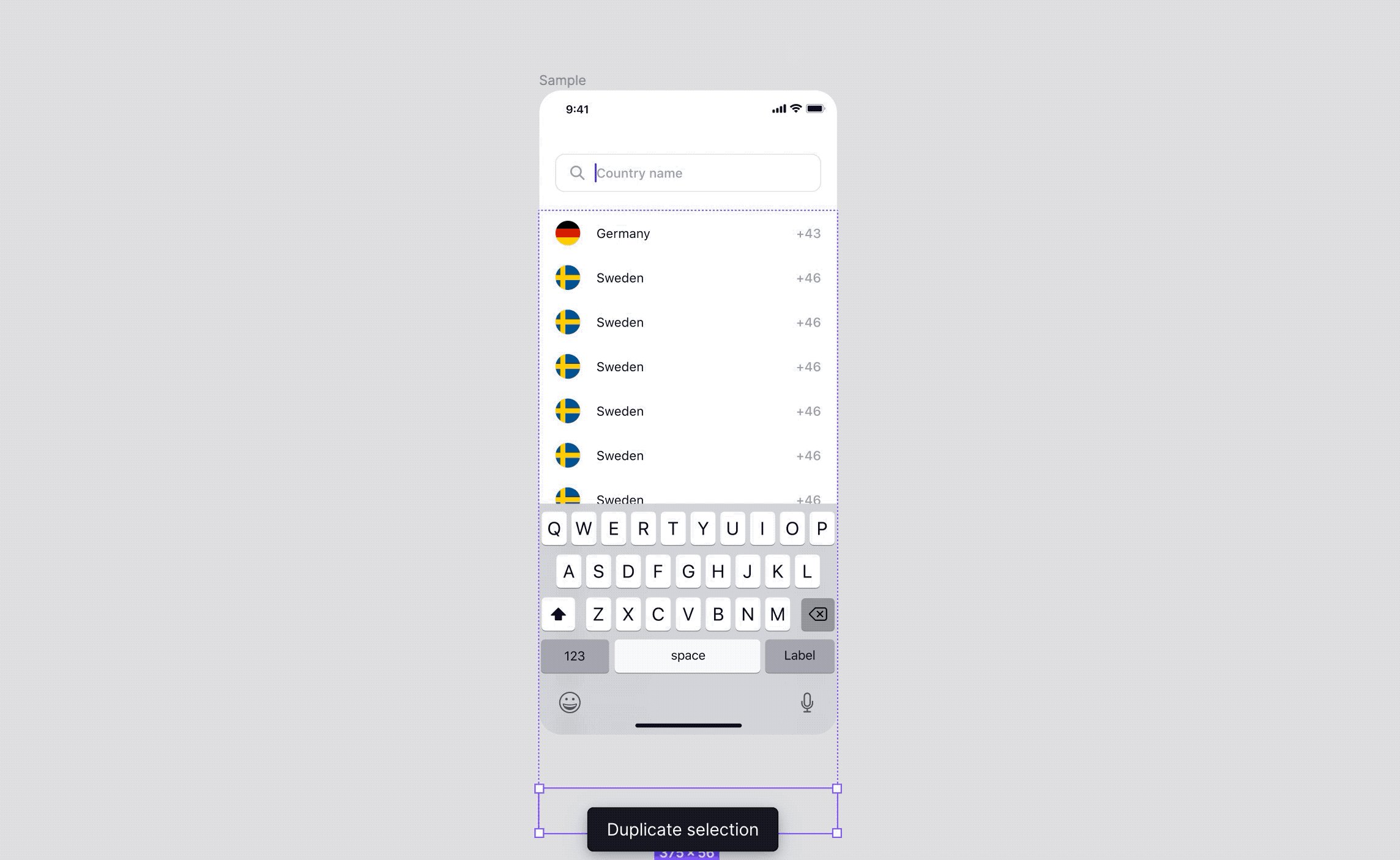
6. Делаем автолейауты из списков
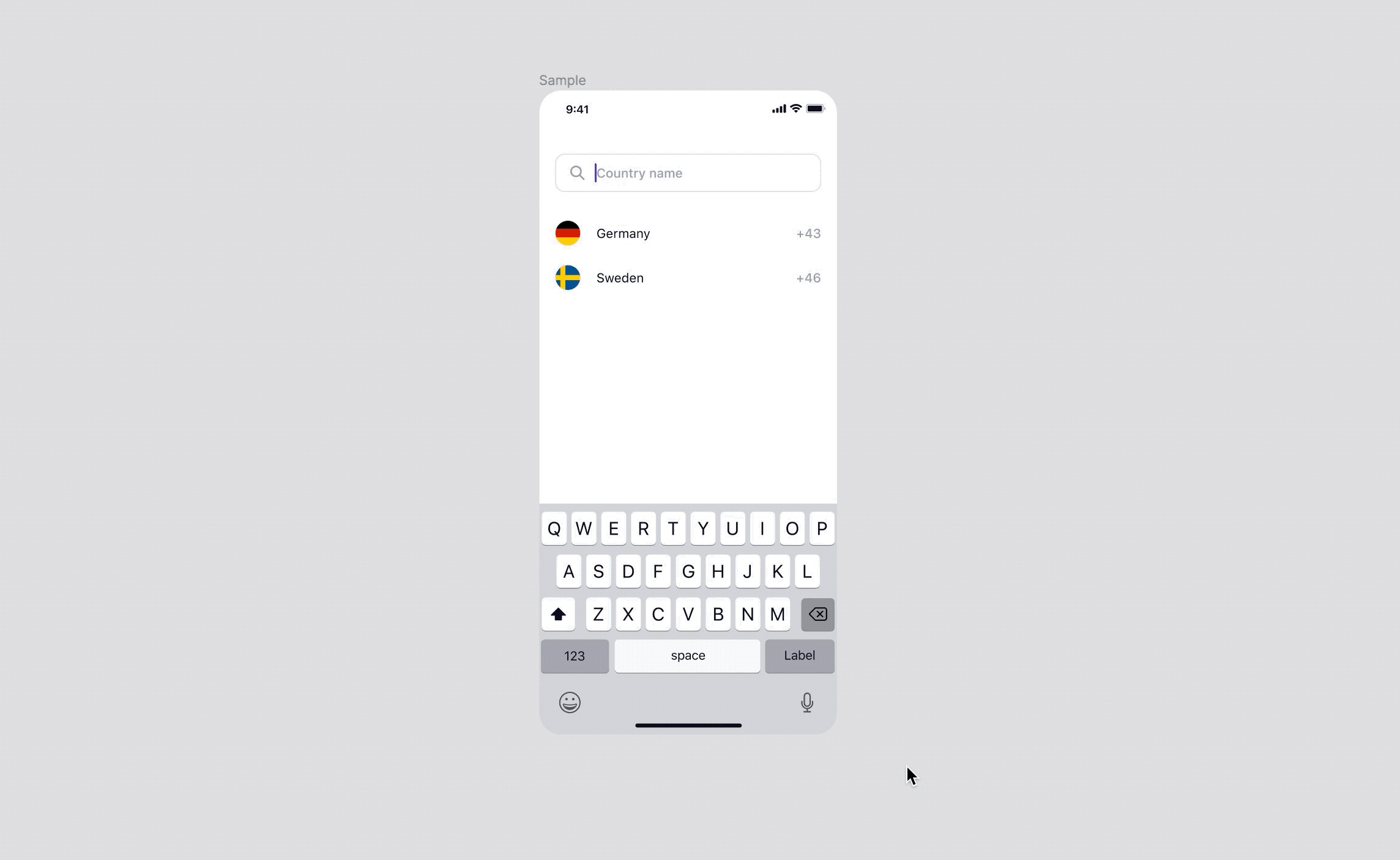
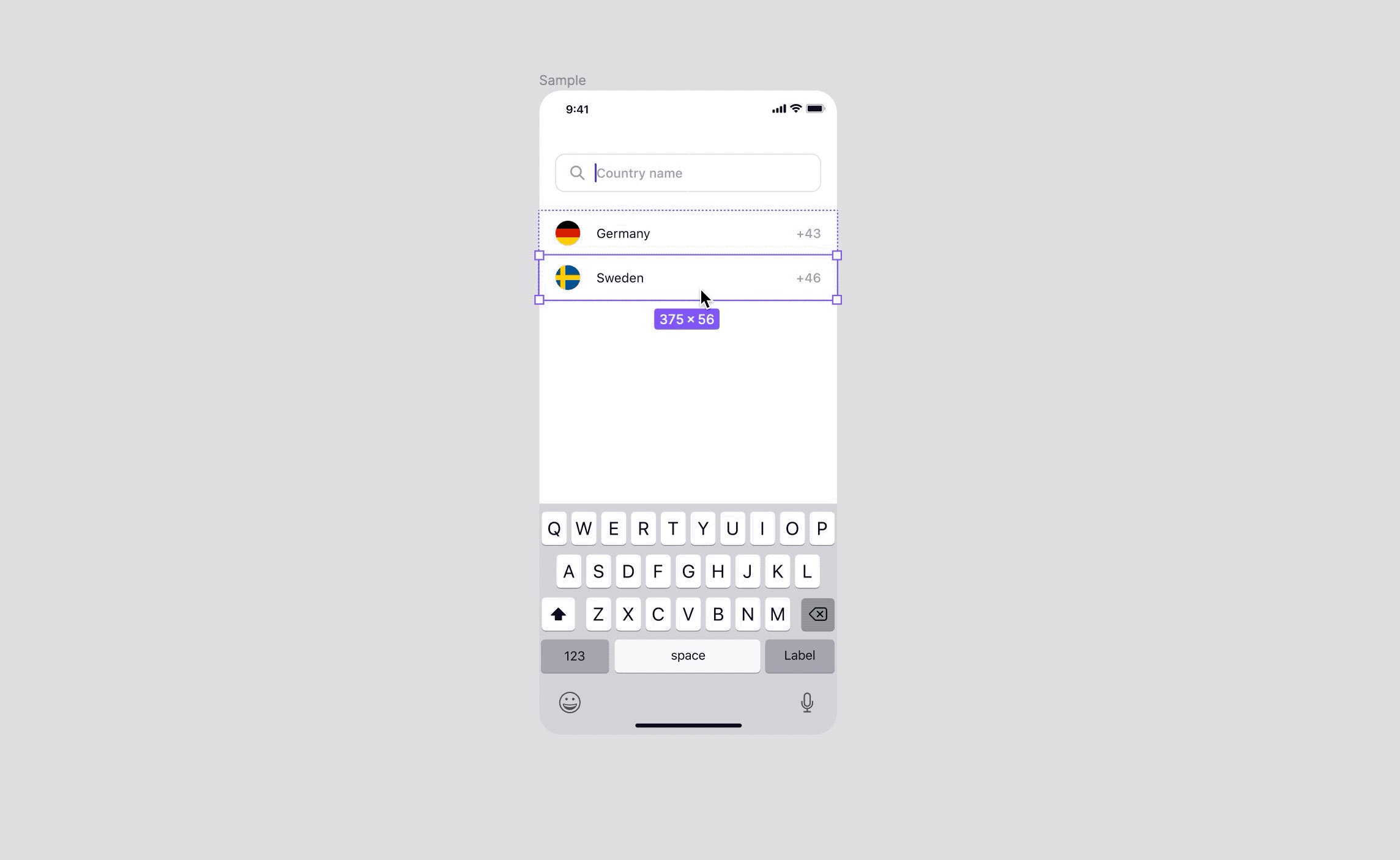
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся

7. Делаем автолейауты из всего
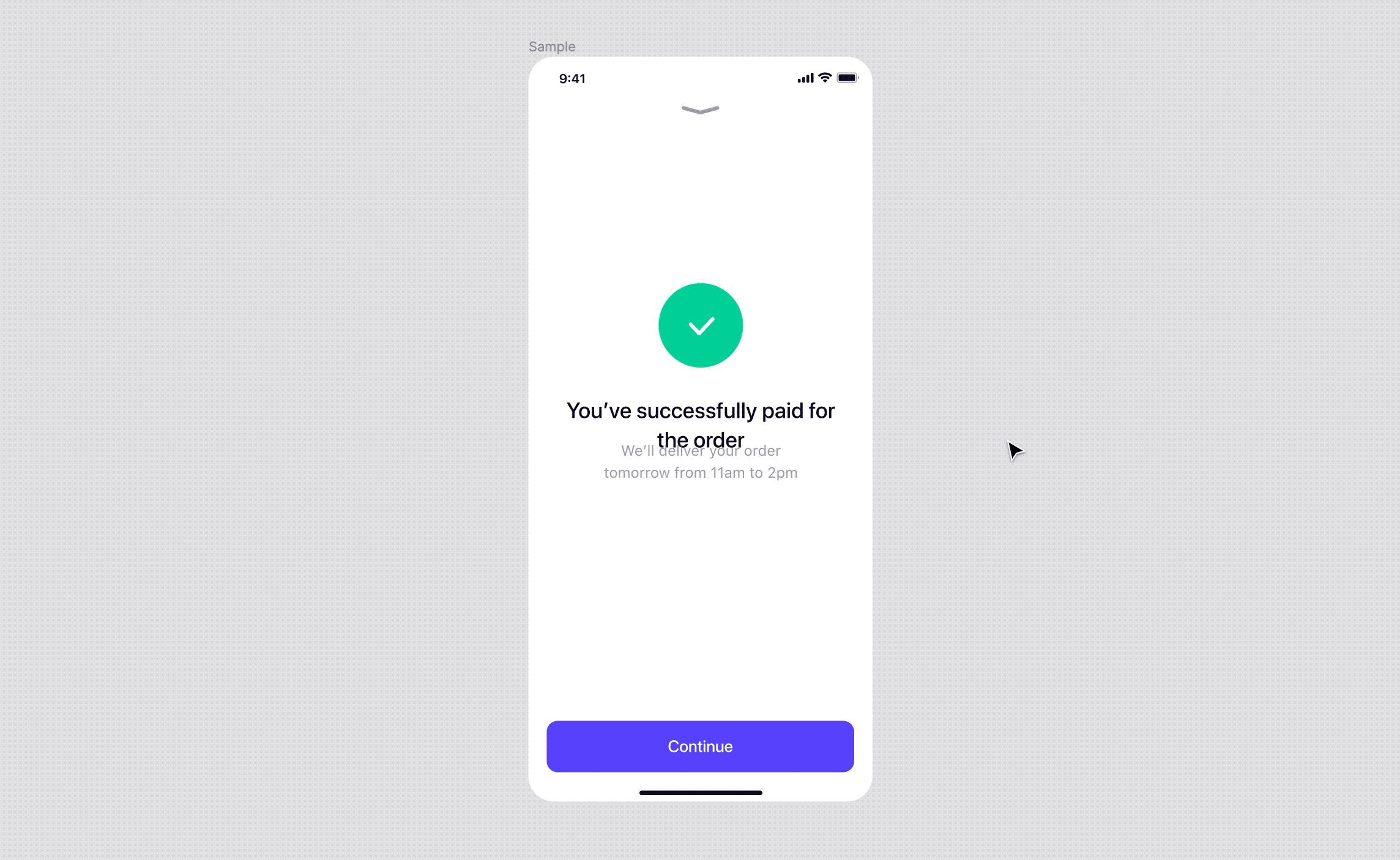
Знакомая ситуация? 👇

Все это очень просто решается созданием автолейаута из всех трех элементов.

Еще пара примеров:



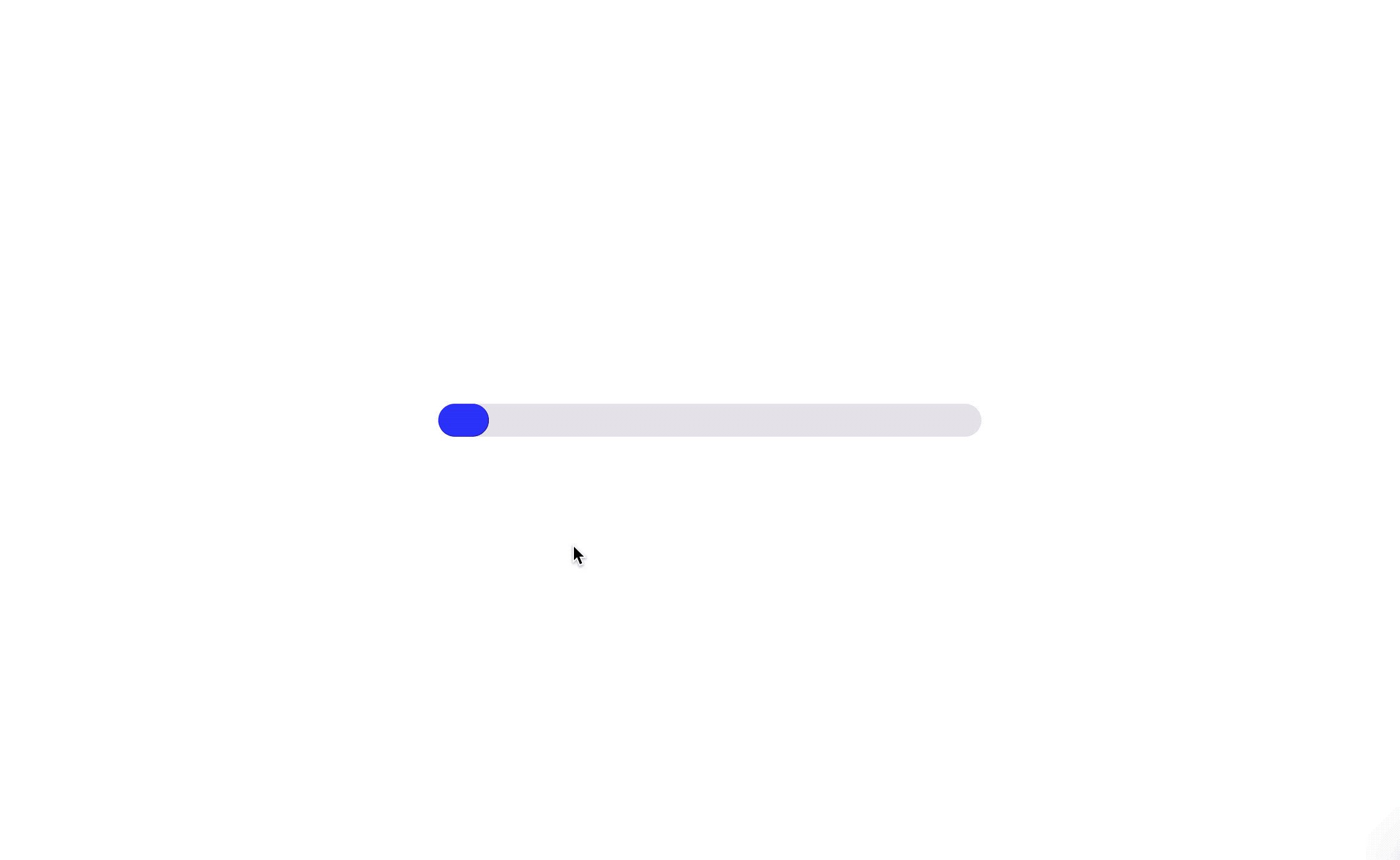
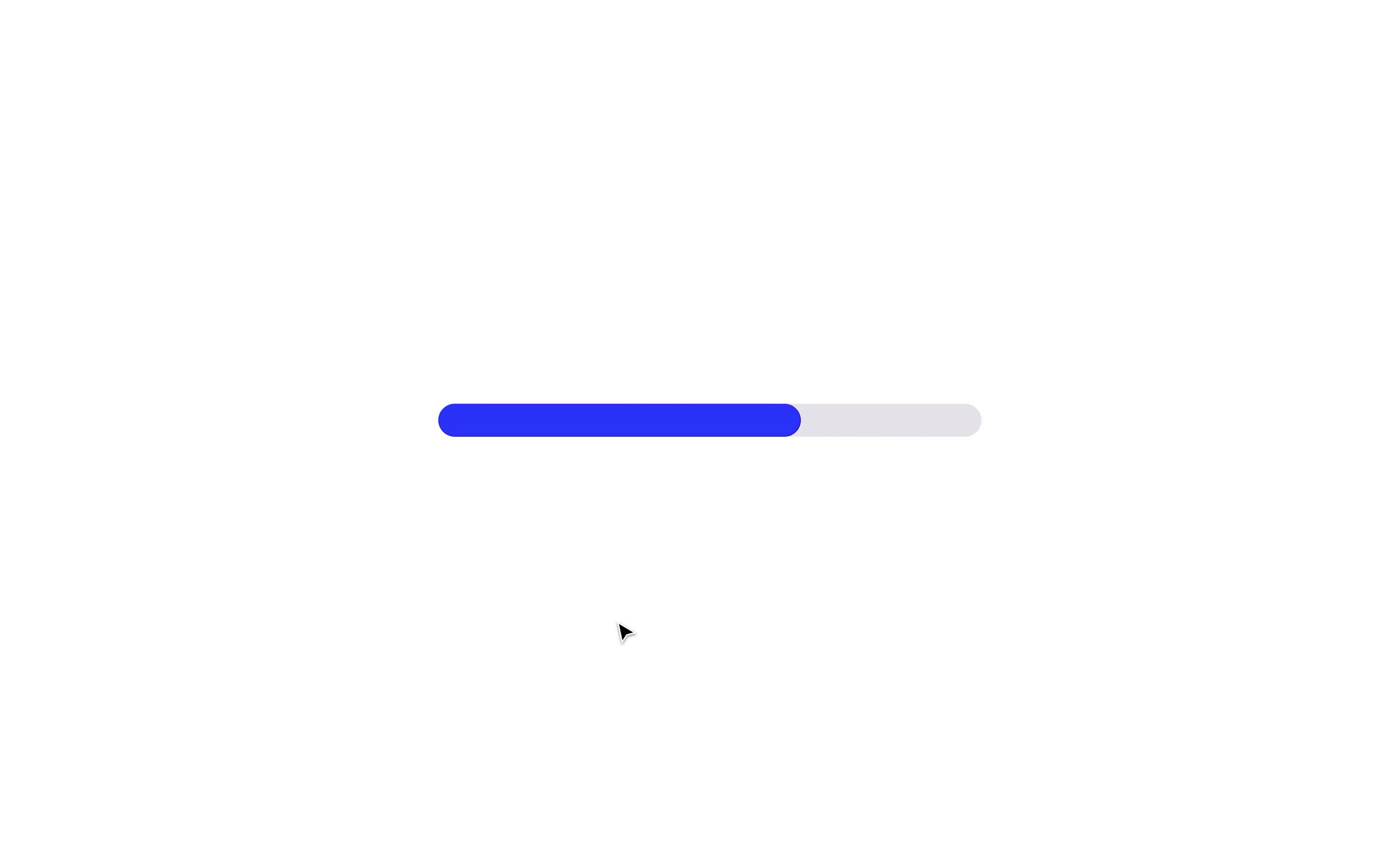
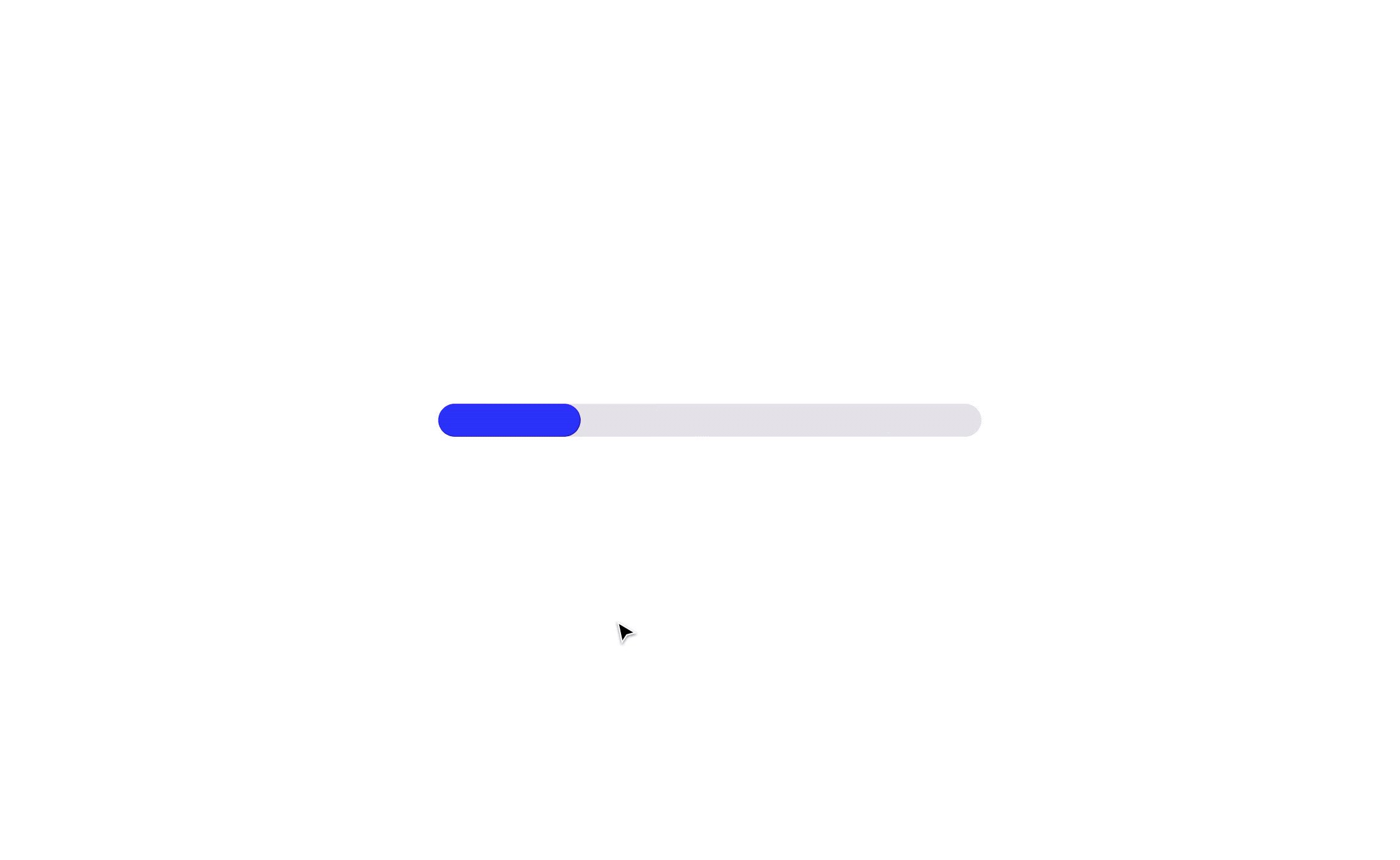
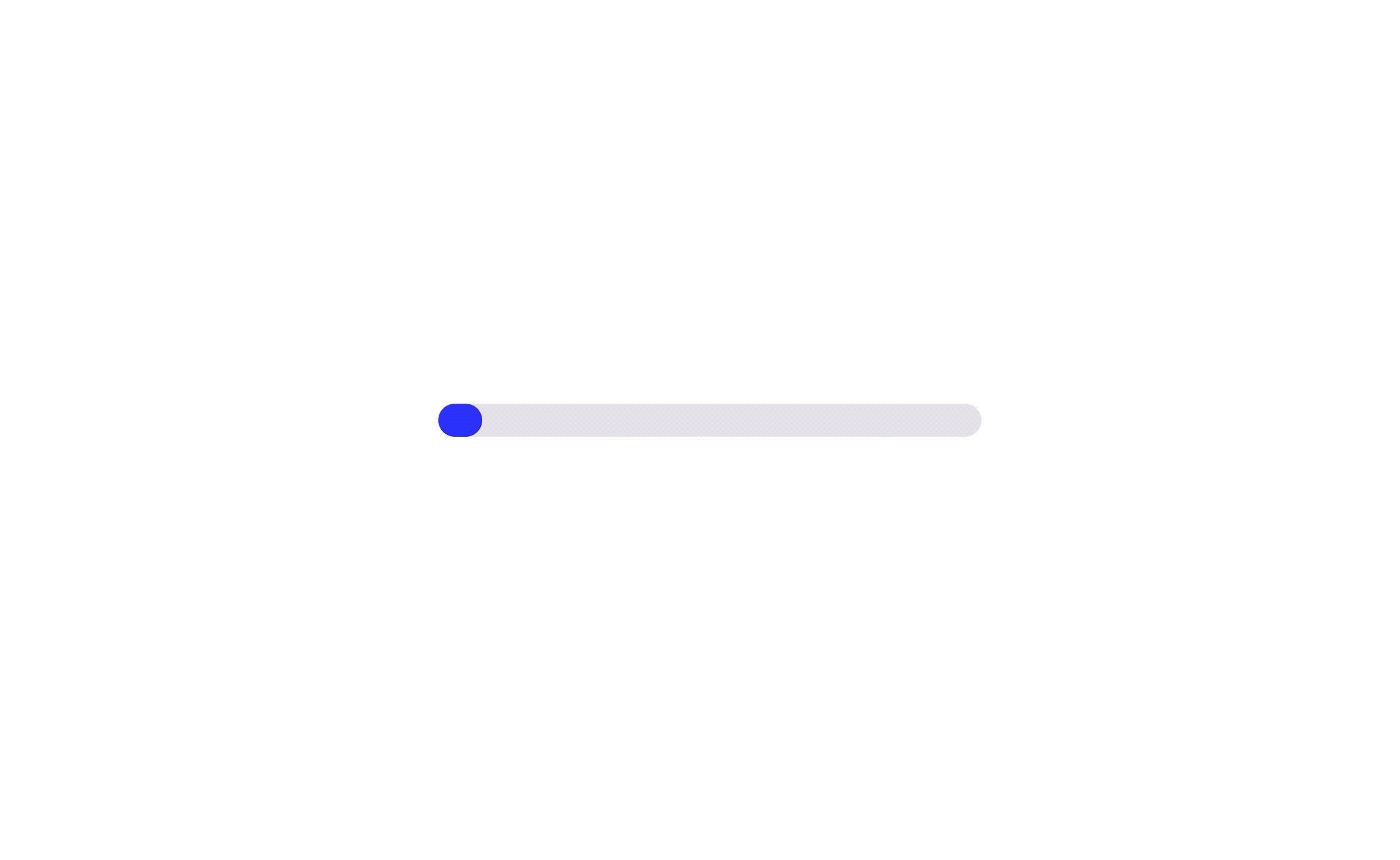
Такой прогресс-бар создается из автолейаута и невидимого текста. Такой способ пригодится, когда прогресс находится внутри компонента и нужно показать несколько состояний без детача.
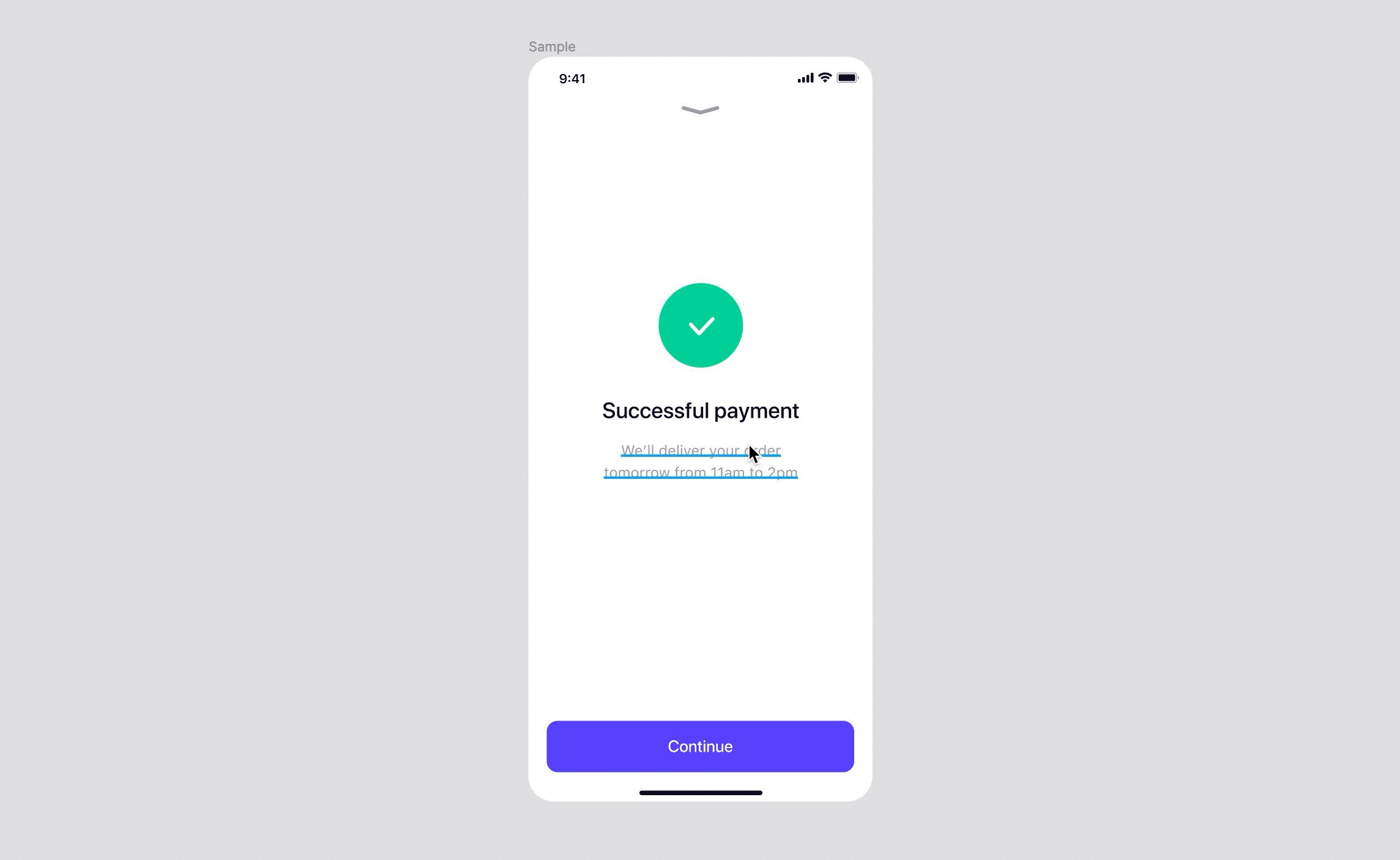
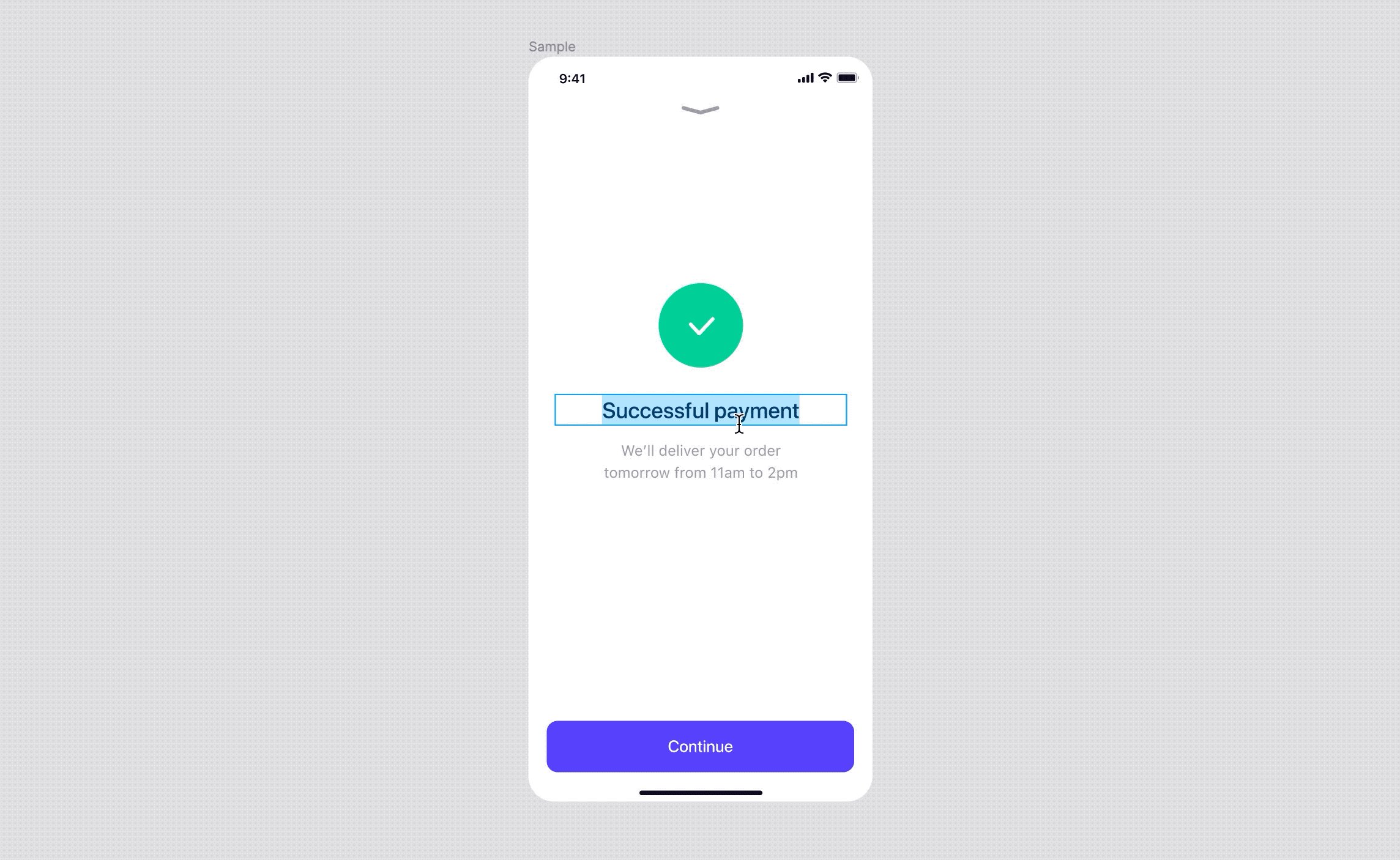
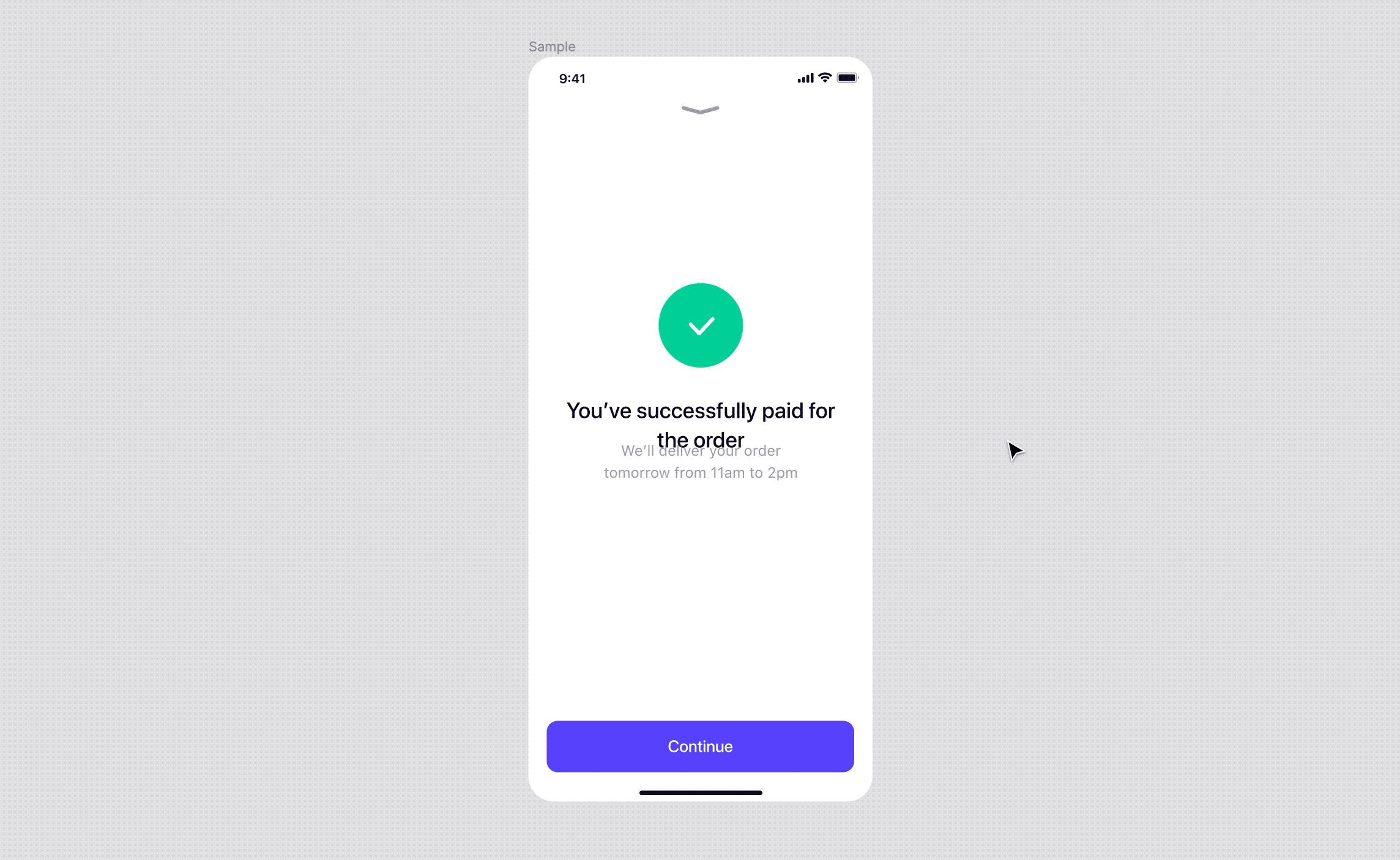
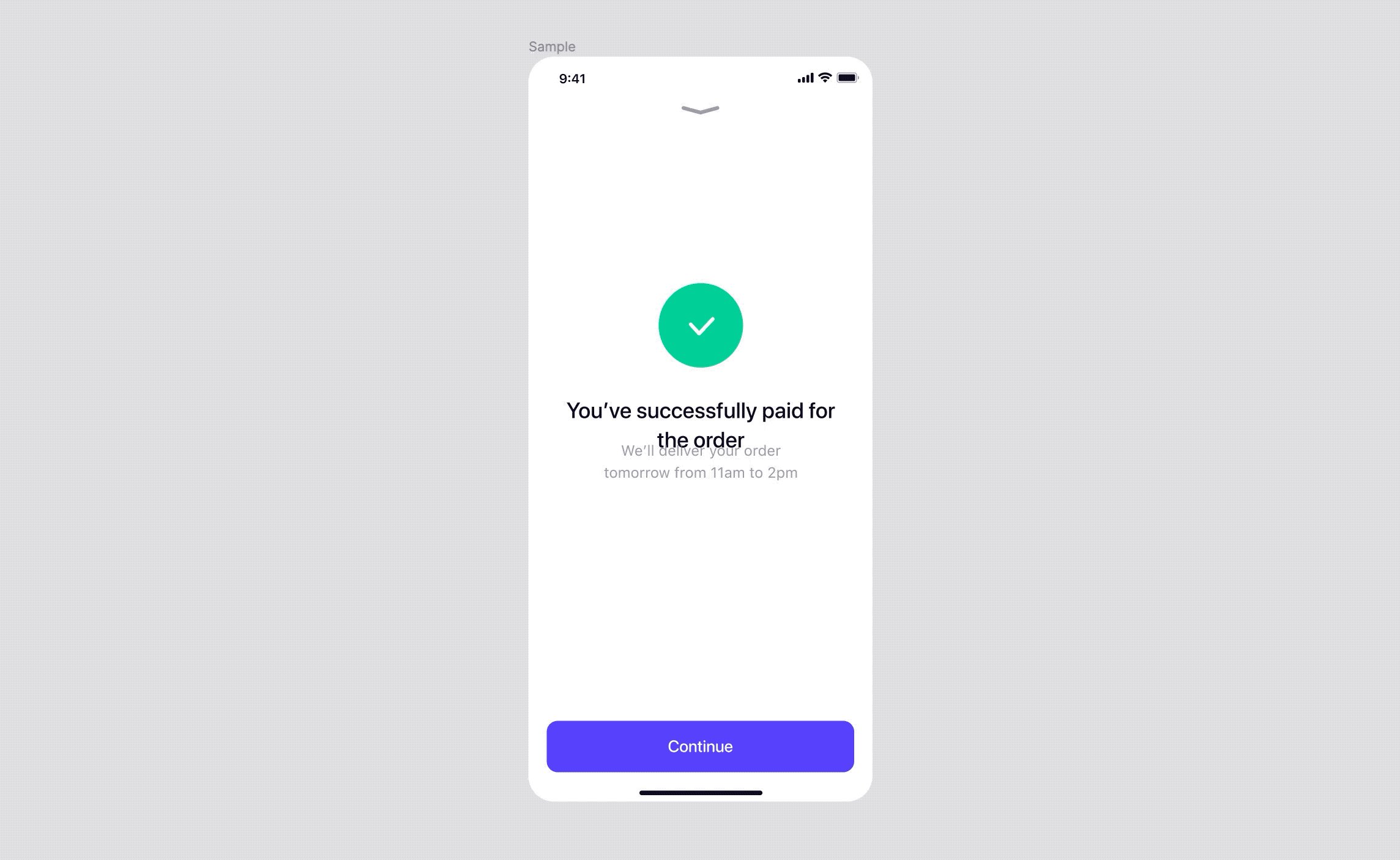
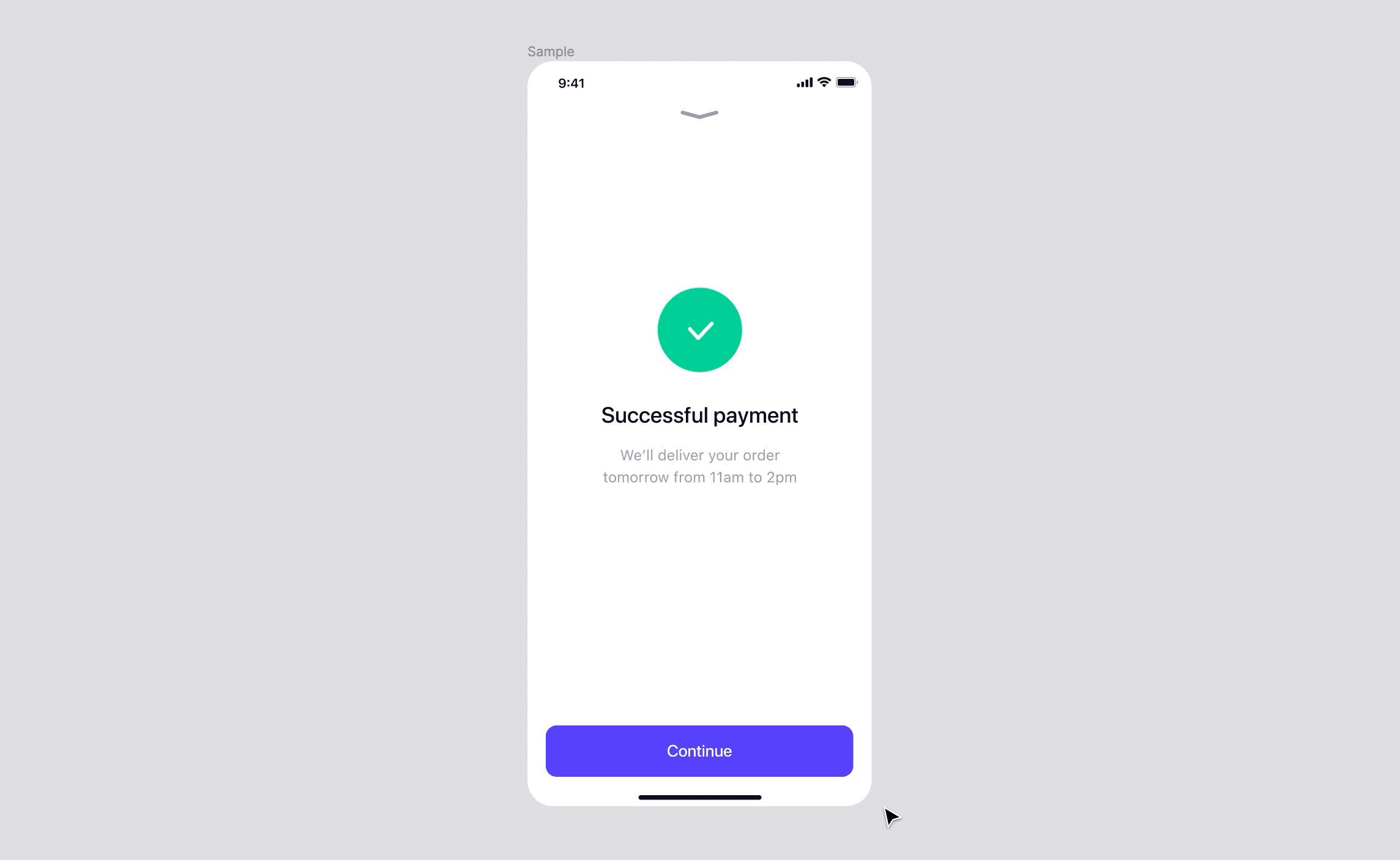
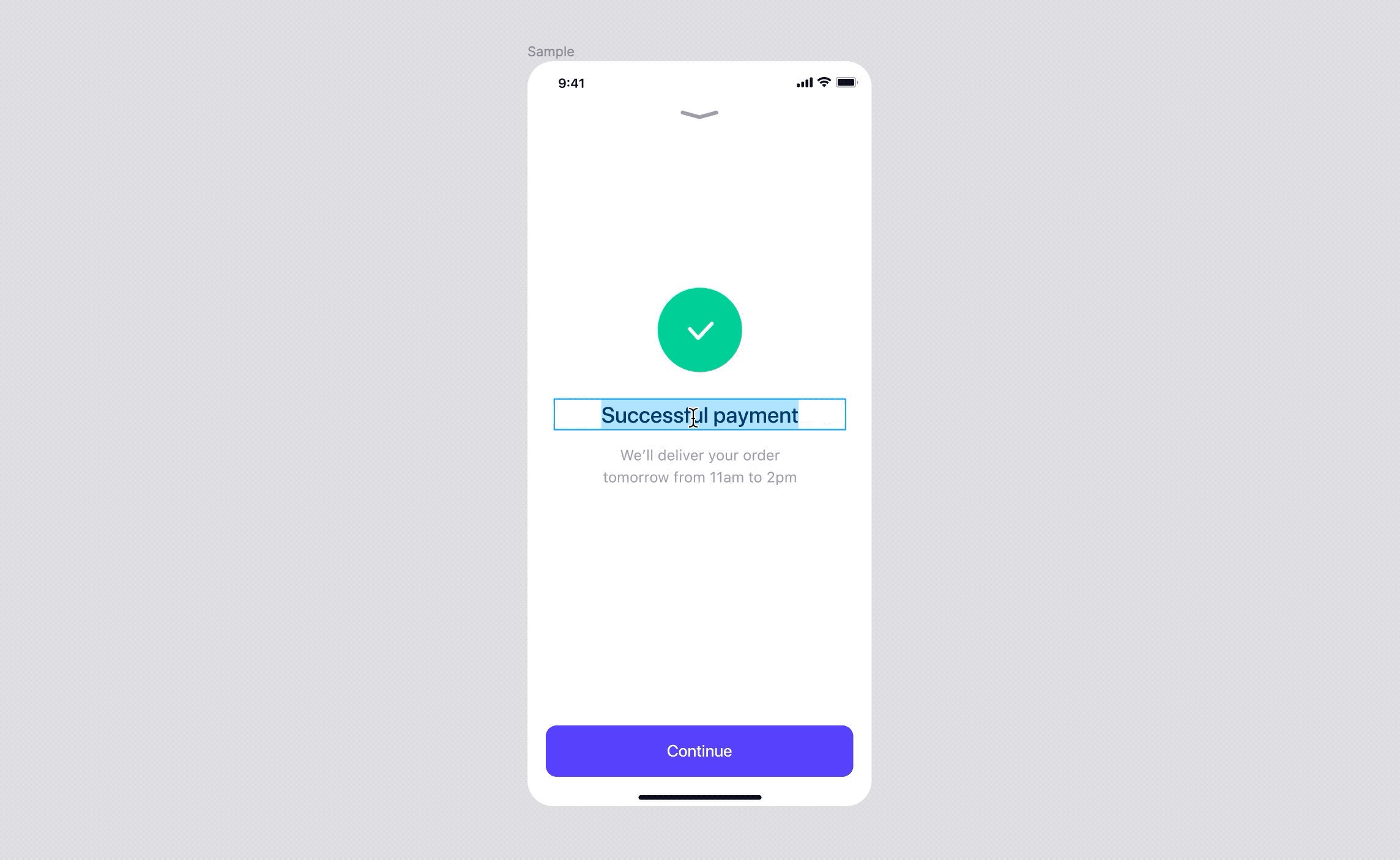
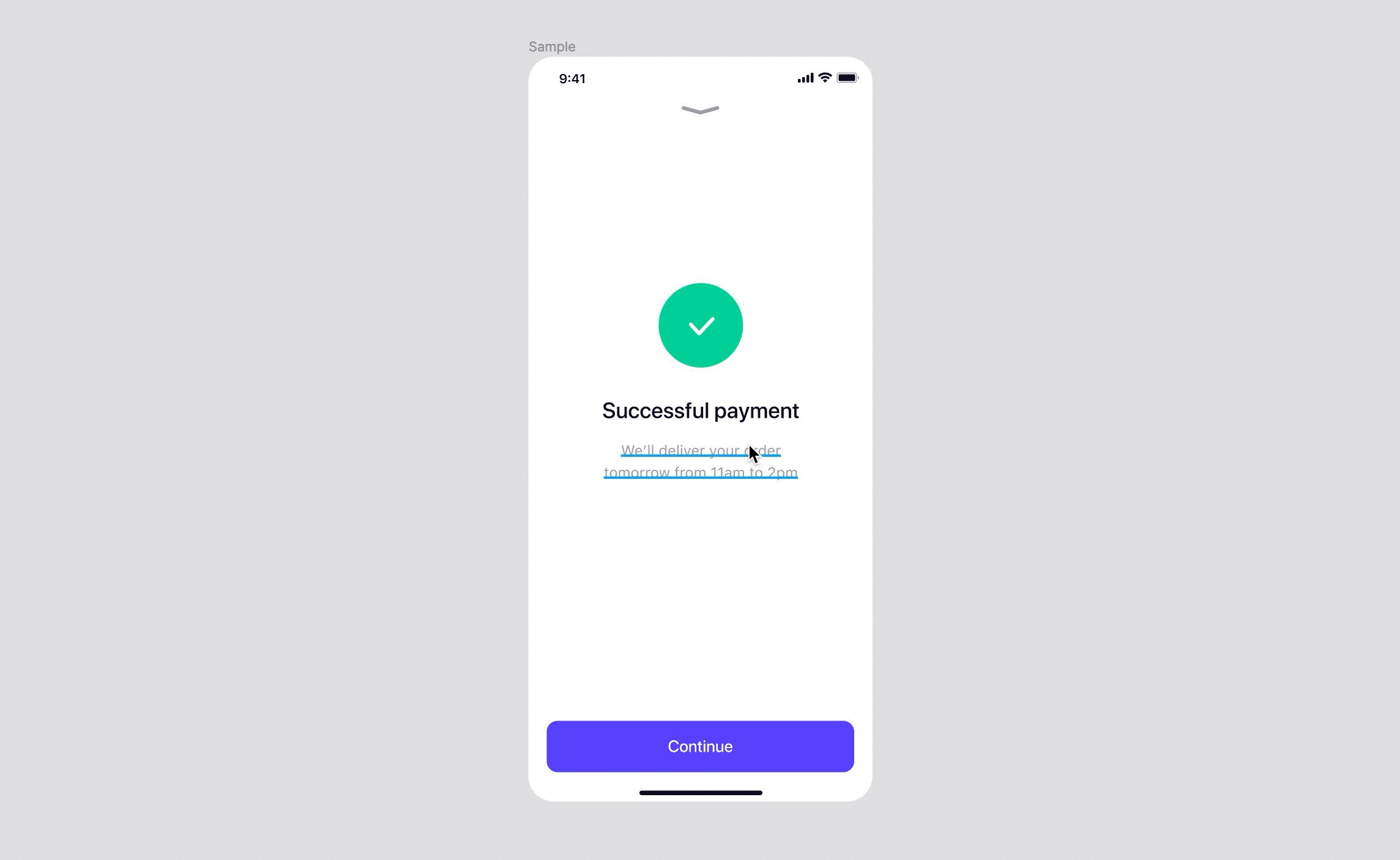
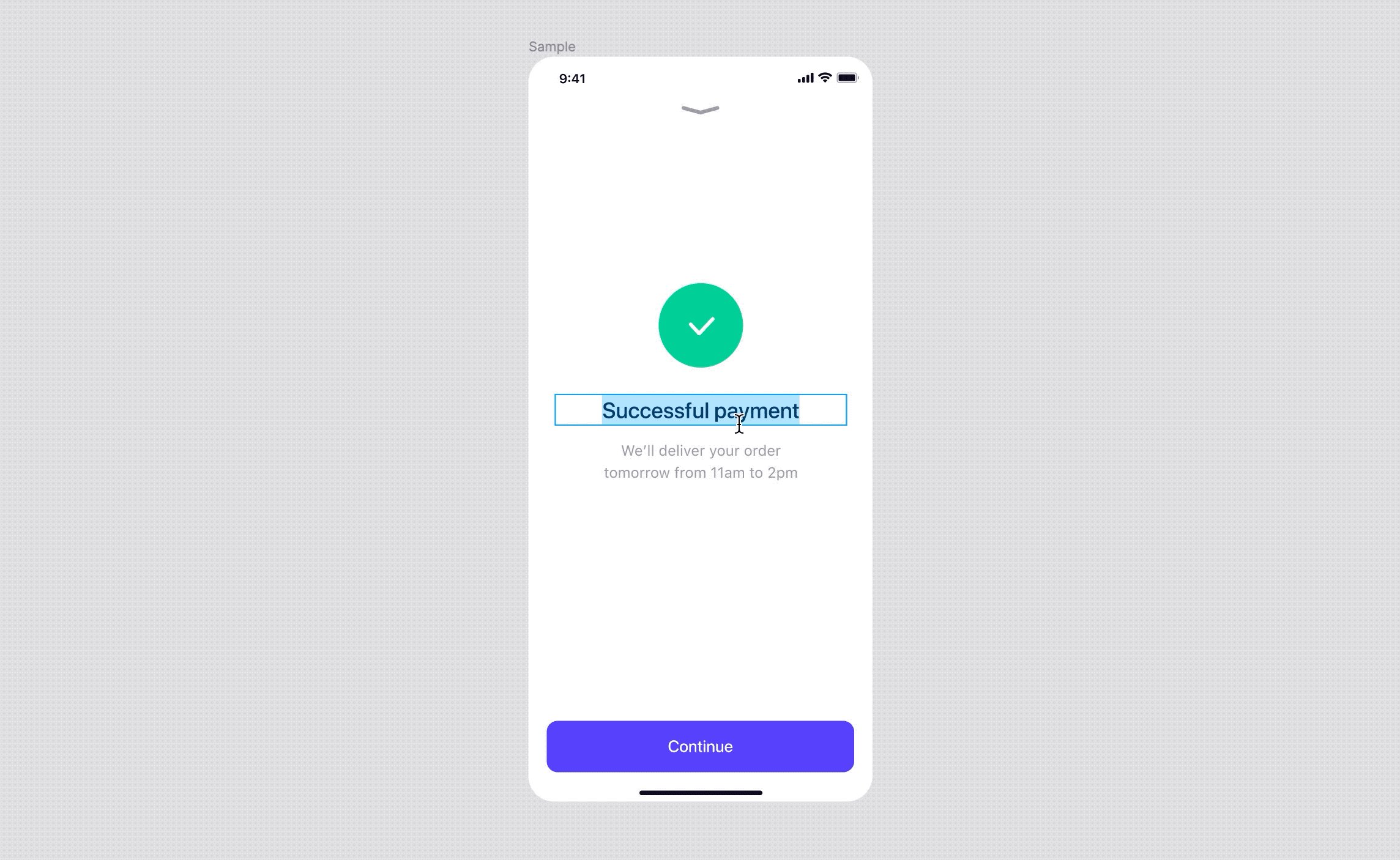
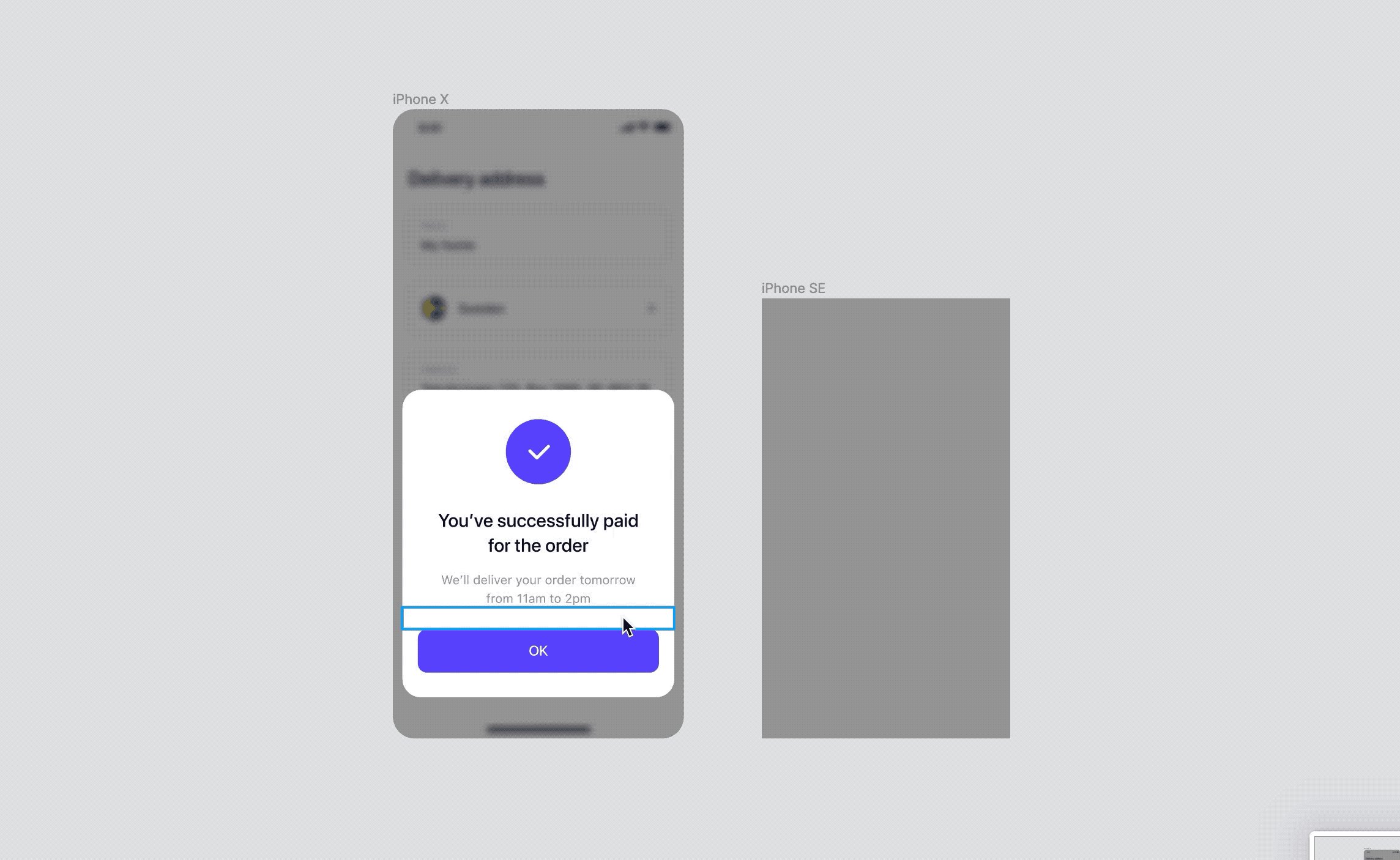
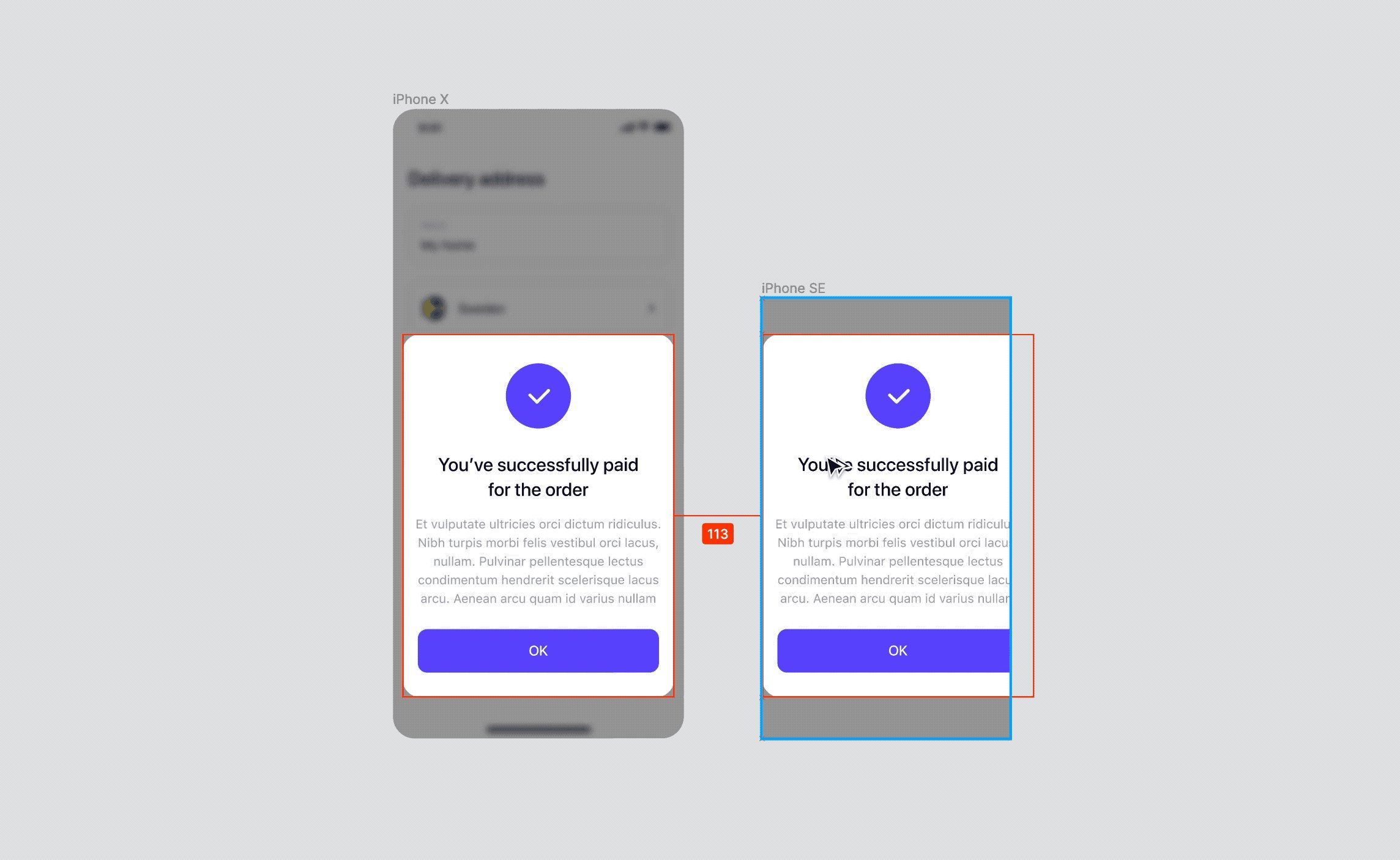
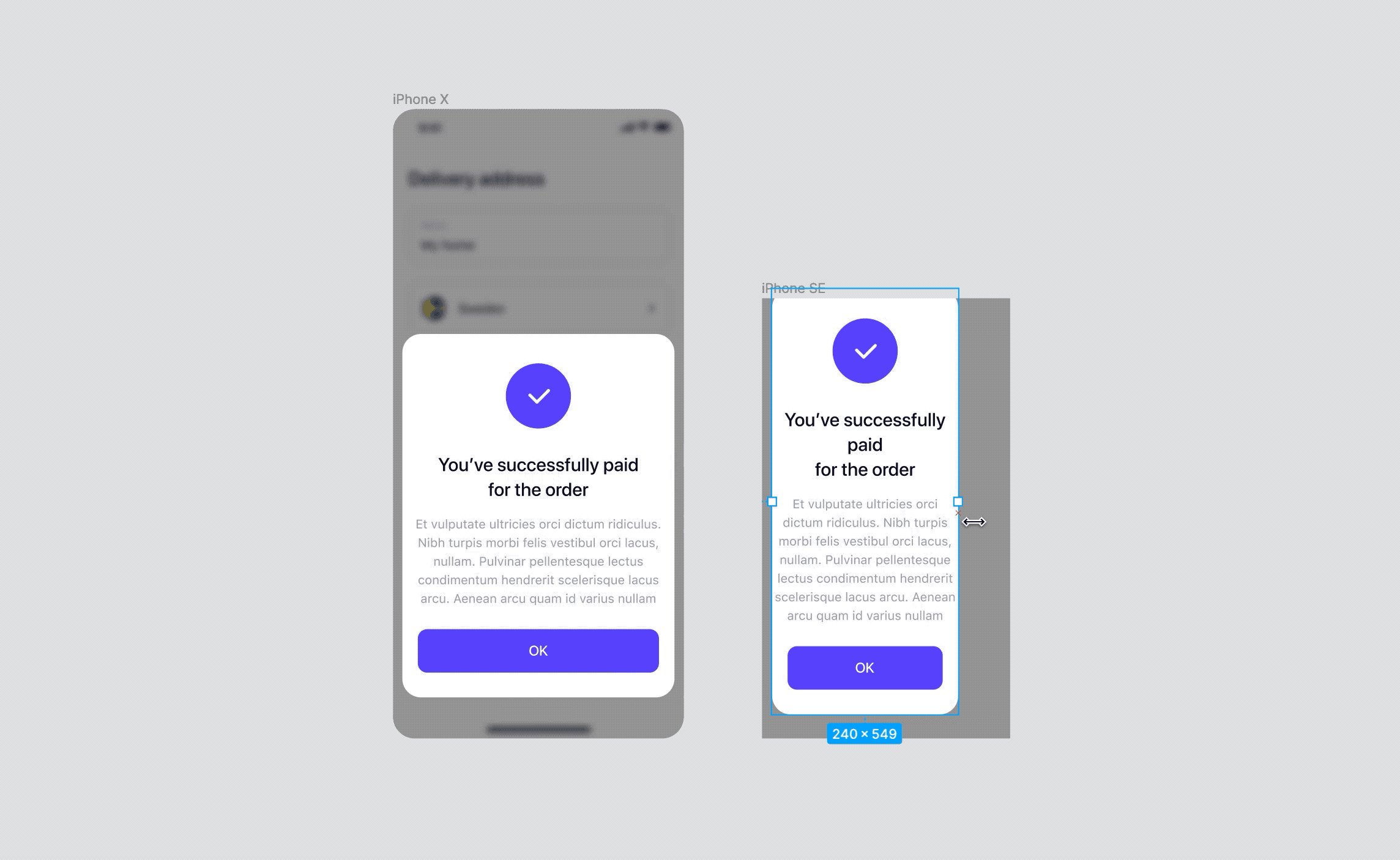
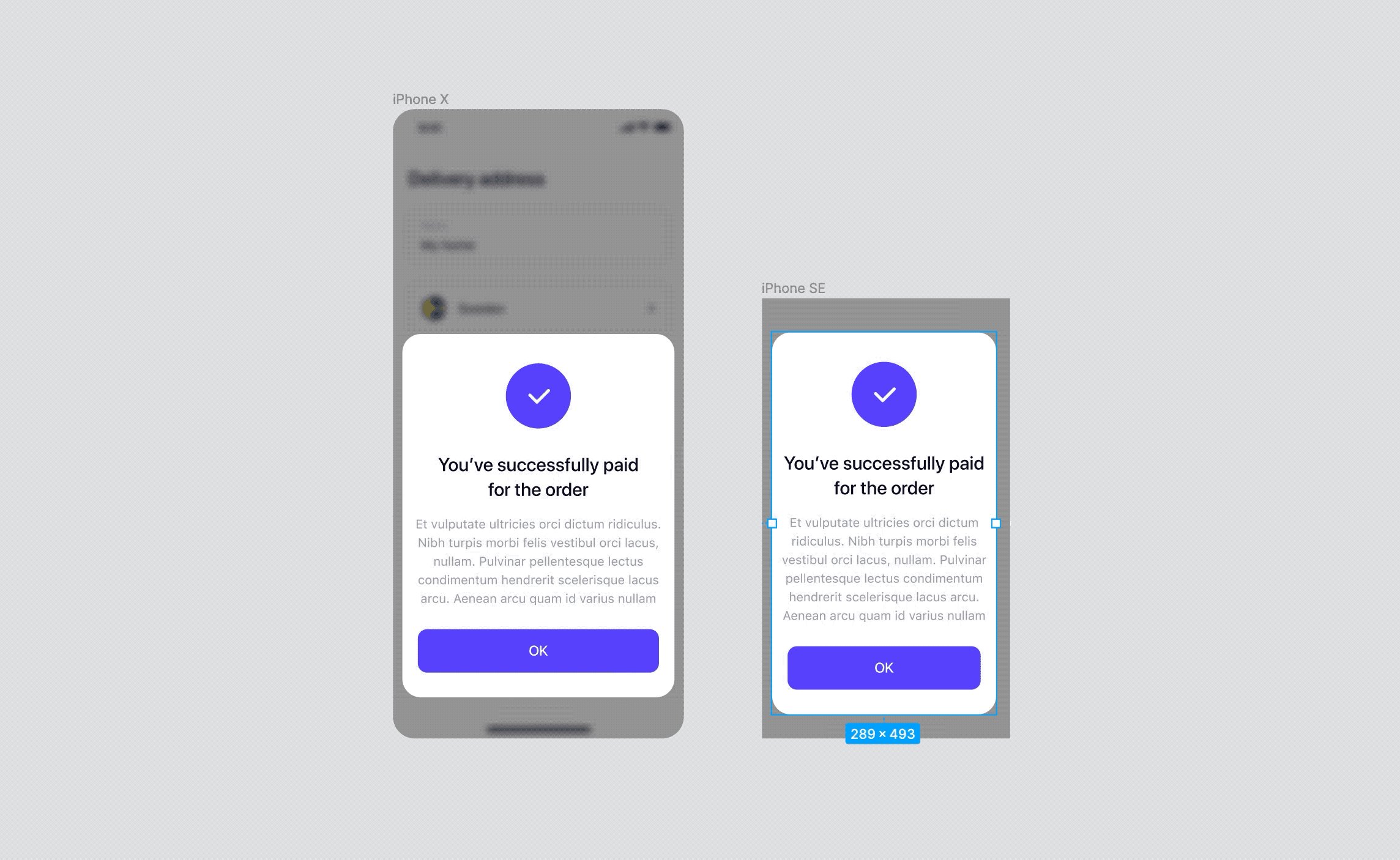
8. Растягиваем автолейауты
Чтобы при растягивании блоков контент внутри них адаптировался под размер, нужно при настройке автолейаута использовать параметр «Strech Left & Right» сверху на панели инструментов.

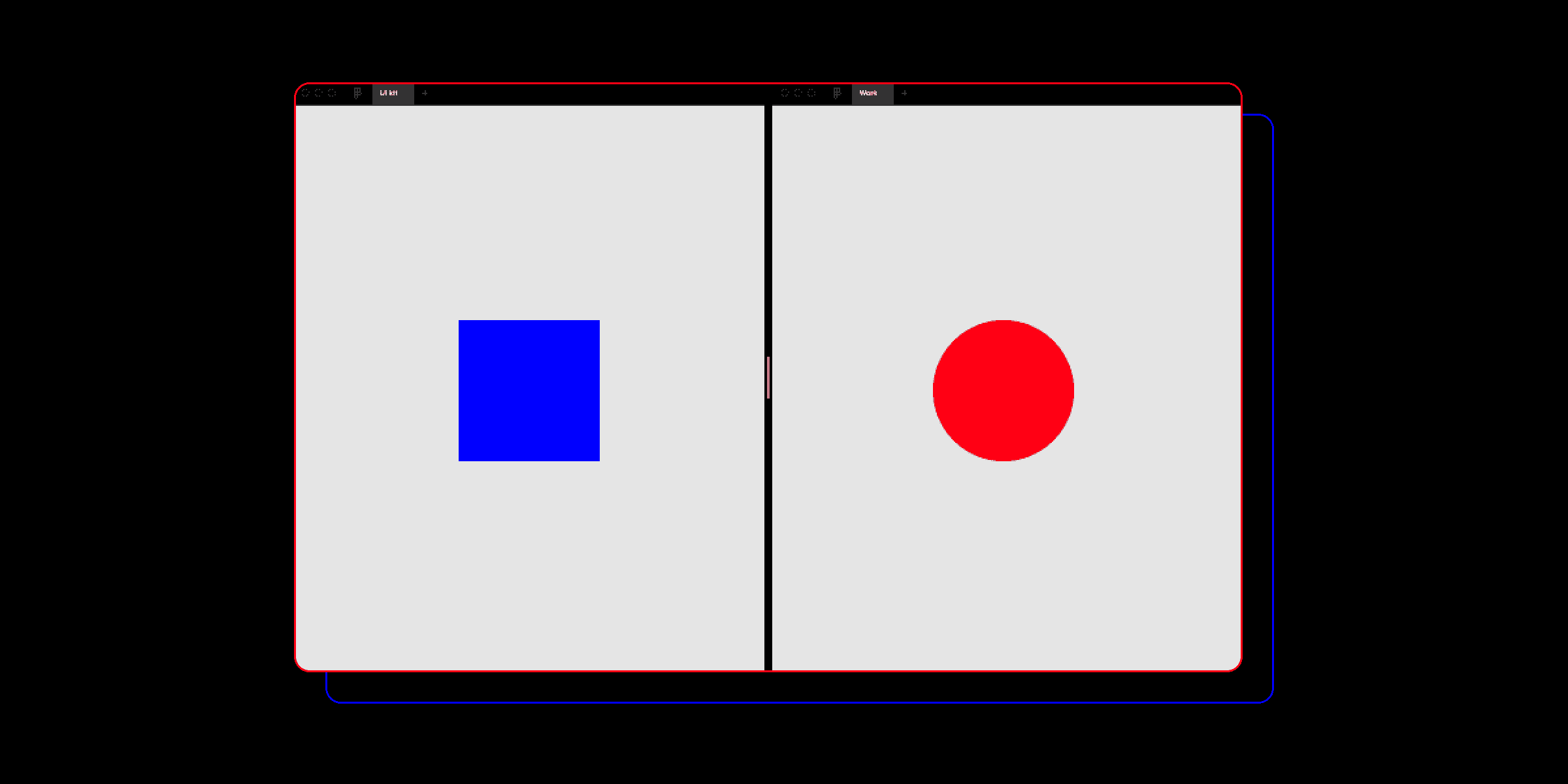
9. Открываем больше одного окна в десктопном клиенте
Не все знают, что можно открывать несколько окон десктопного приложения Figma. Делается это простым шорткатом Cmd+Shift+N.
Это удобно, если вы работаете одновременно с несколькими файлами, например, iOS, Android и библиотекой компонентов.
Кстати, почему большие проекты лучше держать в разных файлах, читайте в другой нашей статье.

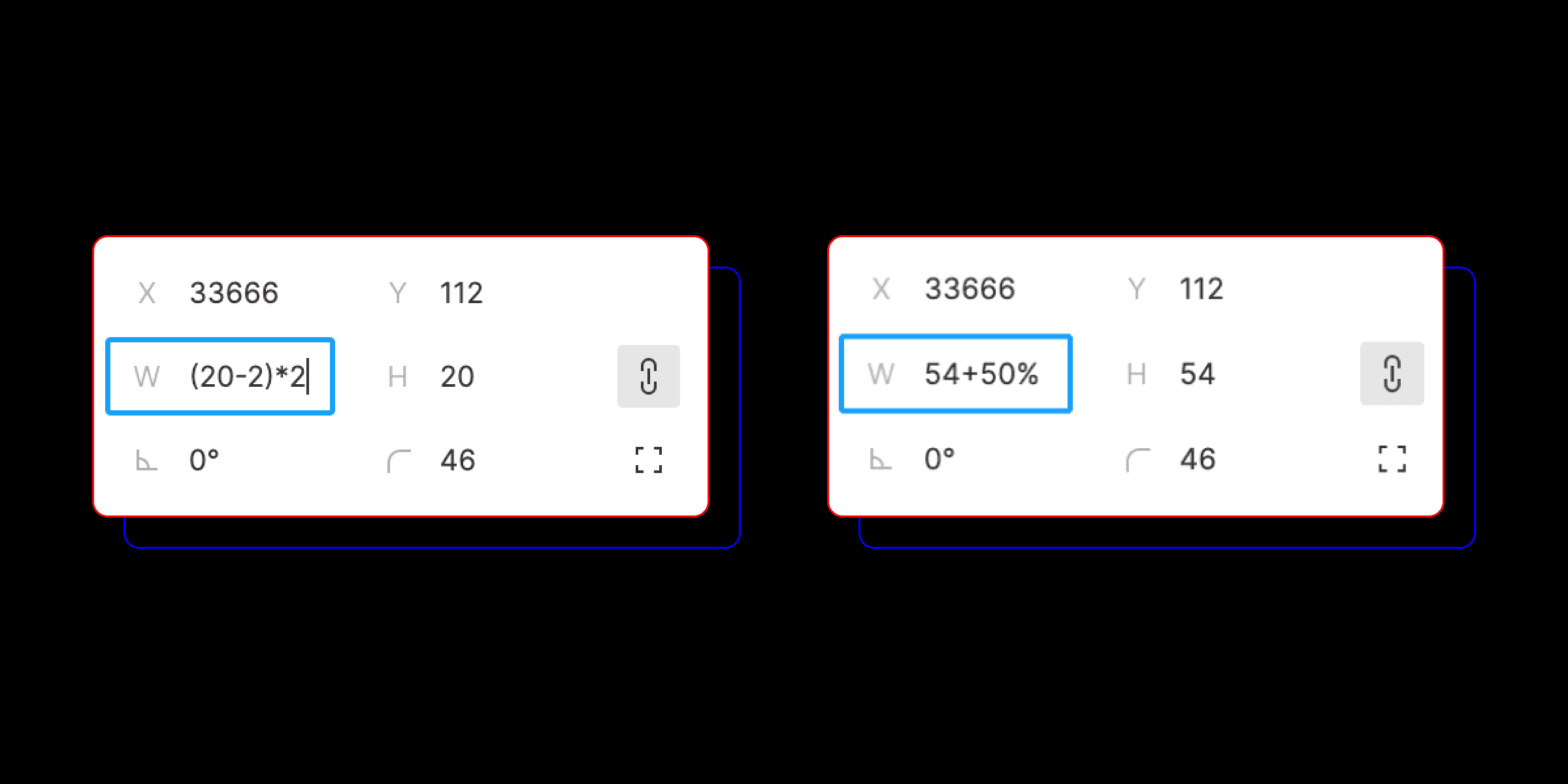
10. Не считаем в уме
Поля, в которых можно редактировать значения, понимают простейшие арифметические операции. Можно увеличить ширину элемента в два раза или прибавить к значению 50%. Это сильно ускорит процесс и поможет не ошибиться в устных подсчетах.

Мы ввели эти простые правила у себя в Mish. Результат превзошел сам себя: многие задачи стали выполняться сильно быстрее и эффективнее. Также введение единых правил и внутренних гайдлайнов позволили переключать дизайнеров с проекта на проект без потерь времени, что оценили не только коллеги внутри студии, но и клиенты.
